使用button标签让文字垂直水平居中
关于让文字或子元素模块在父级容器里垂直居中的问题我在网上查看了很多方法都不太如意,现在分享下如何使用button标签让文字垂直水平居中。直接上代码:<style type="text/css">*{margin: 0;padding: 0;}.fl{ float:left; margin-right:10px;}.bg{ width:300px; height:200px; border:1
·
关于让文字或子元素模块在父级容器里垂直居中的问题我在网上查看了很多方法都不太如意,现在分享下如何使用button标签让文字垂直水平居中。
直接上代码:
<style type="text/css">
*{margin: 0;padding: 0;}
.fl{ float:left; margin-right:10px;}
.bg{ width:300px; height:200px; border:1px solid #eee; background:#666;}
div{ color:#fff; font-size:14px;}
button{width: 100%;height: 100%; background:none; border:none;}
button div{ margin:0 auto; width:200px; height:100px;}
</style>
<div class="met1 bg fl">
<button><div>我要水平垂直居中,我可能是两行也有可能是三行,也就是我要水平垂直居中,也就是说我的行数不固定,你看着办吧。呵呵</div></button>
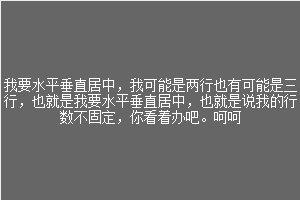
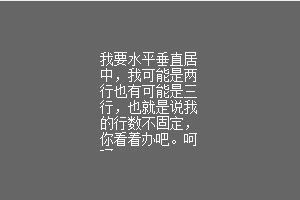
</div>效果图:
没有设置宽高:
设置了宽高:
在ie7以下需要设宽度,不然就会显示一行;
兼容性:兼容所有浏览器;
原理:应用了button标签默认居中的属性。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)