Android Material Design-Creating Lists and Cards(创建列表和卡片)-(三)
转载请注明出处:http://blog.csdn.net/bbld_/article/details/40430319 为了在你的app中用material design风格去创建复杂的列表和卡片(布局界面),你可以使用RecyclerView和CardView控件。 创建列表该RecyclerView控件是比ListView更先进、灵活的版本。这个控件是一个的容器,用于显示有
转载请注明出处:http://blog.csdn.net/bbld_/article/details/40430319
翻译自:http://developer.android.com/training/material/lists-cards.html
为了在你的app中用material design风格去创建复杂的列表和卡片(布局界面),你可以使用RecyclerView和CardView控件。
创建列表
该RecyclerView控件是比ListView更先进、灵活的版本。这个控件是一个的容器,用于显示有大量数据的view并且在有限制数量的view下能够高效地滚动。当你有数据集合时,它的元素在用户操作发生改变时或者在网络事件下发生改变时,(这时你就该)使用RecyclerView。
该RecyclerView类通过以下几点简化了显示和处理大量的数据:
l 为(管理)位置item的布局管理器
l 为通用的item操作显示的默认动画,例如删除或者增加item
你还可以灵活地自定义RecyclerView控件的布局管理器和它的动画效果。
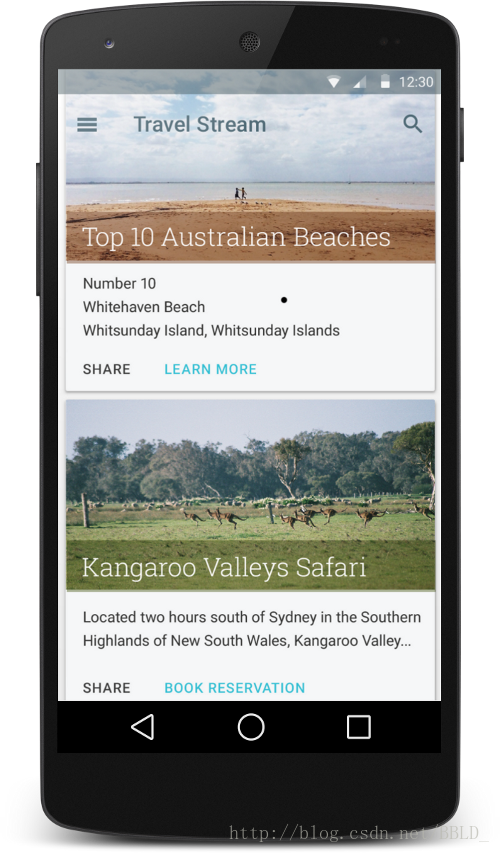
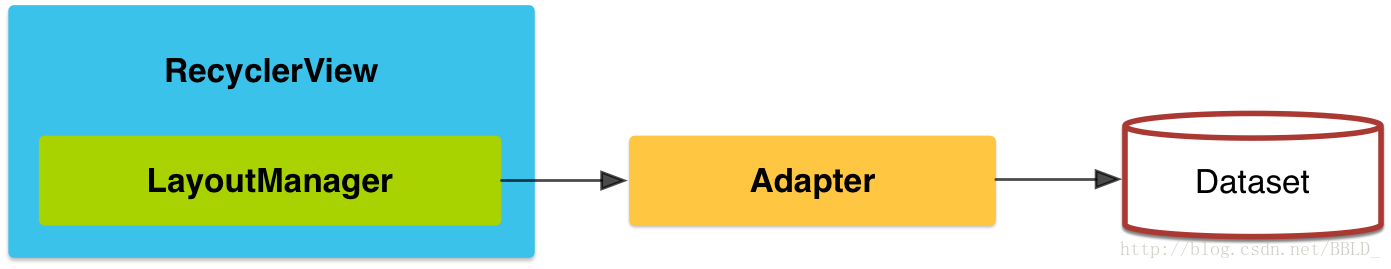
图一:RecyclerView控件
要使用RecyclerView控件,你必须指定一个适配器和一个布局管理器。要创建适配器,需继承RecyclerView.Adapter类。继承实现的细节取决于你的数据情况和item上view的类型。
更多的信息,请参阅接下来的例子。
一个布局管理器定位RecyclerView内部的item视图(view),并确定何时重用对用户不在可见的item视图(view)。为了重用(或者回收)视图(view),布局管理器可能会要求适配器使用数据集合中的不同的数据去替换视图(view)的内容。通过这种方式回收视图(view)避免产生不必要的视图(view)或执行代价高的findViewById()方法,提高了(RecyclerView的)性能。
RecyclerView提供这些内置的布局管理器:
l LinearLayoutManager(用来)显示垂直或水平滚动的列表项
l GridLayoutManager(用来)显示网格中的item(项)
l StaggeredGridLayoutManager(用来)显示交错的网格item(项目)
可以通过继承RecyclerView.LayoutManager类来自定义自己的布局管理器。
动画
在RecyclerView中默认是开启了添加和删除items时的动画的。要自定义这些动画,继承RecyclerView.ItemAnimator类,并使用RecyclerView.setItemAnimator()方法。
例子

下面的代码示例演示如何将RecyclerView添加到布局中:
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
一旦你在布局中添加了RecyclerView控件后,(在activity中)绑定控件,将其连接到一个布局管理器中,并给他附上要显示的数据适配器。
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
该适配器提供数据集中对item(项)的访问,创建item对应的视图(view),还有在原来的item不在可见时用新的数据替代了一些的视图(view)。下面的代码显示了一个简单的实现,它由一个字符串数组的数据集用item上的TextView控件显示:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private String[] mDataset;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// create a new view
View v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}
创建卡片
CardView继承了FrameLayout类,并让你在里面的卡片中(显示)有跨平台一致性的外观。CardView控件可以有阴影和圆角(效果)。
要创建具有阴影效果的卡片,可以使用card_view:cardElevation属性。CardView会在Android5.0(API级别21)以上的系统中使用真实高程(elevation)和动态阴影,(而)在较低的系统版本中会回落到程序式的阴影效果显示。欲了解更多信息,请参阅Maintaining Compatibility(保持兼容性)。
使用这些属性来定制CardView控件的外观:
l 在布局中设置圆角半径,使用card_view:cardCornerRadius属性
l 在代码中设置圆角半径,使用CardView.setRadius方法
l 要设置一个卡片的背景颜色,使用card_view:cardBackgroundColor属性
下面的代码示例显示了如何在你的布局里添加CardView控件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
... >
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
</LinearLayout>
更多的信息民情参阅CardView的API文档。
 图三:卡片示例
图三:卡片示例
添加依赖
RecyclerView和CardView控件都是v7支持库的一部分。要在项目中使用这些控件,添加下面的Gradle依赖在你的程序模块中:
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}
------------------------------------------------------------------------ 分割线 --------------------------------------------------------------------------
Elcipse中添加RecyclerView和CardView的依赖
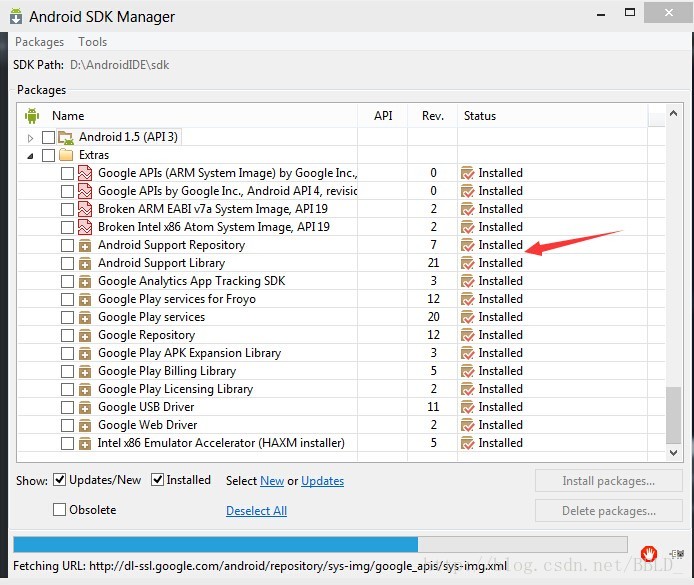
首先确保你的sdk里的Extras里的support library项是最新的

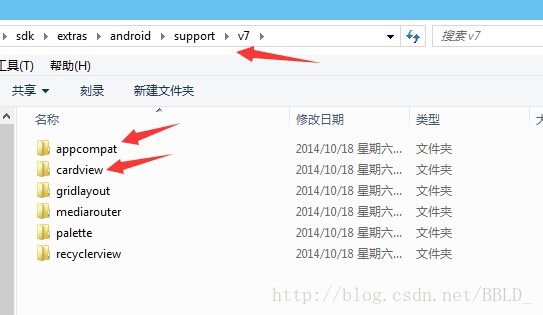
然后进入sdk文件夹里的如下目录里,把appcompat和cardview项目导入到eclipse的工作空间,而recyclerview则不需要了,因为里面就jar文件没有资源文件。

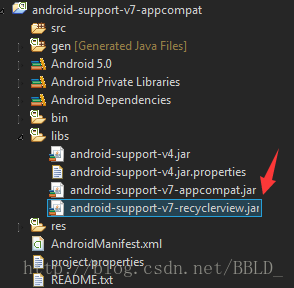
导入appcompat和项目后,需要把recyclerview文件夹里的jar包复制到appcompat项目的libs文件夹里然后eclipse就会相当于自动帮我们对jar包build path了,如下:

而cardview是作为一个项目导进来的,因为它需要一些自己的资源文件,如下:

我们需要把cardview项目作为Library项目去给appcompat项目依赖,这样在我们自己的项目中就只需添加appcompat依赖就好了不用再添加cardview项目的依赖。

这样我们就算完成了~可以在我们自己的项目中使用了。
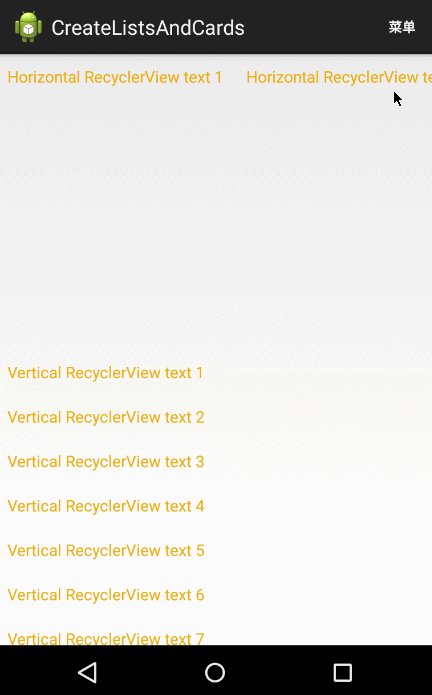
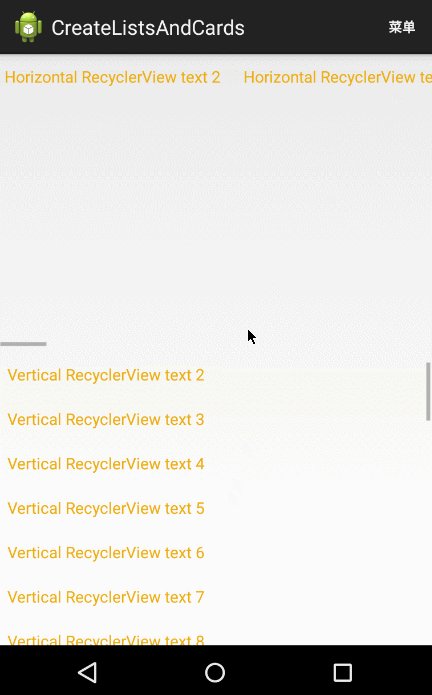
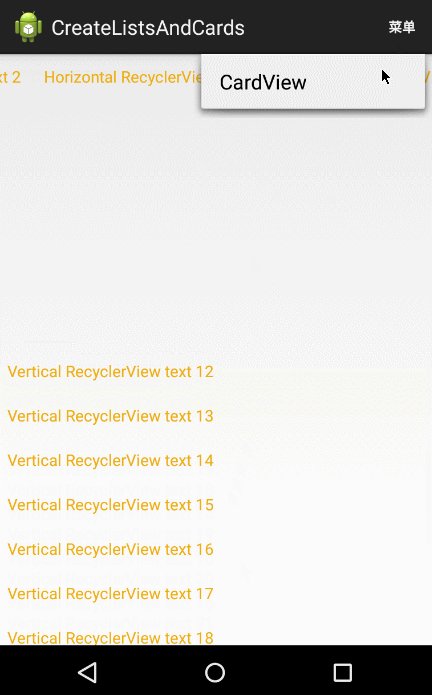
Demo演示示例:
Demo源码下载地址:http://download.csdn.net/detail/bbld_/8078205
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)