初试MVVM框架之Vue.js - 列表渲染篇【南大软院大神养成计划】
初试MVVM框架之Vue.js - 列表渲染篇
为什么要使用列表渲染
上个月接手一个博客项目,项目里要根据后台所返回的JSON数据,动态生成文章列表和文章链接。
第一次写的时候,用了jquery来获取后台的json数据,并拼接字符串。到现在还记得是8个append函数。极其复杂。并且只要后台有一点数据上的修改,那么整个JS就得重写。
之后接触了Angular和Vue,在Angular和Vue这种MVVM框架中,列表的渲染变得非常简单。
于是采用了Angular做项目。后面又因为Angular过于庞大,所以改用了Vue。
所以这里就不再介绍Angular的列表渲染了。有兴趣的同学可以自己去runoob里的angular教程学习。
Vue.js中的列表渲染
Vue的列表渲染非常简单,首先我们先取得后台数据。
这是获取列表的JS代码。res.api.xxx是后台生成的ajax函数。也可以用jquery获取。在此就不展示了。
res.api.article.get_list(null, function(error, data) {
//如果获取到文章数据,则生成Vue对象。
if (data) {
new Vue({
//把该Vue对象绑定在'MainCtrl'这个ID所代表的元素上。
el: "#MainCtrl",
//把刚才获取的data数据赋值给article_list
//用以Vue调用
data: {
article_list: data,
}
});
}
});这是所取得的JSON数据(其实不止这么两个,但因为结构都差不多,所以只截取了其中两个)
[
{
"author": "",
"date_create": "2015-11-12T00:00:00",
"date_modify": "2015-11-12T00:00:00",
"filename": "ftp在windows与linux虚拟机之间传输文件.md",
"gitname": "guyskk",
"id": 1,
"subdir": "2015",
"subtitle": "",
"tags": [],
"title": "ftp在windows与linux虚拟机之间传输文件"
},
{
"author": "",
"date_create": "2015-11-12T00:00:00",
"date_modify": "2015-11-12T00:00:00",
"filename": "goagent关闭.md",
"gitname": "guyskk",
"id": 2,
"subdir": "2015",
"subtitle": "",
"tags": [],
"title": "goagent关闭"
},
]
取得JSON数据后。
写下相应的HTML与绑定的数据。
<div class='main_article' v-for='ele in article_list'>
<a href={{ "/article/"+ele.gitname+ "/"+ele.subdir+ "/"+ele.filename.replace( ".md", "")}} style="font-size: 2.2rem;">{{ele.title}}</a>
<p style='color: #999;'>
<span class='am-badge am-badge-secondary am-text-sm' style="margin-right: 0.5rem" v-for='tag in ele.tags'>{{tag}}</span>
<span class='am-fr'>
<span class='am-icon-pencil'>{{" "+ele.author}}</span>
<span class='am-icon-clock-o' style='padding-left: 1.3rem;'>
{{ele.date_create | time }}
</span>
</span>
<div style="clear: both;"></div>
</p>
</div>
在代码中,都被一个div所包裹。
<div class='main_article' v-for='ele in article_list'>
//这里写详细的内容
</div>其中
v-for='ele in article_list'代表一个叫ele的对象,循环从vue对象的article_list取值。Vue等MVVM用{{}}双括号来进行数据绑定。
那么
<div class='main_article' v-for='ele in article_list'>
//这里写详细的内容
//这个div会根据vue的article_list这个数组中的对象数量,重复生成这个div。
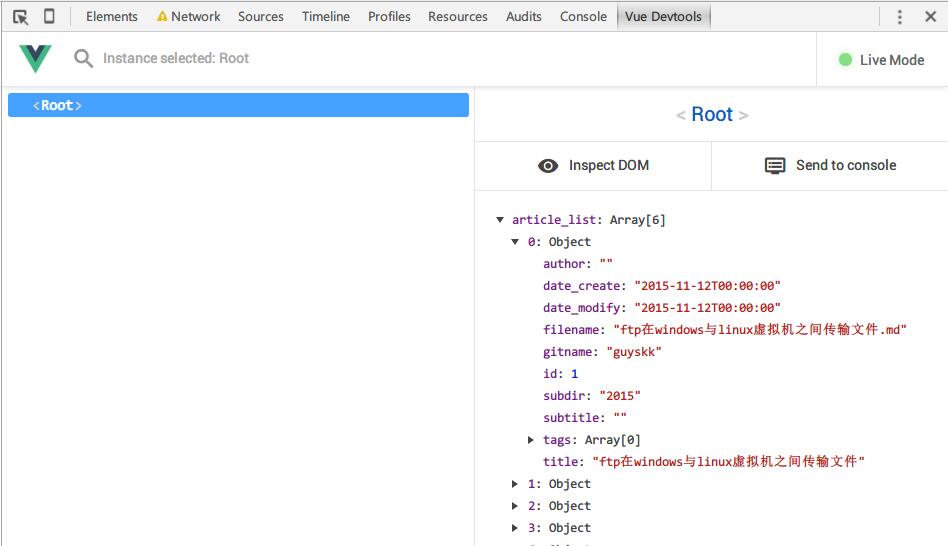
</div>通过Vue的devtool我们可以看到,此时的object具有如下的属性。则那么{{ele.xxx}}会根据这些属性动态生成网页。

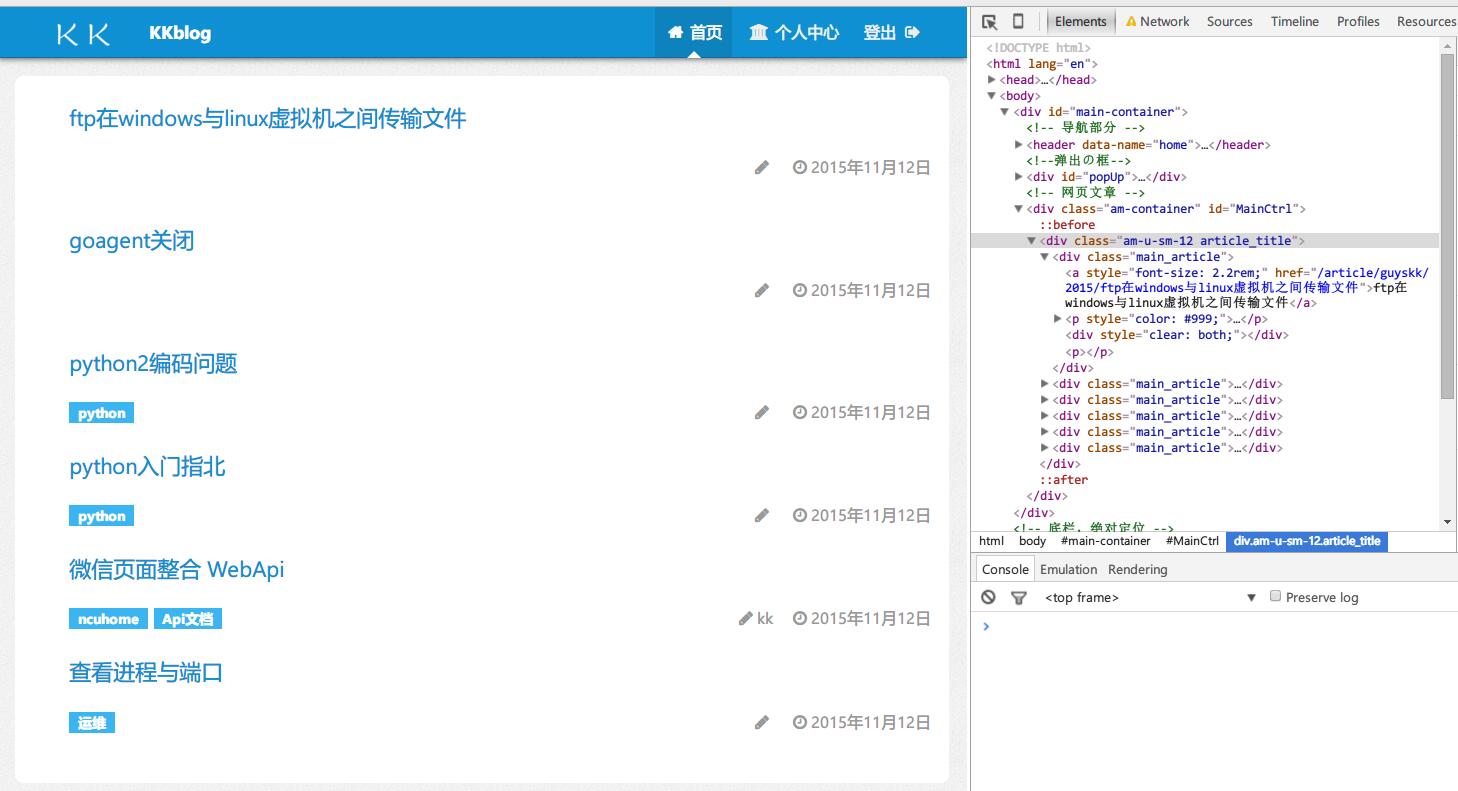
动态生成后的网页结构如下:
在这些绑定的语句中,其中的这一句,是整个列表渲染中最具代表性的一句。
<a href={{ "/article/"+ele.gitname+ "/"+ele.subdir+ "/"+ele.filename.replace( ".md", "")}} style="font-size: 2.2rem;">{{ele.title}}</a>ele.title代表的就是前面JSON数据中的title。
同时因为要自动生成链接,且链接在后台中最后的后缀是文件名。所以提取了ele.filename这个属性,但是因为ele.filename带了.md的文件格式后缀,所以加上了正则表达函数
replace( ".md", "")把文件名的.md给替换掉。
最后渲染出的网页效果。比jquery简洁也比jquery易修改。
不得不感叹,这个真的是太好用了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)