Toolbar自定义布局
Toolbar如何使用想必大家清楚地很,实际开发中标题栏的样式真是各色各样,ToolBar的基本样式不能满足我们的应用。打开ToolBar源码我们可知道他继承ViewGroup,这就表示我们可以把它当做一个存放工具容器。 <android.support.v7.widget.Toolbarandroid:layout_width="match_parent"and
·
Toolbar如何使用想必大家清楚地很,实际开发中标题栏的样式各色各样,因此其基本样式便不能满足我们的需求,这就需要我们自定义布局。打开ToolBar源码我们发现它继承ViewGroup,这就表示我们可以把它当做一个存放控件的容器。
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="标题"
android:textSize="16sp"
android:textColor="@color/white"
/>
</LinearLayout>
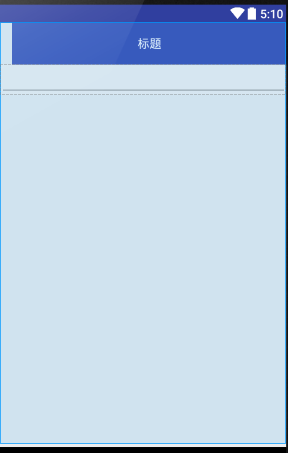
</android.support.v7.widget.Toolbar>结果:左边出现一片空白 
查找源码发现:
final int contentInsetStart =
a.getDimensionPixelOffset(R.styleable.Toolbar_contentInsetStart,
RtlSpacingHelper.UNDEFINED);
final int contentInsetEnd =
a.getDimensionPixelOffset(R.styleable.Toolbar_contentInsetEnd,
RtlSpacingHelper.UNDEFINED);
final int contentInsetLeft =
a.getDimensionPixelSize(R.styleable.Toolbar_contentInsetLeft, 0);
final int contentInsetRight =
a.getDimensionPixelSize(R.styleable.Toolbar_contentInsetRight, 0);
mContentInsets.setAbsolute(contentInsetLeft, contentInsetRight);
if (contentInsetStart != RtlSpacingHelper.UNDEFINED ||
contentInsetEnd != RtlSpacingHelper.UNDEFINED) {
mContentInsets.setRelative(contentInsetStart, contentInsetEnd);
}是这个contentInsetStart导致了左边的留白,我们只要将左边距置为0即可。
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="标题"
android:textSize="16sp"
android:textColor="@color/white"
/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
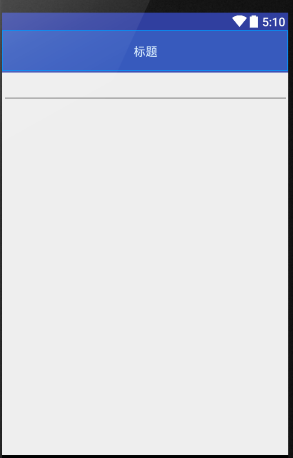
这样Toobar的样式就可以任意由我们修改了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)