CoordinatorLayout配合AppBarLayout,Toolbar和TabLayout的使用
关于Toolbar和TabLayout的使用,如果不了解的话,可以先看看者两篇文章:ToolBar的使用TabLayout的使用今天要实现的效果如下图所示:当ToolBar滚出屏幕的时候,TabLayout固定在屏幕顶部,然后下滑的时候在划出Toolbar.先来介绍下AppBarLayout控件,它是继承LinerLayout实现的一个ViewGroup容器组件,是为了Materi
关于Toolbar和TabLayout的使用,如果不了解的话,可以先看看者两篇文章:
ToolBar的使用
TabLayout的使用
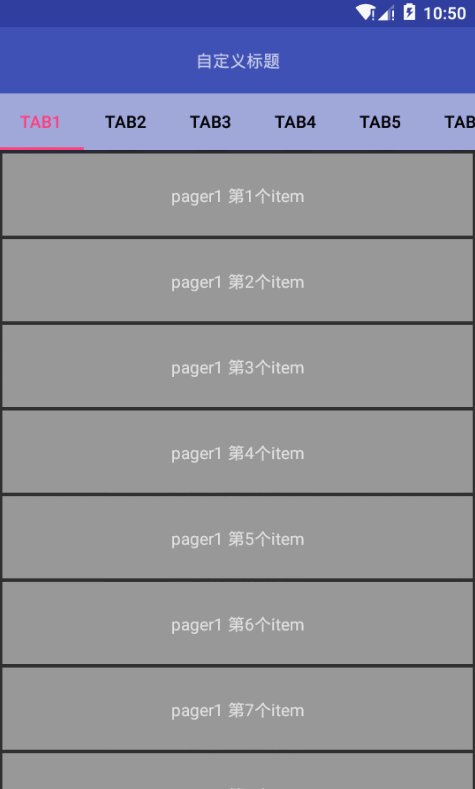
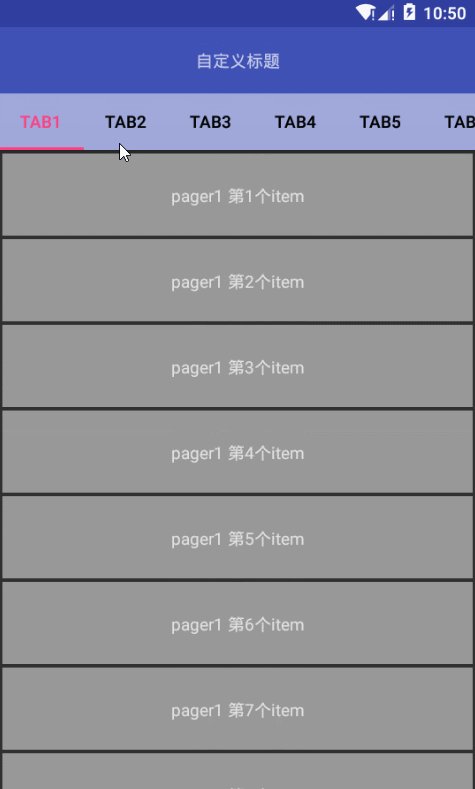
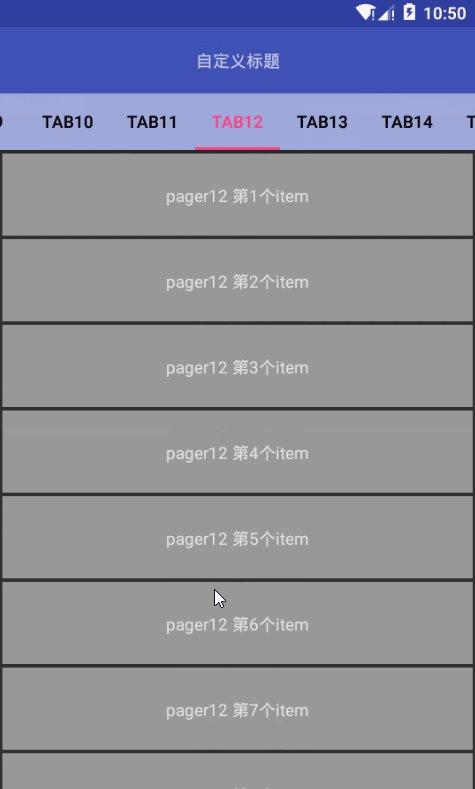
今天要实现的效果如下图所示:

当ToolBar滚出屏幕的时候,TabLayout固定在屏幕顶部,然后下滑的时候在划出Toolbar.
先来介绍下AppBarLayout控件,它是继承LinerLayout实现的一个ViewGroup容器组件,是为了Material Design而设计的App Bar,支持手势滑动操作。
默认的AppBarLayout是垂直方向的,它的作用是把AppBarLayout包裹的内容都作为AppBar。
使用方式非常简单,直接在布局文件中包裹想要作为顶部栏的控件,例如Toolbar和TabLayout.
当然在使用之前,别忘了在gradle中引入Material Design支持包
compile 'com.android.support:design:23.3.0'下面是这次demo的完整布局文件,/res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="blog.csdn.net.mchenys.appbarlayoutdemo.MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--标题栏
设置的layout_scrollFlags有如下几种选项:
scroll: 所有想滚动出屏幕的view都需要设置这个flag-没有设置这个flag的view将被固定在屏幕顶部。
enterAlways: 这个flag让任意向下的滚动都会导致该view变为可见,启用快速“返回模式”。
enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,
你的视图只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="自定义标题" />
</android.support.v7.widget.Toolbar>
<!--选项卡-->
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#80ffffff"
app:tabIndicatorColor="@color/colorAccent"
app:tabMode="scrollable"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="@android:color/black" />
</android.support.design.widget.AppBarLayout>
<!--包含可滑动的布局内容(RecyclerView,NestedScrollView,不支持ListView,ScrollView)
必须要设置app:layout_behavior="@string/appbar_scrolling_view_behavior"
属性来告知CoordinatorLayout该组件是带有滑动行为的组件,
然后CoordinatorLayout在接受到滑动时会通知AppBarLayout中可滑动的Toolbar可以滑出屏幕-->
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
现在来介绍下CoordinatorLayout,CoordinatorLayout是一个增强型的FrameLayout,它的作用就是用来协调其所包裹的子view的手势操作的.
为了达到上面效果图的手势动画效果,我们必须做如下设置,通过app:layout_scrollFlags=”scroll|enterAlways” 属性来确定哪个组件是可滑动的.
关于layout_scrollFlags的属性设置,在上面的布局文件中已经描述清楚,这里就不多说了.
同时 ,为了使得Toolbar可以滑动,我们必须还得有个条件,就是CoordinatorLayout布局下包裹一个可以滑动的布局,比如: RecyclerView,NestedScrollView(ListView,ScrollView不支持)具有滑动效果的组件。
并且还需要给这些组件设置如下属性来告诉CoordinatorLayout,该组件是带有滑动行为的组件,然后CoordinatorLayout在接受到滑动时会通知AppBarLayout 中可滑动的Toolbar可以滑出屏幕了。
app:layout_behavior="@string/appbar_scrolling_view_behavior"这里还得提醒一下,由于我们使用了ToolBar来替换系统默认的ActionBar,所以必须要在
/res/values/style.xml中配置隐藏ActionBar和title.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="AppTheme.Base"></style>
<style name="AppTheme.Base" parent="Theme.AppCompat">
<!--隐藏ActionBar和标题-->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<!--ToolBar的颜色-->
<item name="colorPrimary">@color/colorPrimary</item>
<!--状态栏的颜色-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!--EditText,RadioButton,CheckBox的点击效果颜色-->
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
好了,最后贴上MainActivity的代码:
package blog.csdn.net.mchenys.appbarlayoutdemo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
List<String> mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initData(1);
initView();
}
private void initData(int pager) {
mData = new ArrayList<>();
for (int i = 1; i < 50; i++) {
mData.add("pager" + pager + " 第" + i + "个item");
}
}
private void initView() {
//设置ToolBar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("");
setSupportActionBar(toolbar);//替换系统的actionBar
//设置TabLayout
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
for (int i = 1; i < 20; i++) {
tabLayout.addTab(tabLayout.newTab().setText("TAB" + i));
}
//TabLayout的切换监听
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//切换的时候更新RecyclerView
initData(tab.getPosition()+1);
mAdapter.notifyDataSetChanged();
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
//设置RecycleView
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setAdapter(mAdapter);
}
//RecyclerView Adapter
private RecyclerView.Adapter mAdapter = new RecyclerView.Adapter<MyViewHolder>() {
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(getLayoutInflater().inflate(R.layout.item_layout, parent, false));
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.tv.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData.size();
}
};
class MyViewHolder extends RecyclerView.ViewHolder {
public TextView tv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv_info);
}
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)