Vuejs学习(一)简要的TODOList
vuejs实现简单的TODOList逻辑
·
这几天都在看vuejs的相关教程,配合着后面实例进行学习。本来昨天已经写了第一篇,但是后来发现官网API 之后,果断删掉了。自己在编写时遇到的各种问题,对着API基本可以找到原因及解决办法。以下部分以官方实例的todoMVC为例,记录自己的思路。
Vuejs简化了DOM操作,基本数据绑定在html上,提供一个Vue实例来实现数据、方法等的定义。在这个过程中,基本不会涉及到js中常见的作用域问题,作用域链也无需考虑。在声明的Vue实例中使用this关键字可以容易的得到其中的数据,而在所在的html中,可以直接使用定义在实例中的各种字段。
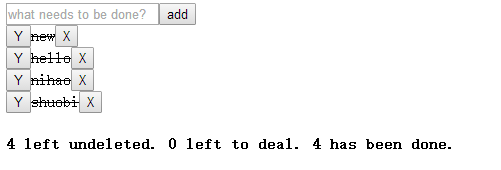
分析这个TODOList,不难发现其中有三个部分,上面的输入和下面的展示的详细内容,剩余最后的一个归总部分。其中中间部分由于和实际数据相关,复用可能较大,需要使用组件实现。这里,我直接使用默认,不涉及到具体组件定制。整个html的代码如下:
<div id="demo">
<input type="text" placeholder="what needs to be done?" v-model="newLabel"><button @click="add(newLabel)">add</button><br>
<template v-for="item in remains|filterBy newLabel">
<button @click="finish(item)">Y</button><span :class="ifContains(item,completed)?'finished':'no'">{{item}}</span><button @click="del(item)">X</button><br>
</template>
<h4>{{remains.length}} left undeleted. {{active.length}} left to deal. {{completed.length}} has been done.</h4>
</div>接下来按照所需绑定数据即可:
var vm=new Vue({
el:'#demo',
data:{
remains:[],
completed:[],
newLabel:'',
active:[]/*这里不能讲active数组注册为计算属性,否则两者将同步变化*/
},
methods:{
del:function(item){
if(this.ifContains(item,this.completed)){
this.completed.$remove(item);
}
this.remains.$remove(item);
},
finish:function(item){
if(!this.ifContains(item,this.completed)){
this.active.$remove(item);
this.completed.push(item);
}
},
add:function(item){
if(!this.ifContains(item,this.remains)){
this.remains.push(item);
this.active.push(item);
this.newLabel='';
}
},
ifContains:function(item,items){/*由于html中要使用此方法判断是否已完成来实现动态CSS,否则建议定义在外部*/
for(var i of items)
if(item===i) return true;
return false;
}
}
});本例中,实现了以下功能:
* 动态添加需要做的事情;
* 利用filterBy过滤器实现输入时查询已有数据,确保新加任务不存在;
* 支持事件的已完成标注和删除标注;
最终结果如下图:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)