min-width、max-width兼容IE6、IE7的解决方法
很多时候,我们会想要设置容器的最小宽度或最大宽度,但IE6不支持min-width、max-width属性怎么办?IE7以上虽然支持min-width、max-width,但是容器要设置display才行,如果不需要浮动,IE7又不支持display:inline-block,那又怎么办?
很多时候,我们会想要设置容器的最小宽度或最大宽度,但IE6不支持min-width、max-width属性怎么办?IE7以上虽然支持min-width、max-width,但是容器要设置display才行,如果不需要浮动,IE7又不支持display:inline-block,那又怎么办?
别着急,跟着我慢慢来。
注意:下文所说的正常浏览器指火狐浏览器,因为我只在火狐测试的,其他正常主流浏览器效果一样。
首先我们来看看标准情况下min-width、max-width属性是什么效果。
<div class="box1">【1号】</div>
<div class="box2">【2号】</div>
<div class="box3">
【3号】 <a href="http://blog.csdn.net/xjun0812?viewmode=list">http://blog.csdn.net/xjun0812?viewmode=list</a>
<p>欢迎关注我的博客欢迎关注我的博客欢迎关注我的博客欢迎关注我的博客</p>
</div>1号容器是固定宽度,作为参考;
2号容器是为后面设置最小宽度做准备;
3号容器是为后面设置最大宽度做准备;
为了容易看出效果,我们简单设置一下样式:
.box1{
width: 400px;
height: 45px;
background-color: #90d3d1;
}
.box2{
min-width: 400px;
height: 45px;
background-color: #51ee6c;
}
.box3{
max-width: 400px;
height: 45px;
background-color: #2788ee;
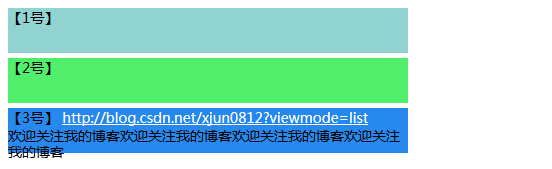
}正常浏览器显示效果如下:

我们看到3号容器的内容已经溢出,说明最大宽度已实现。2号容器内容少,但是并没有像我们想象的显示400px宽度,而是填充了屏幕。哦,原来是block的原因,那我们对容器2设置inline-block在看效果吧。
.box2{
display: inline-block;
min-width: 400px;
height: 45px;
background-color: #51ee6c;
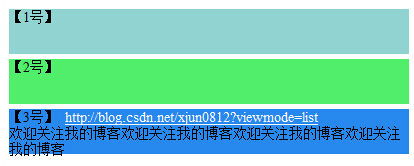
}现在正常浏览器显示效果如下:

我们来看看浏览器IE7的效果
很明显IE7并没有实现min-width效果,是因为IE6、ie7不兼容display:inline-block。这里解决方法有2种,第一是写个方法兼容display:inline-block,如果想让容器浮动可以用此方法;第二是用css hack+ expression。我这里用第二种方法吧,以IE7为例:
.box2{
display: inline-block;
min-width: 400px;
height: 45px;
background-color: #51ee6c;
*min-width: auto;
*width: expression(this.offsetWidth < 400 ? 'auto' : '400px');
}
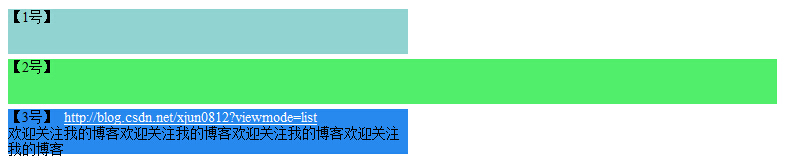
来看浏览器IE7现在的效果

OK,现在正常浏览器和IE7浏览器效果都达到了,如果考虑流氓IE6的朋友也是用这个方法,只是hack不一样而已,我就不在这里赘述了。
那么现在你是不是认为问题都解决了呢?年轻人,不要着急,IE岂是你能轻易解决的。让我们来看看还有什么问题吧,这次我们用在表格上看看效果是什么样子,内容和样式代码如下:
<table>
<tr><td class="table1">【1号】表格一</td></tr>
</table>
<table>
<tr><td class="table2">【2号】表格一</td></tr>
</table>
<table>
<tr><td class="table3">【3号】表格一3号表格一3号表格一3号表格一3号表格一</td></tr>
</table> .table1{
width: 200px;
}
.table2{
min-width: 200px;
}
.table3{
max-width: 200px;
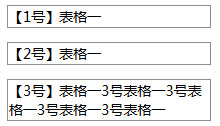
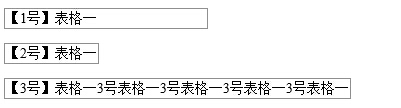
}正常浏览器显示效果如下:
IE6、IE7下td不支持min-width和max-width属性。原本我想用上面的css来解决这个问题,结果不行,在网上也找了好多资料,试了还是不行。最后只能用js来解决了,非常简单,具体代码如下:
if($(".table2").width()<200){
$(".table2").width("200px")
}
if($(".table3").width()>200){
$(".table3").width("200px")
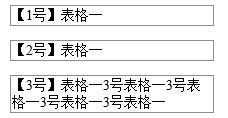
}再来看看IE6浏览器,IE7也是一样:
好了,现在常用的情况都解决了,我这里主要是讨论的最小宽度。最大宽度和最小高度等等你可以自己试一下。终于可以休息会了,不过我们随时会遇到兼容性问题,只有经验多了我们才不会担心。
最后,时间仓促,资质有限,文中表述仅代表个人观点,如果有更好的方法,欢迎留言。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)