Android数据分批加载-滑动到底部自动加载列表
Android数据分批加载-滑动到底部自动加载列表2014年5月9日本博文介绍如何进行数据分批加载,在应用开发当中会经常使用到ListView,点击更多加载数据是我们经常简单,为了提供用户体验,当用户将列表滚动到底部自动加载数据,这样的形式用得比较多。下面给大家提供的例子是,每次模拟20条数据,滑动到底部时再请求20条数据直到请求到限定页数为止具体代码实现:/08_Datapageload
·
Android数据分批加载-滑动到底部自动加载列表
2014年5月9日
摘自:《Android高级开发实战—ui、ndk与安全》
本博文介绍如何进行数据分批加载,在应用开发当中会经常使用到ListView,点击更多加载数据是我们经常简单,为了提供用户体验,当用户将列表滚动到底部自动加载数据,这样的形式用得比较多。
下面给大家提供的例子是,每次模拟20条数据,滑动到底部时再请求20条数据直到请求到限定页数为止
具体代码实现:
/08_Datapageload/src/com/wwj/datapageload/MainActivity.java
package com.wwj.datapageload;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
private ListView listView;
private List<String> data = new ArrayList<String>();
ArrayAdapter<String> adapter;
View footer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
footer = getLayoutInflater().inflate(R.layout.footer, null);
listView = (ListView) findViewById(R.id.listView);
listView.setOnScrollListener(new ScrollListener());
// 模拟数据
data.addAll(DataService.getData(0, 20));
adapter = new ArrayAdapter<String>(this, R.layout.listview_item,
R.id.textView, data);
listView.addFooterView(footer);// 添加页脚(放在ListView最后)
listView.setAdapter(adapter);
listView.removeFooterView(footer);
}
private int number = 20; // 每次获取多少条数据
private int maxpage = 5; // 总共有多少页
private boolean loadfinish = true; // 指示数据是否加载完成
private final class ScrollListener implements OnScrollListener {
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
Log.i("MainActivity", "onScroll(firstVisibleItem="
+ firstVisibleItem + ",visibleItemCount="
+ visibleItemCount + ",totalItemCount=" + totalItemCount
+ ")");
final int loadtotal = totalItemCount;
int lastItemid = listView.getLastVisiblePosition(); // 获取当前屏幕最后Item的ID
if ((lastItemid + 1) == totalItemCount) { // 达到数据的最后一条记录
if (totalItemCount > 0) {
// 当前页
int currentpage = totalItemCount % number == 0 ? totalItemCount
/ number
: totalItemCount / number + 1;
int nextpage = currentpage + 1; // 下一页
if (nextpage <= maxpage && loadfinish) {
loadfinish = false;
listView.addFooterView(footer);
// 开一个线程加载数据
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
List<String> result = DataService.getData(
loadtotal, number);
// 发送消息
handler.sendMessage(handler.obtainMessage(100,
data));
}
}).start();
}
}
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
Log.i("MainActivity", "onScrollStateChanged(scrollState="
+ scrollState + ")");
}
}
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
data.addAll((List<String>) msg.obj);
// 告诉ListView数据已经发生改变,要求ListView更新界面显示
adapter.notifyDataSetChanged();
if (listView.getFooterViewsCount() > 0) { // 如果有底部视图
listView.removeFooterView(footer);
}
loadfinish = true; // 加载完成
};
};
}
/08_Datapageload/src/com/wwj/datapageload/DataService.java
package com.wwj.datapageload;
import java.util.ArrayList;
import java.util.List;
public class DataService {
public static List<String> getData(int offset, int maxResult) { // 分页limit
// 0,20
List<String> data = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
data.add("ListView数据的分批加载" + i);
}
return data;
}
}
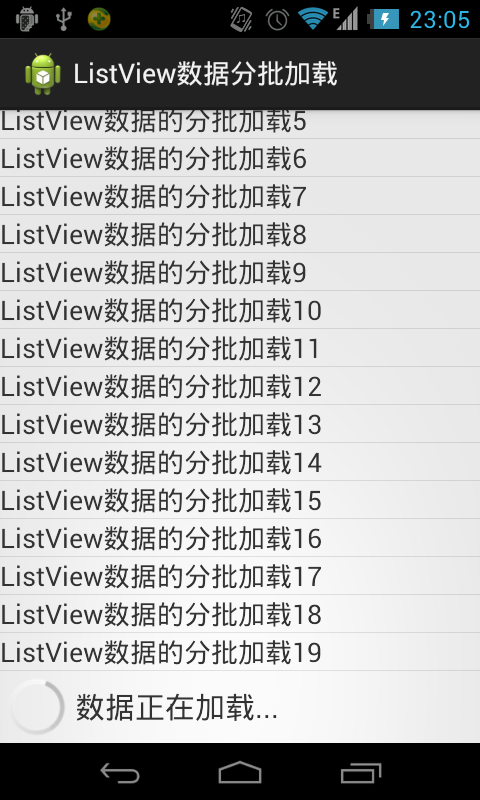
效果图如下:
更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容










所有评论(0)