(总结)flex-layout响应式布局
Flexbox布局简介CSS3引入了一种新的布局模型——flexbox布局(即为flexible box伸缩布局盒模型).Flefxbox布局的主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或者缩小它们以防止溢出容器。flexbox布局可以轻松实现屏
Flexbox布局简介
CSS3引入了一种新的布局模型——flexbox布局(即为flexible box伸缩布局盒模型).
Flefxbox布局的主要思想是让容器有能力让其子项目能够改变其宽度、高度(甚至顺序),以最佳方式填充可用空间(主要是为了适应所有类型的显示设备和屏幕大小)。Flex容器会使子项目(伸缩项目)扩展来填满可用空间,或者缩小它们以防止溢出容器。
flexbox布局可以轻松实现屏幕和浏览器窗口大小发生改变时保持元素的相对位置和大小不变,同时减少了依赖浮动布局来实现元素位置的定义以及重置元素大小。在定义伸缩项目大小时,伸缩容器会预留一些可用空间,可以调节伸缩项目的大小和位置。
Flexbox的一些属性
1.通过设置display: flex; 来将元素设置为伸缩容器。
2.主轴对齐方式(适用于伸缩容器,也就是伸缩项目的父元素): justify-content
可取值有:
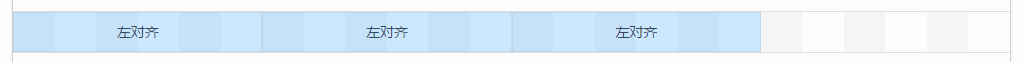
(1).flex-start : 伸缩项目向一行的起始位置靠齐。(左对齐)

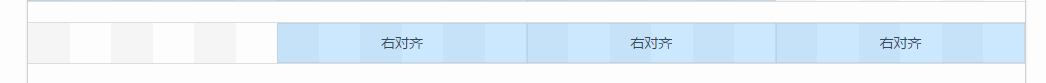
(2).flex-end: 伸缩项目向一行的结束位置靠齐。(右对齐)

(3).center: 伸缩项目向一行的中间位置靠齐。 (水平居中)
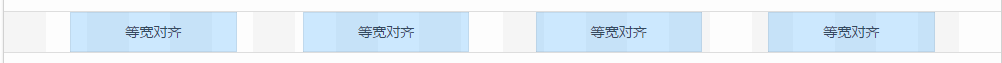
(4).space-between:伸缩项目平均分布在行间。两端不留空位。
(5).space-around:伸缩项目平均分布在行间,两端保留一半的空间。

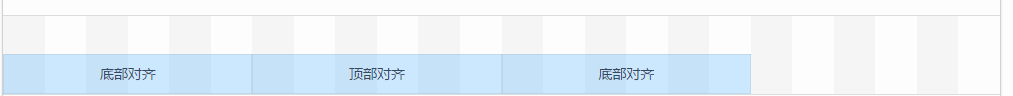
3.侧轴(即垂直于主轴方向)对齐方式(适用于伸缩项目,即子元素):align-itens
可取值有:
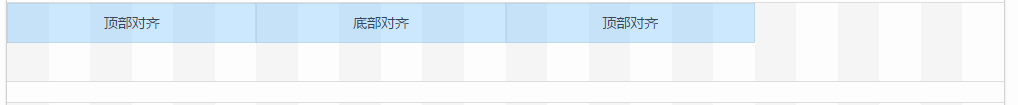
(1).flex-start: 伸缩项目在侧轴起点边的外边距紧靠该行在侧轴的起始边 (顶部对齐)

(2).flex-end: 伸缩项目在侧轴终点边的外边距紧靠该行在侧轴的终点边。(底部对齐)

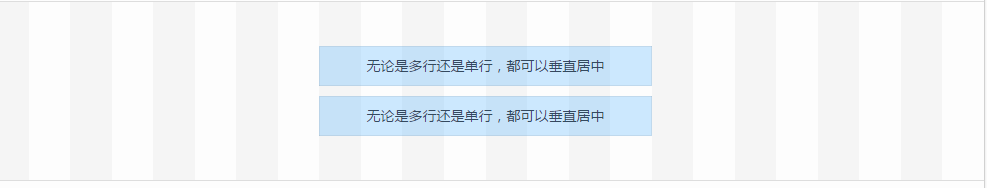
(3).center: 伸缩项目的外边距盒在该行的侧轴上居中放置(垂直居中)

(4).basline: 伸缩项目根据伸缩项目的基线对齐。
(5).stretch:默认值。伸缩项目拉伸填充整个伸缩容器。
4.伸缩性 flex (用来指定可伸缩长度的部件:扩展比率、收缩比率以及收缩基准值)
flex-grow: <number>;
flex-shrink:<number>; (number可以为负值)
5.显示顺序 : order(order属性透过将伸缩项目分到有序号的组以控制伸缩项目的顺序。伸缩容器会从序号最小的组开始布局,在同一个组里的伸缩项目一句源文档的次序布局。
order:<number>;
响应式图片
用 srcset 和 <picture>实现图片响应式加载
(1).用srcset实现
<img size = "(min-width: 40em) 80vw,100vw" //媒体查询条件为真时,实现第一个(80vw),否则实现第二个(100vw)
srcset = "img/1.jpg 375w,
img/2.jpg 480w,
img/3.jpg 768w"
src = "img/4.jpg"
alt = "responsive picture" /> (2).用<picture>实现
<picture>
<source media = "(min-width: 480px)"
srcset = "img/1.jpg">
<source media = "(min-width: 640px)"
srcset = "img/2.jpg">
<img src = "img/3.jpg" />
</picture>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)