vector的erase()函数分析
erase函数可以用于删除vector容器中的一个或者一段元素,在删除一个元素的时候,其参数为指向相应元素的迭代器,而在删除一段元素的时候,参数为指向一段元素的开头的迭代器以及指向结尾元素的下一个元素的迭代器:在进行单个元素删除后,传入的迭代器指向不变,仍然指向被删除元素的位置,而被删除元素之后的所有元素都向前移动一位,也就是该迭代器实际上是指向了原来被删除元素的下一个元素。删除一段元素后,
erase函数可以用于删除vector容器中的一个或者一段元素,在删除一个元素的时候,其参数为指向相应元素的迭代器,而在删除一段元素的时候,参数为指向一段元素的开头的迭代器以及指向结尾元素的下一个元素的迭代器:
在进行单个元素删除后,传入的迭代器指向不变,仍然指向被删除元素的位置,而被删除元素之后的所有元素都向前移动一位,也就是该迭代器实际上是指向了原来被删除元素的下一个元素。
删除一段元素后,传入的迭代器指向也是不变的,仍然指向原来传进去时候的位置,修改的是删除段后面的元素的位置。
如下代码测试其内存变化情况:
//测试对于vector中迭代器使用erase函数后,传入的迭代器参数的变化情况。
#include<iostream>
#include<vector>
using namespace std;
int main(void)
{
vector<int>array;
array.push_back(100);
array.push_back(300);
array.push_back(300);
array.push_back(500);
array.push_back(600);
vector<int>::iterator itor;
//删除单个元素
for (itor = array.begin(); itor != array.end(); itor++)
{
if (*itor == 300)
{
itor = array.erase(itor);
}
}
for (itor = array.begin(); itor != array.end(); itor++)
{
cout << *itor << " ";
}
cout << endl;
//删除一段元素
vector<int>::const_iterator iter_begin = array.begin() + 1;
vector<int>::const_iterator iter_end = array.end() - 1;
array.erase(iter_begin, iter_end);
for (itor = array.begin(); itor != array.end(); itor++)
{
cout << *itor << " ";
}
//删除最后一个元素
vector<int>::iterator iter_last = array.end() - 1;
array.erase(iter_last);
for (itor = array.begin(); itor != array.end(); itor++)
{
cout << *itor << " ";
}
return 0;
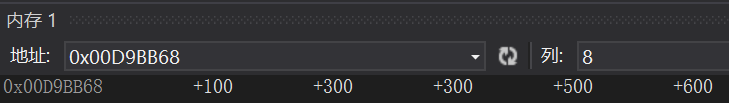
}在删除单个元素300之前内存中的值:
即容器中的元素为100、300、300、500、600 
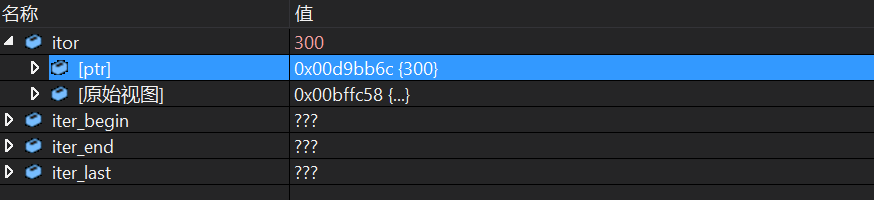
删除300之前指向该元素的迭代器: 
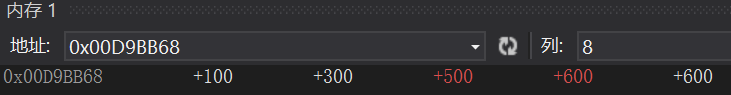
删除300之后内存中的值的变化:
此时容器中的元素为:100、300、500、600 
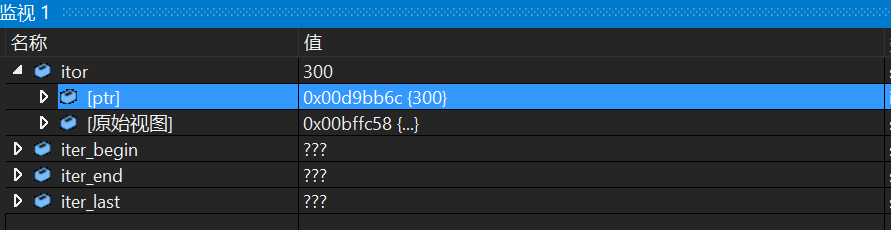
删除300之后该迭代器情况: 
由上面的对比可知,删除单个元素前后,迭代器的指向都是不变的,而将该元素删除之后,所删除元素后边的元素会全部向前复制一个元素位置,指向容器尾部下一位的迭代器即array.end()也会相应前移一位,也就是结尾变成了红色的600,而array.end()指向白色的600。
删除一段元素:
删除之前的内存情况是:
容器中的元素为:100、300、500、600 
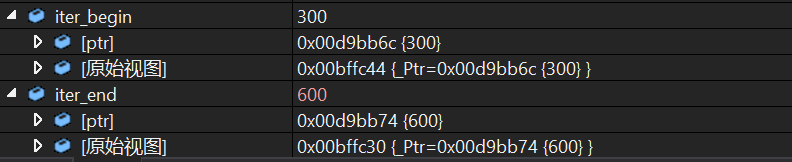
假设要删除的是300和500;
那么传入的参数应该是指向300和600(500的下一位)的两个迭代器; 
执行删除操作后,容器内存情况是:
删除后容器中的元素为:100、600。 
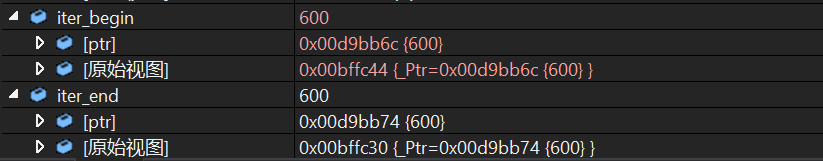
执行删除操作后,作为参数的两个迭代器的情况是: 
由上面图片可以看到,删除一段段元素之后,后面的元素(从iter_end开始到vector.end())会被复制到被删除元素段开始的地方(iter_begin开始),而vector.end()也根据删除的元素个数往前移动。上图为移动到500处,即最后一个元素600的下一个位置。
总结:删除操作传入迭代器,而迭代器所指向的位置在删除前后是不发生改变的,改变的只是容器中的元素值,删除相应元素后,被删元素后面的所有元素复制到被删除元素的位置上去,同时指向容器尾部的迭代器也移动到新的尾部位置。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)