PyGobject(十三)布局容器之Button篇——图片按钮和圆形按钮
Gtk中没有图片按钮这个部件,但是可以向Button部件中添加一个图片来显示一个图片按钮。Gtk中也没有圆形按钮这个部件,但是可以通过设置按钮的样式来创建圆形按钮。
·
Gtk中没有图片按钮这个部件,但是可以向Button部件中添加一个图片来显示一个图片按钮。
Gtk中也没有圆形按钮这个部件,但是可以通过设置按钮的样式来创建圆形按钮。
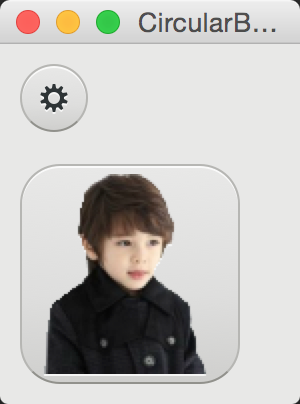
例子

代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/7/16
# section 014
#
# author: xiaosanyu
# website: yuxiaosan.tk \
# http://blog.csdn.net/a87b01c14
# created: 16/7/16
TITLE = "CircularButton"
DESCRIPTION = """
create a CircularButton with style "circular"
"""
import os
import gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, Gdk, Gio, GObject
class CircularButtonWindow(Gtk.Window):
def __init__(self):
Gtk.Window.__init__(self, title="CircularButton Demo")
self.set_size_request(150, 50)
self.set_border_width(10)
fixed = Gtk.Fixed()
button = Gtk.Button.new_from_icon_name("emblem-system-symbolic", Gtk.IconSize.MENU)
sc = button.get_style_context()
sc.add_class("circular")
fixed.put(button, 0, 0)
button = Gtk.Button()
image = Gtk.Image.new_from_file(os.path.join(os.path.dirname(__file__), "../../../Data/yxs.png"))
button.set_image(image)
sc = button.get_style_context()
sc.add_class("circular")
fixed.put(button, 0, 50)
self.add(fixed)
def main():
win = CircularButtonWindow()
win.connect("delete-event", Gtk.main_quit)
win.show_all()
Gtk.main()
if __name__ == "__main__":
main()
先创建一个Gtk.Fixed容器
fixed = Gtk.Fixed()使用系统图片创建一个按钮
button = Gtk.Button.new_from_icon_name("emblem-system-symbolic", Gtk.IconSize.MENU)获取该button的样式上下文管理器
sc = button.get_style_context()添加圆形样式
sc.add_class("circular")将这个按钮添加到fixed容器中,起始坐标点为(0,0)
fixed.put(button, 0, 0)创建第二个button
button = Gtk.Button()创建一个Gtk.Image,并指定其图片位置
image = Gtk.Image.new_from_file(os.path.join(os.path.dirname(__file__), "../../../Data/yxs.png"))将这个图片添加button中
button.set_image(image)设置圆形样式
sc = button.get_style_context()
sc.add_class("circular")将这个按钮添加到fixed容器中,起始坐标点为(0,50)
fixed.put(button, 0, 50)更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)