CSS3 Flex布局详解与新旧法语对比
CSS Flex 新旧法语对比FlexBox 模型图解老版本的语法定义容器的display属性.box{display: -moz-box; /*Firefox*/display: -webkit-box; /*Safari,Opera,Chrome*/display: box;}容器属性1.box-pack 属性box-pack定义子元素主轴对齐方式, box-pa
CSS Flex 新旧法语对比
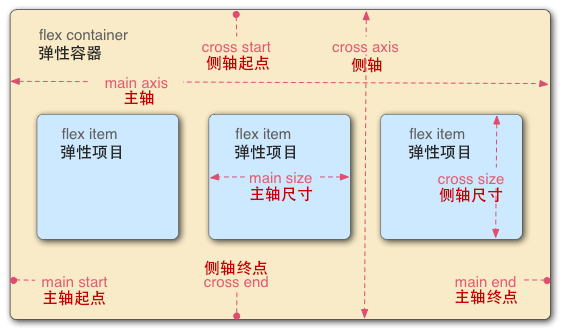
FlexBox 模型图解
老版本的语法
定义容器的display属性
.box{
display: -moz-box; /*Firefox*/
display: -webkit-box; /*Safari,Opera,Chrome*/
display: box;
}容器属性
1.box-pack 属性
box-pack定义子元素主轴对齐方式, box-pack(主轴对齐)属性总共有4个值: start(左对齐(默认)) | end(右对齐) | center(居中对齐) | justify(左右对齐)
.box{
-moz-box-pack: center; /*Firefox*/
-webkit-box-pack: center; /*Safari,Opera,Chrome*/
box-pack: center;
}2.box-align 属性
box-align定义子元素交叉轴对齐方式, box-align(交叉轴对齐)属性总共有5个值:start(顶部对齐(默认)) | end(底部对齐) | center(居中对齐) | baseline(文本基线对齐) | stretch(上下对齐并铺满)
.box{
-moz-box-align: center; /*Firefox*/
-webkit-box-align: center; /*Safari,Opera,Chrome*/
box-align: center;
}3.box-direction 属性
box-direction定义子元素显示方向, box-direction(子元素显示方向)属性总共有3个值:normal(默认方向) | reverse(反方向) | inherit(这里是继承子元素的,有坑)
.box{
-moz-box-direction: reverse; /*Firefox*/
-webkit-box-direction: reverse; /*Safari,Opera,Chrome*/
box-direction: reverse;
}4.box-orient 属性
box-orient定义子元素水平或垂直排列, box-orient(子元素排列方向)属性总共有5个值:horizontal(水平) | vertical(垂直) | inline-axis(行内方式排列(默认)) | block-axis(块方式排列) | inherit
.box{
-moz-box-orient: horizontal; /*Firefox*/
-webkit-box-orient: horizontal; /*Safari,Opera,Chrome*/
box-orient: horizontal;
}5.box-lines 属性
box-lines定义当子元素超出了容器是否允许子元素换行, box-lines(是否允许换行)属性总共有2个值: single(不允许(默认) | multiple(允许)
.box{
-moz-box-lines: multiple; /*Firefox*/
-webkit-box-lines: multiple; /*Safari,Opera,Chrome*/
box-lines: multiple;
}子元素属性
1.box-flex 属性
box-flex定义是否允许当前子元素伸缩, box-flex属性使用一个浮点值:一个浮点数,默认为0.0,即表示不可伸缩,大于0的值可伸缩,柔性相对
.item{
-moz-box-flex: 1.0; /*Firefox*/
-webkit-box-flex: 1.0; /*Safari,Opera,Chrome*/
box-flex: 1.0;
}2.box-ordinal-group 属性
box-ordinal-group定义子元素的显示次序,数值越小越排前, box-direction属性使用一个整数值:显示次序:<一个整数,默认为1,数值越小越排前>
.item{
-moz-box-ordinal-group: 1; /*Firefox*/
-webkit-box-ordinal-group: 1; /*Safari,Opera,Chrome*/
box-ordinal-group: 1;
}新的Flex语法
定义容器的display属性: 块级显示(对外表现出block元素的特性)和行内显示(对外表现出inline-block元素的特性),
.box{
display: -webkit-flex; /*webkit*/
display: flex;
}
/*行内flex*/
.box{
display: -webkit-inline-flex; /*webkit*/
display:inline-flex;
}容器样式
.box{
flex-direction: row | row-reverse | column | column-reverse;
/*主轴方向:左到右(默认) | 右到左 | 上到下 | 下到上*/
flex-wrap: nowrap | wrap | wrap-reverse;
/*换行:不换行(默认) | 换行 | 换行并第一行在下方*/
flex-flow: <flex-direction> || <flex-wrap>;
/*主轴方向和换行简写*/
justify-content: flex-start | flex-end | center | space-between | space-around;
/*主轴对齐方式:左对齐(默认) | 右对齐 | 居中对齐 | 两端对齐 | 平均分布*/
align-items: flex-start | flex-end | center | baseline | stretch;
/*交叉轴对齐方式:顶部对齐(默认) | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 文本基线对齐*/
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
/*多主轴对齐:顶部对齐(默认) | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 上下平均分布*/
}子元素属性
.item{
order: <integer>;
/*排序:数值越小,越排前,默认为0*/
flex-grow: <number>; /* default 0 */
/*放大:默认0(即如果有剩余空间也不放大,值为1则放大,2是1的双倍大小,以此类推)*/
flex-shrink: <number>; /* default 1 */
/*缩小:默认1(如果空间不足则会缩小,值为0不缩小)*/
flex-basis: <length> | auto; /* default auto */
/*固定大小:默认为0,可以设置px值,也可以设置百分比大小*/
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
/*flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,*/
align-self: auto | flex-start | flex-end | center | baseline | stretch;
/*单独对齐方式:自动(默认) | 顶部对齐 | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 文本基线对齐*/
/* 这儿有坑, 该属性只支持 column 方向上的修改 */
/* If either of the flex item’s cross-axis margins are auto, align-self has no effect. */
}兼容写法
首先是定义容器的 display 属性:
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}由于旧版语法并没有列入W3C标准,所以不用写 display:box。
这里还要注意的是,如果子元素是行内元素,在很多情况下都要使用 display:block 或 display:inline-block 把行内子元素变成块元素(例如使用 box-flex 属性),这也是旧版语法和新版语法的区别之一。
子元素主轴对齐方式: justify-content
.box{
-webkit-box-pack: center;
-moz-justify-content: center;
-webkit-justify-content: center;
justify-content: center;
}对应于老版本语法的: box-pack, 需要注意的是旧版语法有4个参数,而新版语法有5个参数,兼容写法新版语法的 space-around 是不可用的:
.box{
box-pack: start | end | center | justify;
/*主轴对齐:左对齐(默认) | 右对齐 | 居中对齐 | 左右对齐*/
justify-content: flex-start | flex-end | center | space-between | space-around;
/*主轴对齐方式:左对齐(默认) | 右对齐 | 居中对齐 | 两端对齐 | 平均分布*/
}子元素交叉轴对齐方式: align-items
.box{
-webkit-box-align: center;
-moz-align-items: center;
-webkit-align-items: center;
align-items: center;
}对应于老版本的: box-align, 这里只是参数写法不同,但是功能没变:
.box{
box-align: start | end | center | baseline | stretch;
/*交叉轴对齐:顶部对齐(默认) | 底部对齐 | 居中对齐 | 文本基线对齐 | 上下对齐并铺满*/
align-items: flex-start | flex-end | center | baseline | stretch;
/*交叉轴对齐方式:顶部对齐(默认) | 底部对齐 | 居中对齐 | 上下对齐并铺满 | 文本基线对齐*/
}子元素的显示方向:flex-direction(默认为row)
兼容的写法:子元素的显示方向可通过 box-direction + box-orient + flex-direction 实现,下面请看实例:
左到右
.box{
-webkit-box-direction: normal;
-webkit-box-orient: horizontal;
-moz-flex-direction: row;
-webkit-flex-direction: row;
flex-direction: row;
}右到左: (在老版本中的写法 box-direction 只是改变了子元素的排序,并没有改变对齐方式,需要新增一个 box-pack 来改变对齐方式。)
.box{
-webkit-box-pack: end;
-webkit-box-direction: reverse;
-webkit-box-orient: horizontal;
-moz-flex-direction: row-reverse;
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}上到下
.box{
-webkit-box-direction: normal;
-webkit-box-orient: vertical;
-moz-flex-direction: column;
-webkit-flex-direction: column;
flex-direction: column;
}下到上
.box{
-webkit-box-pack: end;
-webkit-box-direction: reverse;
-webkit-box-orient: vertical;
-moz-flex-direction: column-reverse;
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
}是否允许子元素伸缩
.item{
-webkit-box-flex: 1.0;
-moz-flex-grow: 1;
-webkit-flex-grow: 1;
flex-grow: 1;
}
.item{
-webkit-box-flex: 1.0;
-moz-flex-shrink: 1;
-webkit-flex-shrink: 1;
flex-shrink: 1;
}在老版本的box语法中 box-flex 如果不是0就表示该子元素允许伸缩,而flex是分开的,上面 flex-grow 是允许放大(默认不允许),下面的 flex-shrink 是允许缩小(默认允许)。box-flex 默认值为0;
.item{
box-flex: <value>;
/*伸缩:<一个浮点数,默认为0.0,即表示不可伸缩,大于0的值可伸缩,柔性相对>*/
flex-grow: <number>; /* default 0 */
/*放大:默认0(即如果有剩余空间也不放大,值为1则放大,2是1的双倍大小,以此类推)*/
flex-shrink: <number>; /* default 1 */
/*缩小:默认1(如果空间不足则会缩小,值为0不缩小)*/
}子元素的显示次序
.item{
-webkit-box-ordinal-group: 1;
-moz-order: 1;
-webkit-order: 1;
order: 1;
}具体的运行Demo截图,后续补上
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)