CSS3:box-sizing:不再为盒子模型而烦恼
题外话:W3C奉行的标准,就是content-box,就是需要计算边框,填充还有内容的;但是就我个人而言,比较喜欢的是传统IE6时候的怪异模式,不用考虑容器是否会被撑开(打乱布局);盒子模型差异盒子大小计算原理W3C标准盒子 =(边框 + 填充 + 内容块大小) ,牵一发而动全身;传统IE6盒子 = 整体宽高(边框,填充和边距随盒子大小而调整变化)若是计算占用位置,两中盒子都要算上ma
·
题外话:
W3C奉行的标准,就是content-box,就是需要计算边框,填充还有内容的;但是就我个人而言,
比较喜欢的是传统IE6时候的怪异模式,不用考虑容器是否会被撑开(打乱布局);
盒子模型差异
盒子大小计算原理
W3C标准盒子 = (边框 + 填充 + 内容块大小) ,牵一发而动全身;
传统IE6盒子 = 整体宽高(边框,填充和随盒子大小而调整变化)
若是计算占用位置,两种盒子都要算上margin(边距)
简言之,W3C标准盒子是需要相加各种大小得到总体的宽高,而传统的IE6是从整体减去内在元素大小而达到调整效果
CSS3:box-sizing
box-sizing : content-box | border-box | inherit;,针对火狐的还有个padding-box,几乎不用啊!!!
- content-box : 标准的W3C盒子模型
- border-box: 传统IE6的盒子模型
- padding-box: 目前只对火狐生效,也是减去适应..但是从padding开始
验证及效果
代码
简易代码,三个盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>box-sizing</title>
<style>
.demo1,.demo2,.demo3{
width:200px;
height:200px;
background-color: #2277AD;
margin:20px;
}
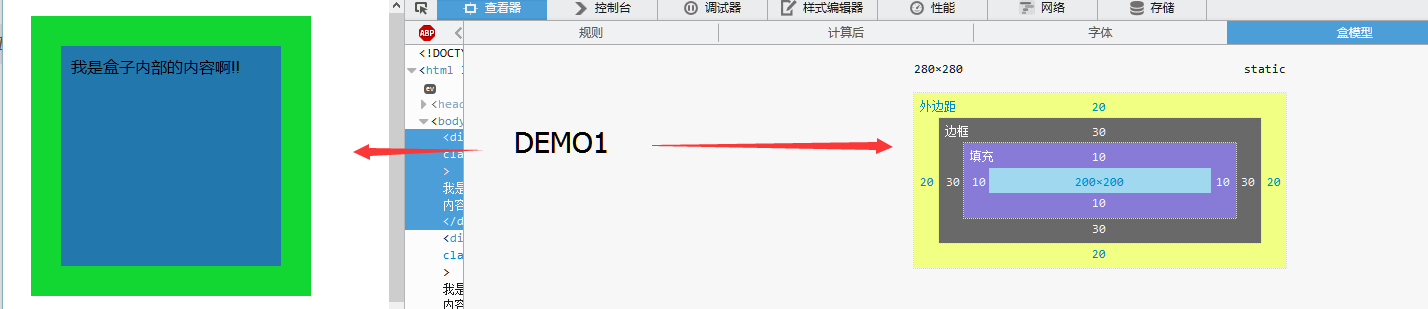
.demo1{
box-sizing: content-box;
border:30px solid #12D732;
padding:10px;
}
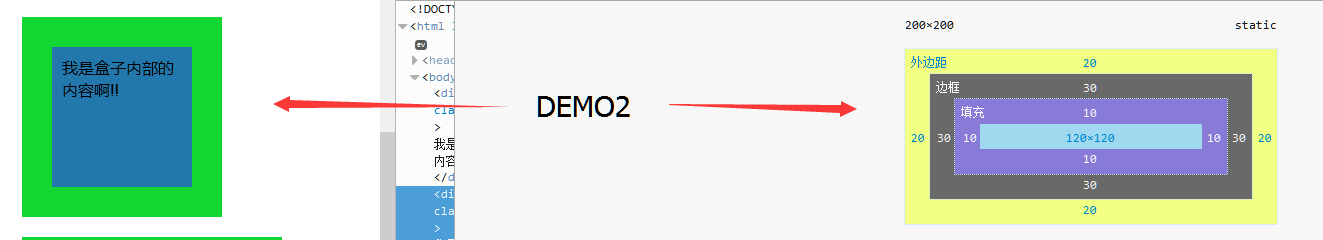
.demo2{
box-sizing: border-box;
border:30px solid #12D732;
padding:10px;
}
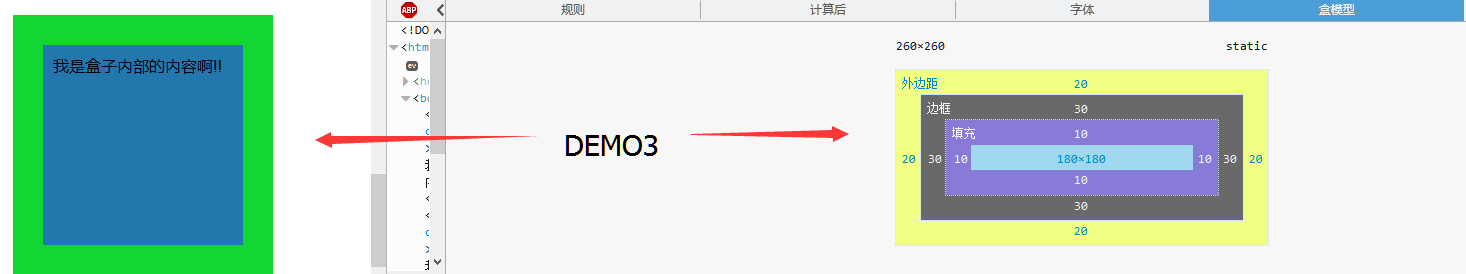
.demo3{
box-sizing: padding-box;
border:30px solid #12D732;
padding:10px;
}
</style>
</head>
<body>
<div class="demo1">
我是盒子内部的内容啊!!
</div>
<div class="demo2">
我是盒子内部的内容啊!!
</div>
<div class="demo3">
我是盒子内部的内容啊!!
</div>
</body>
</html>
效果图
- 标准模型的盒子大小(280X280) = 200 +10*2 + 30*2 — 相加效果
- 传统IE6盒子大小(200X200) = 120 + 10 * 2 + 30*2 — 减去效果
- 针对火狐的padding-box盒子大小(260X260) = 180 + 10*2 + 30*2 –减去效果从padding开始
总结
- 这个属性支持IE8+,其他浏览器基本都支持了(应该很少人用非常老的FF,CHROME这些吧)
- 感觉border-box非常适合用来排版布局,因为不用担心内距填充这些导致盒子大于包裹层大小,导致换行,或者其他乱七八糟的问题
- 标准盒子也有他的好处,可以针对性的控制内容块的大小..很细致的做出调整,就是需要计算比较麻烦点
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)