vux点击事件的优化
Vux是基于Vue和WeUI的组件库。对于应用vux的项目因为点击绑定的是click事件,自然也存在移动端300ms延迟现象。我们可以用fastclick库来解决这个问题,具体步骤如下:这里以vue+webpack项目目录为例:1、打开node控制台,切换到自己的项目目录2、npm安装fastclick,并将版本信息写入本地packpage.json文件3、下载成功后,在node
·
Vux是基于Vue和WeUI的组件库。对于应用vux的项目因为点击绑定的是click事件,自然也存在移动端300ms延迟现象。我们可以用fastclick库来解决这个问题,具体步骤如下:
这里以vue+webpack项目目录为例:
1、打开node控制台,切换到自己的项目目录
2、npm安装fastclick,并将版本信息写入本地packpage.json文件
3、下载成功后,在node_modules目录下可以看见fastclick库文件夹,且在packpage.json文件里可以看见:
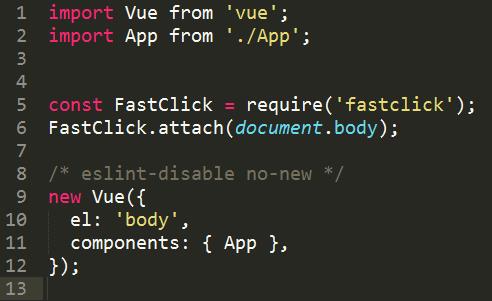
4、在src目录下的main.js文件加上语句即可解决延迟问题:
const FastClick = require('fastclick');
FastClick.attach(document.body);引用fastclick的场景不一定是在vue+webpack项目结构下,还有其他的引入场景:
直接script引入fastclick.js文件并调用内置方法
<script type='application/javascript' src='./src/fastclick.js'></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
// 如果有引入jquery库,还可以这样:
$(function() {
FastClick.attach(document.body);
});
</script>更多的引入场景及具体引入方法请参见fastclick。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容












所有评论(0)