Vue折腾记-(1)初探
前言组件化的框架太多,比如angular , react ,vue;为什么选择学习Vue , 原因有这么几个(个人);1. angular我个人感觉很臃肿,比较合适大型项目;2. react语法变动有点快..在观望中(0.10 0.110.1215.1)…看的我吐血;书白买了3. Vue相对来说较轻量, 而且语法看起来还比较好上手什么是Vue
·
前言
组件化的框架太多,比如angular , react ,vue;
为什么选择学习Vue , 原因有这么几个(个人);
1. angular我个人感觉很臃肿,比较合适大型项目;
2. react语法变动有点快..在观望中(0.10 0.11 0.12 15.1)…看的我吐血;书白买了
3. Vue相对来说较轻量, 而且语法看起来还比较好上手
什么是Vue
按照官方的描述: 数据驱动的组件,为现代化的 Web 界面而生
概念性和一些理念的, 可以上官网看文档;
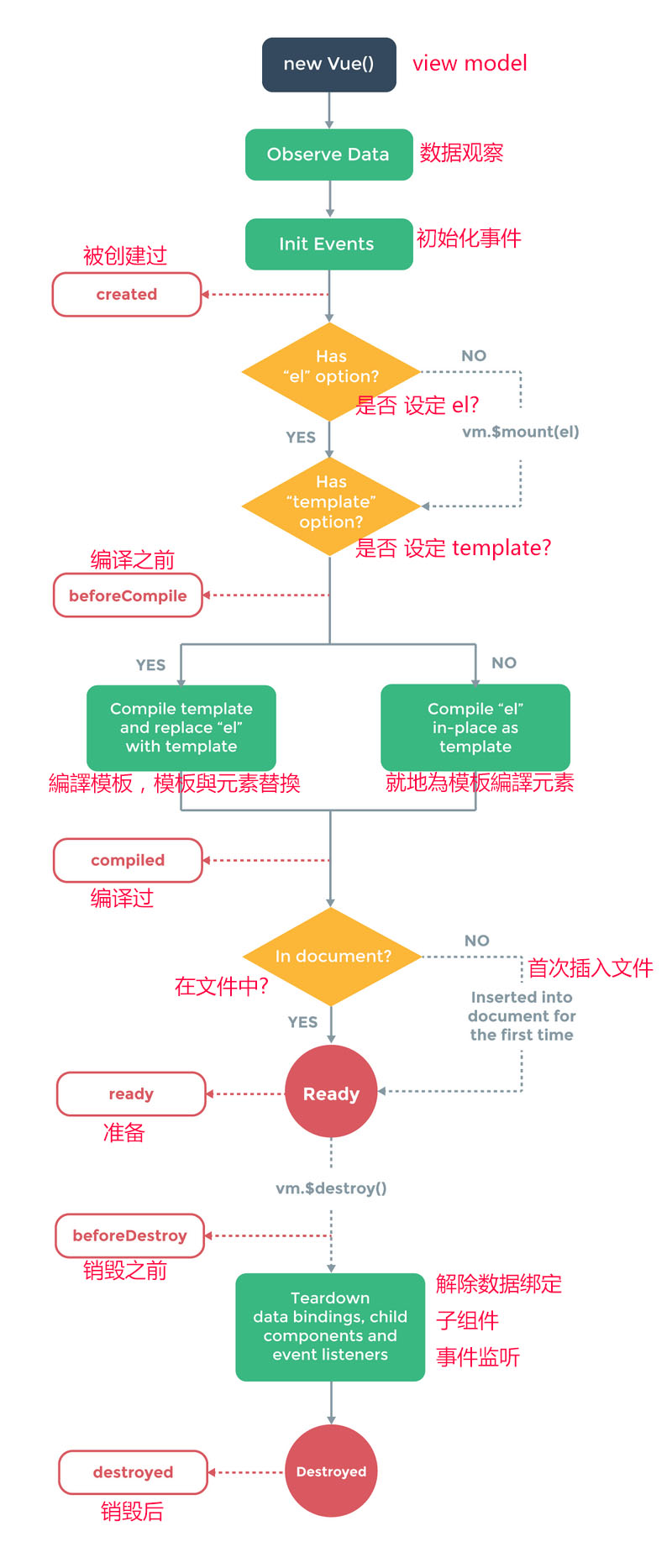
Vue的生命周期图
这图图是引用群里一位小伙伴的;
小凡的Github
指令简写
什么是指令,笼统点理解就是事件的别名,想angular的指令基本是ng-*开头的
而Vue的指令则是v-*开头的;
这里先写出来,我感觉先看看比较好…挺好理解的[这里列出一些最常用的指令简写];
/*
v-bind: 用来绑定对象或者元素及属性的[比如class,自定义属性,一个对象];
v-on:用来绑定事件的[比如click,submit等]
缩写方式
v-bind: === :
v-on: === @
*/
/*常规的vue写法 -- 绑定两个类及一个点击事件*/
<input v-bind:class="['class1','class2']" type="text" v-on:click="submitForm" />
/*指令简写方式 -- 绑定两个类及一个点击事件*/
<input :class="['class1','class2']" type="text" @click="submitForm" />
如何安装Vue
教程我打算循循渐进,这里就用最传统的,引入本地文件来使用[webpack这些以后再扯,我也在折腾中];
五种方式:
- npm包管理: npm install vue
- bower包管理: bower install vue
- 引用CDN版本(自行选择)
- github上下载到本地引入
- vue-cli : 这个是官方提供的脚手架
引入及初始化一个实例
不管是自定义组件还是咋地….要想内容生效,比如实例化Vue
也就是
/*第一种,把实例赋予某个变量*/
var vm = new Vue({
// 选项
})
/*
el是传入一个区域块的ID
data是代理的对象,专门保存数据的
methods是管理函数的对象
*/
new Vue({
el:'#test',
data:{
message:"Hello World"
},
methods:{
add:function(){
//do something
}
}
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
</head>
<body>
<div id="app">
<h1>我是同步的输出的内容区域: {{message}}</h1>
<input type="text" name="" v-model="message" placeholder="请输入内容查看改动!">
<pre>
{{ $data | json }}
</pre>
</div>
<script type="text/javascript" src="http://cdn.bootcss.com/vue/1.0.17/vue.js"></script>
<script type="text/javascript">
new Vue({
el:"#app",
data:{
message:""
}
})
</script>
</body>
</html>
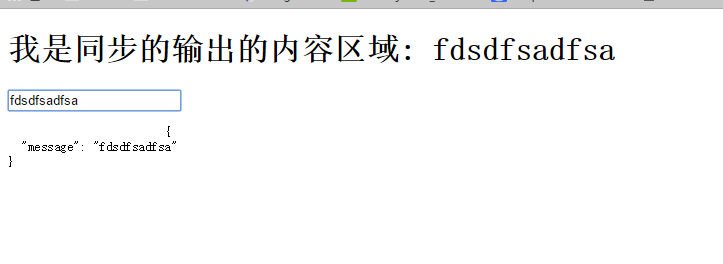
效果图
上面双向绑定的一小demo效果图
总结
阿里最近搞了一个叫做WEEX…似乎是Vue-native的实现版本,有些看头;
不过阿里的东东都是比较偏向自家业务的,还是期待作者搞出一个vue-native来[丢到github上]
Vue的作者也放出了一个大招,Vue 2.0 is comming !!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)