应用jQuery插件pagination进行分页处理
最近写项目发现采用jquery插件的诸多好处,使用起来简单,得到的效果也不错。。。下面给大家分享的是jquery的分页插件pagination,当然还有其他的。。。应用pagination的关键就是根据参数变化刷新数据问题,每次请求数据时必须先销毁pagination的容器,因为大部分jquery插件容器只能加载一次。。。插件所需要JS :pagination.js(点击可以去下载。。。也
·
最近写项目发现采用jquery插件的诸多好处,使用起来简单,得到的效果也不错。。。
下面给大家分享的是jquery的分页插件pagination,当然还有其他的。。。应用pagination的关键就是根据参数变化刷新数据问题,每次请求数据时必须先销毁pagination的容器,因为大部分jquery插件容器只能加载一次。。。
插件所需要JS :pagination.js(点击可以去下载。。。也可以自己去网上下载)
插件所需要CSS :pagination.css
插件相关APIdemo形式的API
小实例。。。代码云盘链接(PS用习惯了SSM框架,写回servlet有点小不适应)
---------------------------------------------JSP页面(PS我采用了bootstrap)-------------------------------------------------------------
<form class="form-inline">
<input type="text" class="form-control" id="age" placeholder="age">
<input type="button" class="btn btn-default" value="search" onclick="find()"/>
</form>
<table class="table">
<thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead>
<tbody id="content"></tbody>
</table>
<div id="page">
<!-- pagination所需容器 -->
<div class="m-pagination"></div>
</div>---------------------------------------------JS代码------------------------------------------------------------
function page(param) {
/* 先销毁pagination容器 */
$("#page").html("");
/* 重新生成容器 */
$("#page").html("<div class='m-pagination'></div>");
$(".m-pagination").eq(0).page({
firstBtnText : '首页',
lastBtnText : '尾页',
prevBtnText : '上一页',
nextBtnText : '下一页',
showInfo : true,
showJump : true,
jumpBtnText : '跳转',
showPageSizes : true,
infoFormat : '{start} ~ {end}条,共{total}条',
remote : {
url : 'page/list.action', // 请求地址
params : {
'param' : param
// 自定义请求参数
},
beforeSend : function(XMLHttpRequest) {
$("#content").html("");
},
success : function(data, pageIndex) {
//data为响应返回的json数据
//...do somethings
var c="";
for (var i = 0; i < data.list.length; i++) {
c+="<tr><td>"+data.list[i].id+"</td><td>"+data.list[i].name+"</td><td>"+data.list[i].age+"</td></tr>";
}
$("#content").html(c);
},
complete : function(XMLHttpRequest, textStatu) {
//...
},
pageIndexName : 'pageIndex', //请求参数,当前页数,索引从0开始
pageSizeName : 'pageSize', //请求参数,每页数量
totalName : 'total' //指定返回数据的总数据量的字段名
}
});
}
function find(){
var a=$("#age").val();
//alert(a);
page(a);
}T是你需要的返回的数据实体 比如Student
public class PageModel<T> {
// pageIndex必须跟JS自己定义pageIndexName的名字一样,下面道理一样
private Integer pageIndex;
private Integer pageSize;
private Integer total;
// list这里名字可以由自己随意定义
private List<T> list;
//此处省略了get set方法
public PageModel() {
super();
}
}分页是异步操作,在servlet 或者 action中输出PageModel(以json形式)即可
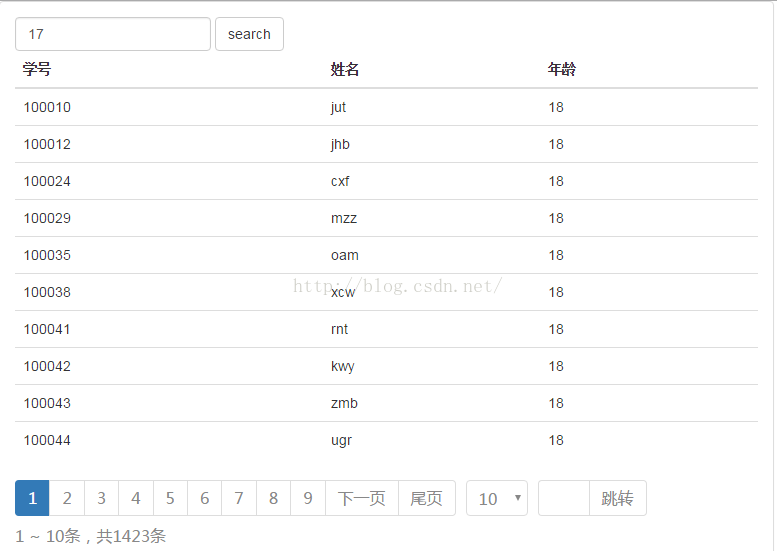
分页效果如下:
第一次写博客花得时间多。。还有有各种BUG的话请原谅下。。。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)