JavaScript——判断js数据类型(类型检测)
1、typeof运算符typeof算是最常见的了,使用它会返回一个字符串,适合函数对象和基本类型(js中的基本类型:number、string、boolean、null、undefined、object[对象])的判断。console.log("测试number:"+typeof 1);console.log("测试string:"+typeof "str");console.l
判断js数据类型,也就是我们说的类型检测,本文提供五种方法,分别是typeof运算符、instanceof操作符、Object.prototype.toString方法、constructor属性、duck type。
1、typeof运算符
typeof算是最常见的了,使用它会返回一个字符串,适合函数对象和基本类型(js中的基本类型:number、string、boolean、null、undefined、object[对象])的判断。
console.log("测试number:"+typeof 1);
console.log("测试string:"+typeof "str");
console.log("测试false:"+typeof false);
console.log("测试null:"+typeof null);
console.log("测试undefined:"+typeof undefined);
console.log("测试Object:"+typeof new Object());
console.log("测试Object:"+typeof new Array());
console.log("看看typeof NaN是啥:"+typeof NaN);
console.log("我想看看数组[1,2,3]类型:"+typeof [1,2,3]);
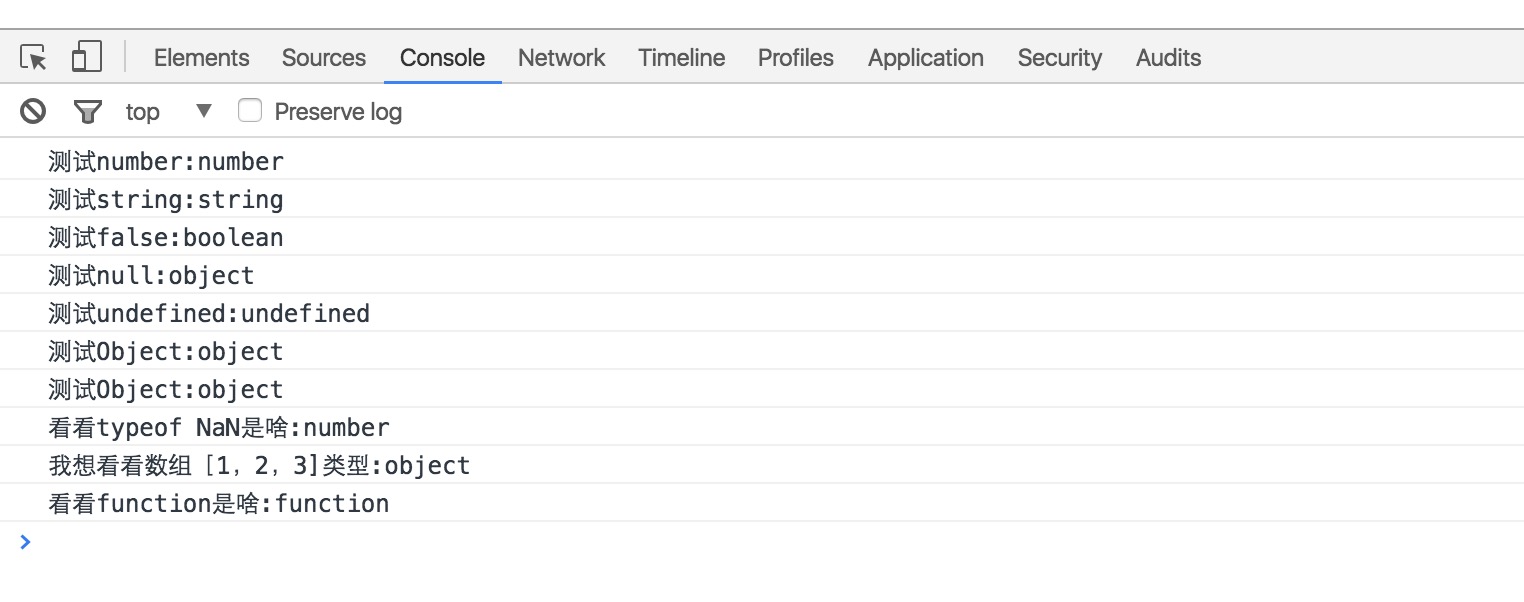
console.log("看看function是啥:"+typeof function(){});结果:

解释一下,
(1)NaN(就是not a number啦)和infinity一样是number类型的一个特殊的值;
(2)typeof null==="object",这就是由于历史的原因,我就不巴拉巴拉了,其实我也说不清楚~;
(3)typeof "str"的这个,其实我最开始写成typeof str,然后返回undefined了,很正常,是undefined就是一种数据类型嘛 ,把我这个str直接当作变量咯,而我这个变量没有声明,就是undefined了。
那么问题来了,如果我想判断一个对象是不是数组,如果我使用typeof就会返回一个object,怎么办呢,这时候如果要判断对象类型可以使用instanceof。
2、instanceof操作符(基于原型链)
obj instanceof Object,左边操作数obj为对象(如果不小心写成基本类型 比如数字啥的,就会返回false),右边操作数Object为函数对象或者是函数构造器,否则抛出TypeError。
实质就是:instanceof操作符判断左操作数对象的原型链上是否有右边这个构造函数的prototype属性,也就是说指定对象是否是某个构造函数的实例,最后返回布尔值,这个对整个原型链上的对象都是有效的,由于instanceof对整个原型链上的对象都有效,因此同一个实例对象,可能会对多个构造函数都返回true!
这部分我安利大家看看阮大大写的JavaScript标准参考教程
阮大大写很用心,大家可以学习学习~
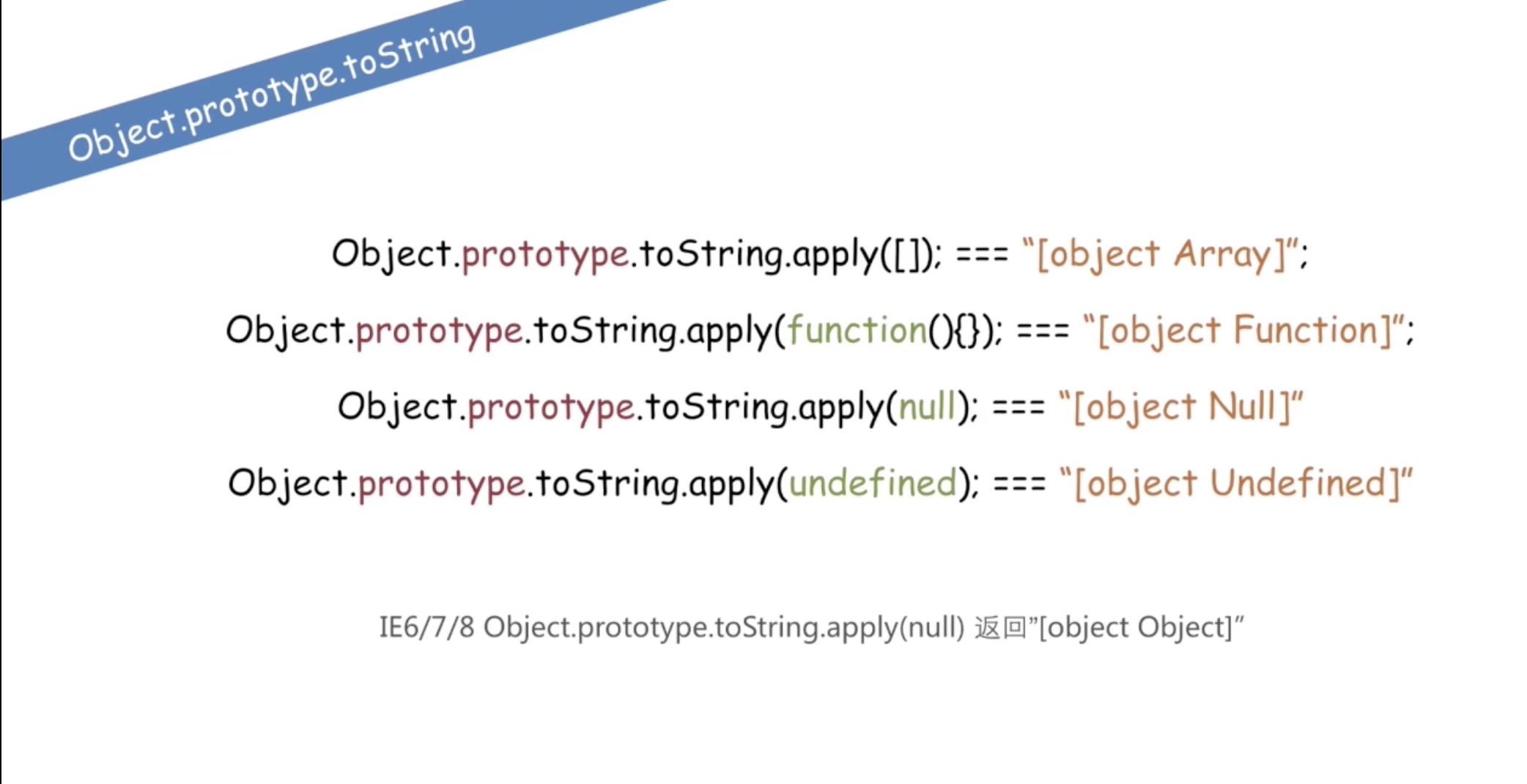
3、Object.prototype.toString方法

PS:这是我在慕课网上的js深入浅出的时候的截图,这是老师的PPT,存下来好好看~这里用call()方法也是ok的。
4、constructor属性
所有实例对象都有constructor属性,constructor属性指向prototype对象所在的构造函数,就是说指向创建这个实例的构造函数。
还是推荐阮大大的文章,看这个constructor属性
5、duck type(鸭子类型)
比如判断一个对象是否是数组,可以看这个对象是否拥有length()等方法,不禁想到类数组转数组的方法,看这里类数组转数组了,~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)