drawImage()方法
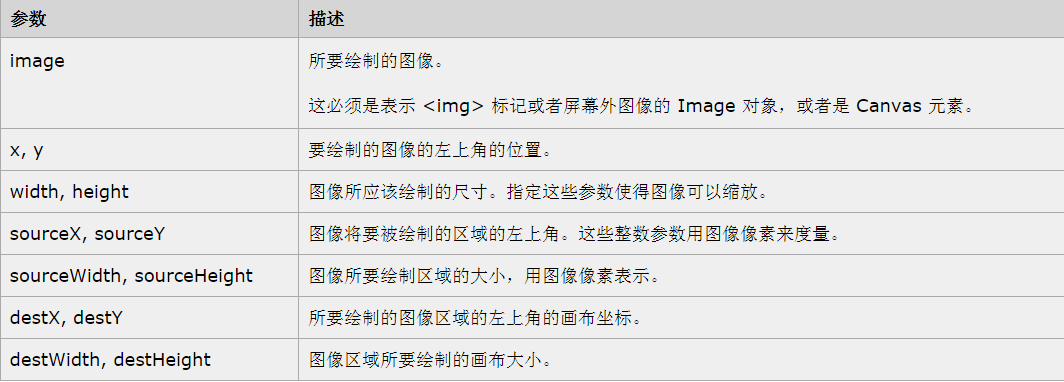
drawImage(image, x, y)drawImage(image, x, y, width, height)drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight,destX, destY, destWidth, destHeight)drawImage() 方法有 3 个变形。第一个变形把整个图像
一键AI生成摘要,助你高效阅读
问答
·
drawImage(image, x, y)
drawImage(image, x, y, width, height)
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight,
destX, destY, destWidth, destHeight)drawImage() 方法有 3 个变形。
第一个变形把整个图像复制到画布,将其放置到指定点的左上角,并且将每个图像像素映射成画布坐标系统的一个单元。
第二个变形也把整个图像复制到画布,但是允许您用画布单位来指定想要的图像的宽度和高度。
第三个变形则是完全通用的,它允许您指定图像的任何矩形区域并复制它,对画布中的任何位置都可进行任何的缩放。
传递给 drawImage() 方法的图像必须是 Image 对象或 Canvas 元素。一个 Image 对象能够表示文档中的一个 标记或者使用 Image() 构造函数所创建的一个屏幕外图像。
var cvs=$('myCanvas');
var cxt=cvs.getContext('2d');
var img=new Image();
img.src='http://b.hiphotos.baidu.com/image/pic/item/bf096b63f6246b606d4f6368e8f81a4c510fa26d.jpg';
img.onload=function(){
cxt.drawImage(img,10,10);
cxt.drawImage(img,10,10,200,200);
cxt.drawImage(img,100,100,300,300,10,10,300,300);
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)