BIRT修改下拉多选框
深入研究过BIRT运行时的小伙伴们应该对BIRT运行时整体运行流程应该是比较清晰的,BIRT运行端主要是通过prototype的javascript框架进行控制,将每个布局进行展示并且进行事件处理。那么在BIRT运行端显示多选框的时候会是这种样式的:但是这种显示在BIRT报表运行中是可以的,因为在BIRT中是通过参数容器页面来显示所有的参数,当然其中也包括这个多选框,但是如果是将BIRT改成更加适
深入研究过BIRT运行时的小伙伴们应该对BIRT运行时整体运行流程应该是比较清晰的,BIRT运行端主要是通过prototype的javascript框架进行控制,将每个布局进行展示并且进行事件处理。
那么在BIRT运行端显示多选框的时候会是这种样式的:
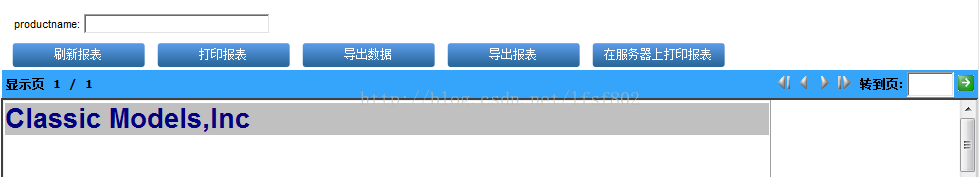
但是这种显示在BIRT报表运行中是可以的,因为在BIRT中是通过参数容器页面来显示所有的参数,当然其中也包括这个多选框,但是如果是将BIRT改成更加适合“中国式”的报表的话,那么就要将查询条件不放在弹框式的参数容器中,而是放在报表的上方作为查询条件显示:
那么,上面的多选框在样式显示上就显得非常拙劣了,所以也就会需要一种下拉式的多选框,在HTML中多选框是select的多选属性来决定的,但是如果换成下拉式的多选框,就需要用文本框和div层再加javascript来进行操作了。
经过几番尝试在Birt自带的prototype框架中继续这个样式的修改,都没有成功(主要是因为将参数放到报表的上面来显示和prototype修改下拉列表框的脚本冲突),所以不得已采取了另外一种方式来进行修改。
具体思路:将原先的多选框进行隐藏,自定义一个下拉多选框,当然也是用html和脚本来实现。当自定义的下拉多选框选中那个也就让隐藏的多选框选中那个即可完成下拉多选框的修改。
贴上其中的一些关键代码,希望对在研究BIRT运行端的伙伴们有帮助。
<span id="aim"></span>
<style type="text/css">
#selectImg{
width:200px;
height:18px;
float:left;
border:1px solid #bbbbbb;
width:200px;
padding-top:1px;
background-image:url(dropDown1.jpg);
background-repeat:no-repeat;
background-position:right;
}
#selectBox{
overflow:visible;
font-size:13px;
}
#selectMenu{
display:none;
margin:0;
padding:0;
list-style:none;
border:1px solid #bbbbbb;
width:200px;
clear:left;
float:left;
}
#selectText{
width:169px;
border:0px;
float:left;
padding-left:4px;
}
#selectControl{
float:left;
border:1px;
overflow:scroll;
}
</style>
<script>
/*
* 拿到下拉多选框的参数"1|1,2|2,3|3,"(标签|值|标签|值)
* by cjq
*/
var str1=document.getElementById("outoutParams").value;
var str2=str1.substring(0,str1.length-1);
var strs3=str2.split(",");
var menuname2 = new Array();
var menuvalue2 = new Array();
for (var i=0;i<strs3.length;i++)
{
var strs4=strs3[i].split("|");
menuname2[i]=strs4[0];
menuvalue2[i]=strs4[1];
}
sbox = new SelectBox("aim",200,menuname2,menuvalue2);
sbox._changeSelectBox(menuname2,menuvalue2);
</script>
<script type="text/javascript">
//事件绑定
Function.prototype.bindEvent=function(object,newPara){
var __method=this;
return function(event){
__method.call(null,event||window.event,object,newPara);//null直接调用方法,event||window.event,object,newPara为参数
return null;
}
}
/*
* 取值,使用document.getElementById('SelectHideValueText')取得多选框列表选中的值
* 构造函数
* @param elem Div对象。
* @param width 下拉多选列表框宽度。
* @param menuName 显示内容数组(与数据值数组一一对应)。
* @param menuValue 数据值数组。
* @param splitSign 列表框值之间的分隔符(默认为,)。
* by lwyx2000
*/
SelectBox = function(elem,width,menuName,menuValue,splitSign){
if(!elem){
alert("请输入第一个参数:Div对象!");
return false;
}
this._elem = elem;
if(!width){
alert("请输入第二个参数:宽度属性!");
return false;
}
this._width = width;
if(!menuName){
alert("请输入第三个参数:多选框名称列表!");
return false;
}
this._menuName = menuName;
if(!menuValue){
alert("请输入第四个参数:多选框值列表!");
return false;
}
this._menuValue = menuValue;
if(menuName.length != menuValue.length){
alert("多选框值列表内容与值没有完全对应(个数不同)!");
return false;
}
//属性
this._splitSign = ",";
this._clickNum = 0;
this._selectArray = new Array();//存放选中的下拉列表内容
this._selectValueArray = new Array();//存放选中的下拉列表值
this._hideTextType = "text";//隐藏文本框的类型可为text,默认为隐藏(hidden)测试使用 id:SelectHideValueText
if(splitSign != null){
this._splitSign = splitSign;
}
this._getClickNum = function(){
return this._clickNum;
}
this._setClickNum = function(num){
this._clickNum = num;
}
this._getSelectArray = function(){
return this._selectArray;
}
this._setSelectArray = function(array){
this._selectArray = array;
}
this._getSelectValueArray = function(){
return this._selectValueArray;
}
this._setSelectValueArray = function(array){
this._selectValueArray = array;
}
//getClickNum : function(){} 与以前定义有什么不同
this._buildSelectBox();
}
//判断是否选中,将选中的值存入数组
//e:触发的事件,obj selectBox对象,para 触发事件的对象
//使用call方法时改变了this的指向
SelectBox.prototype._selectBoxCheck = function(e,obj,para){
//得到存放文本框显示内容的数组
var selectArray = obj._getSelectArray();
var selectValueArray = obj._getSelectValueArray();
//得到选中值对应的内容名
var name = obj._getNameUseValue(para.value);
if(para.checked == true){
selectArray.push(name);
selectValueArray.push(para.value);
obj._showSelectArray();
}else if(para.checked == false){//将取消选择的值从数组中删除
obj._deleteFromSelectArray(name,para.value);
obj._showSelectArray();
}
obj._setSelectArray(selectArray);
obj._setSelectValueArray(selectValueArray);
var pId=document.getElementById("encodeParamNameSelection").value;
var selOptions=document.getElementById(pId).options;
for(var i=0;i<selOptions.length;i++){
selOptions[i].selected=false;
}
for(var i=0;i<selOptions.length;i++){
for(var j=0;j<selectArray.length;j++){
if(selOptions[i].text==selectArray[j] && selOptions[i].value==selectValueArray[j]){
selOptions[i].selected=true;
}
}
}
}
//用指定的值从内容数组中得到对应的内容
SelectBox.prototype._getNameUseValue = function(value){
var menuValue = this._menuValue;
var menuName = this._menuName;
for(var i=0;i<menuValue.length;i++){
if(menuValue[i] == value){
return menuName[i];
}
}
}
//从数组中删除指定元素
SelectBox.prototype._deleteFromSelectArray = function(name,value){
var selectArray = this._getSelectArray();
var selectValueArray = this._getSelectValueArray();
for(var i=0;i<selectArray.length;i++){
if(selectArray[i] == name){
//删除指定元素,将后面元素向前移动1位
for(var j=i;j+1<selectArray.length;j++){
selectArray[j] = selectArray[j+1];
selectValueArray[j] = selectValueArray[j+1]
}
selectArray.pop();
selectValueArray.pop();
return;
}
}
this._setSelectArray(selectArray);
this._setSelectValueArray(selectValueArray);
}
//得到数组中所有的值(选中的值),显示在文本框上
SelectBox.prototype._showSelectArray = function(){
//临时变量,存放要显示在文本框上的内容
var finalTxt = '';
var finalValue = '';
var selectArray = this._selectArray;
var selectValueArray = this._selectValueArray;
var splitSign = this._splitSign;
if(selectArray.length == 0){
finalTxt = '请选择';
document.getElementById("selectText").value = finalTxt;
document.getElementById("SelectHideValueText").value = finalValue;
return;
}
for(var i=0;i<selectArray.length;i++){
if(i != 0){
finalTxt += ",";
finalValue += splitSign;
}
finalTxt += selectArray[i]
finalValue += selectValueArray[i];
}
document.getElementById("selectText").value = finalTxt;
document.getElementById("SelectHideValueText").value = finalValue;
}
//e调用方法时传来的事件,obj调用方法时传来的SelectBox对象
SelectBox.prototype._selectOnClick = function(e,obj){
var menu = document.getElementById("selectMenu");
var img = document.getElementById("selectImg");
var clickNum = obj._getClickNum();
//clickNum为偶数显示下拉框
if(clickNum%2 == 0){
img.style.backgroundImage = "url(dropDown2.jpg)";
menu.style.display = "block";
obj._changImg('url(dropDown1.jpg)');
}else{
img.style.backgroundImage = "url(dropDown2.jpg)";
menu.style.display = "none";
obj._changImg('url(dropDown1.jpg)');
}
//clickNum到达10000就置0
if(clickNum == 10000){
clickNum = 0;
}
clickNum++;
obj._setClickNum(clickNum);
}
//下拉按钮改变背景
SelectBox.prototype._changImg = function(imgurl){
//延迟0.1秒显示背景
setTimeout(function(){
var img = document.getElementById("selectImg");
img.style.backgroundImage = imgurl;
},100);
}
//当鼠标移出下拉多选框时触发
SelectBox.prototype._selectBoxMouseOut = function(even,obj){
var selectBox = document.getElementById("selectBox");
var menu = document.getElementById("selectMenu");
var selectImg = document.getElementById("selectImg");
var e = even || window.event;
var targetDom = e.toElement || e.relatedTarget;
var clickNum = obj._getClickNum();
//当鼠标点击到子元素中时,targetDom = 此子元素的父元素,直到找到需要定义方法的父元素
while(targetDom && targetDom != selectBox){
targetDom = targetDom.parentNode;
}
if(!targetDom){
if(clickNum%2 == 1){
menu.style.display = "none";
obj._changImg('url(dropDown1.jpg)');
clickNum++;
}
}
obj._setClickNum(clickNum);
}
//建立多选下拉框列表
SelectBox.prototype._buildSelectBox = function(){
var elem = document.getElementById(this._elem);
var width = this._width;
var menuName = this._menuName;
var menuValue = this._menuValue;
//建立头div
var selectBox_div = document.createElement("div");
elem.insertBefore(selectBox_div,null);
selectBox_div.id = "selectBox";
selectBox_div.onmouseout = this._selectBoxMouseOut.bindEvent(this);
//建立模拟下拉框div
var selectImg_div = document.createElement("div");
selectBox_div.insertBefore(selectImg_div,null);
selectImg_div.id = "selectImg";
selectImg_div.onclick = this._selectOnClick.bindEvent(this);
//--建立文本框
var selectTxt_input = document.createElement("input");
selectTxt_input.type = "text";
selectImg_div.insertBefore(selectTxt_input,null);
selectTxt_input.value = "请选择"
selectTxt_input.id = "selectText";
//建立多选框内容列表ul
var selectMenu_ul = document.createElement("ul");
selectBox_div.insertBefore(selectMenu_ul,null);
selectMenu_ul.id = "selectMenu";
//selectMenu_ul.onmouseout = function(){alert("")}
//--创建li
for(var i=0;i<menuName.length;i++){
var selectMenu_li = document.createElement("li");
selectMenu_ul.insertBefore(selectMenu_li,null);
//----创建checkbox
var selectMenu_checkbox = document.createElement("input");
selectMenu_checkbox.type = "checkbox";
selectMenu_checkbox.value = menuValue[i];
//前一个this为selectBox对象,后一个selectMenu_checkbox为方法的参数
selectMenu_checkbox.onclick = this._selectBoxCheck.bindEvent(this,selectMenu_checkbox);
selectMenu_li.insertBefore(selectMenu_checkbox,null);
//----创建span内含文字
var selectMenu_span = document.createElement("span");
selectMenu_li.insertBefore(selectMenu_span,null);
selectMenu_span.innerHTML = menuName[i];
}
//--建立隐藏文本框,用于存放选择的值
var selectTxt_hideinput = document.createElement("input");
selectTxt_hideinput.type = this._hideTextType;
selectBox_div.insertBefore(selectTxt_hideinput,null);
selectTxt_hideinput.id = "SelectHideValueText"
}
//重置多选下拉框列表中的选项
SelectBox.prototype._changeSelectBox = function(menuName,menuValue){
this._menuName = menuName;
this._menuValue = menuValue;
var elem = document.getElementById(this._elem);
elem.innerHTML = "";
this._buildSelectBox();
}
</script>
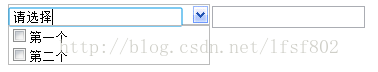
具体显示的结果为
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)