Flex4 布局之TileLayout布局
TileLayout布局类似html中的表格,在Flex中可以看作是HorizontalLayout和VerticalLayout布局的结合 基本属性如下:coulumALine指定列的对齐方式 有三个值(left justifyUsingWidth justifyUsingGap)设置为 ColumnAlign.LEFT 时,它会关闭列两端对齐。在容器的最后一列和右边
TileLayout布局类似html中的表格,在Flex中可以看作是HorizontalLayout和VerticalLayout布局的结合
基本属性如下:
coulumALine
指定列的对齐方式 有三个值(left justifyUsingWidth justifyUsingGap)设置为
ColumnAlign.LEFT时,它会关闭列两端对齐。在容器的最后一列和右边缘之间可能存在部分可见的列或空白。这是默认值。设置为
ColumnAlign.JUSTIFY_USING_GAP时,horizontalGap的实际值将增大,这样最后一个完全可见列右边缘会与容器的右边缘对齐。仅存在一个完全可见列时,horizontalGap的实际值将增大,这样它会将任何部分可见列推到容器的右边缘之外。请注意显式设置horizontalGap属性不会关闭两端对齐。它仅确定初始间隙值。两端对齐可能会增大它。设置为
ColumnAlign.JUSTIFY_USING_WIDTH时,columnWidth的实际值将增大,这样最后一个完全可见列右边缘会与容器的右边缘对齐。请注意显式设置columnWidth属性不会关闭两端对齐。它仅确定初始列宽度值。两端对齐可能会增大它。默认值为
ColumnAlign.LEFT。
horizontalAlign
指定如何在水平方向上对齐单元格内的元素。支持的值有
HorizontalAlign.LEFT、HorizontalAlign.CENTER、HorizontalAlign.RIGHT、HorizontalAlign.JUSTIFY。设置为
HorizontalAlign.JUSTIFY时,会将每个元素的宽度设置为columnWidth。默认值为
HorizontalAlign.JUSTIFY。
horizontalGap
列之间的水平空间(以像素为单位)。
默认值为
6。此属性可用作数据绑定的源。修改此属性后,将调度
propertyChange事件。
orientation
指定是逐行还是逐列排列元素。ActionScript 值可以是
TileOrientation.ROWS和TileOrientation.COLUMNS。MXML 值可以是"rows"和"columns"。默认值为
TileOrientation.ROWS。
paddingTop,paddingBottom ,paddingLeft, paddingRight
容器的上,底,左,右边缘与最后一个布局元素的底边缘之间的像素数。
默认值为
0。
requestedColumnCount
要显示的列数。
设置为 -1 会允许 TileLayout 自动确定列计数。
如果将orientation属性设置为TileOrientation.ROWS,则设置此属性不会产生任何效果。这种情况下,会显式设置rowCount,并显式设置容器宽度。
默认值为-1。
requestedRowCount
要显示的行数。
设置为 -1 会删除显式覆盖并允许 TileLayout 自动确定行计数。
如果将orientation属性设置为TileOrientation.COLUMNS,则设置此属性不会产生任何效果。这种情况下,会显式设置columnCount,并显式设置容器高度。
默认值为-1。
rowAlign
指定如何将完全可见行与容器高度对齐。ActionScript 值可以为RowAlign.TOP、RowAlign.JUSTIFY_USING_GAP和RowAlign.JUSTIFY_USING_HEIGHT。MXML 值可以为"top"、"justifyUsingGap"和"justifyUsingHeight"。
设置为RowAlign.TOP时,它会关闭列两端对齐。在容器的最后一行和底边缘之间可能存在部分可见的行或空白。这是默认值。
设置为RowAlign.JUSTIFY_USING_GAP时,verticalGap的实际值会增大,这样最后一个完全可见行底边缘会与容器的底边缘对齐。仅存在一个完全可见行时,verticalGap的值会增大,这样它会将任何部分可见行推到容器的底边缘之外。请注意,显式设置verticalGap不会关闭两端对齐,而只是确定初始间隙值。两端对齐接着可以增大它。
设置为RowAlign.JUSTIFY_USING_HEIGHT时,rowHeight的实际值会增大,这样最后一个完全可见行底边缘会与容器的底边缘对齐。请注意,显式设置rowHeight不会关闭两端对齐,而只是确定初始行高度值。两端对齐接着可以增大它。
默认值为RowAlign.TOP。
verticalAlign
指定如何在垂直方向上对齐单元格内的元素。支持的值有VerticalAlign.TOP、VerticalAlign.MIDDLE、VerticalAlign.BOTTOM、VerticalAlign.JUSTIFY。
设置为VerticalAlign.JUSTIFY时,会将每个元素的高度设置为rowHeight。
默认值为VerticalAlign.JUSTIFY。
verticalGap
下面看一个例子,如果我要在一个容器内排列1*1,2*2,3*3,4*4,5*5...这样的布局的时候就可以用到这个TileLayout布局
行之间的垂直空间(以像素为单位)。
默认值为6。
此属性可用作数据绑定的源。修改此属性后,将调度propertyChange事件。
这个通常在视频监控中视频分屏的时候会用到
代码如下:
<s:BorderContainer width="1330" height="530" borderColor="#F70606" borderWeight="2">
<s:layout>
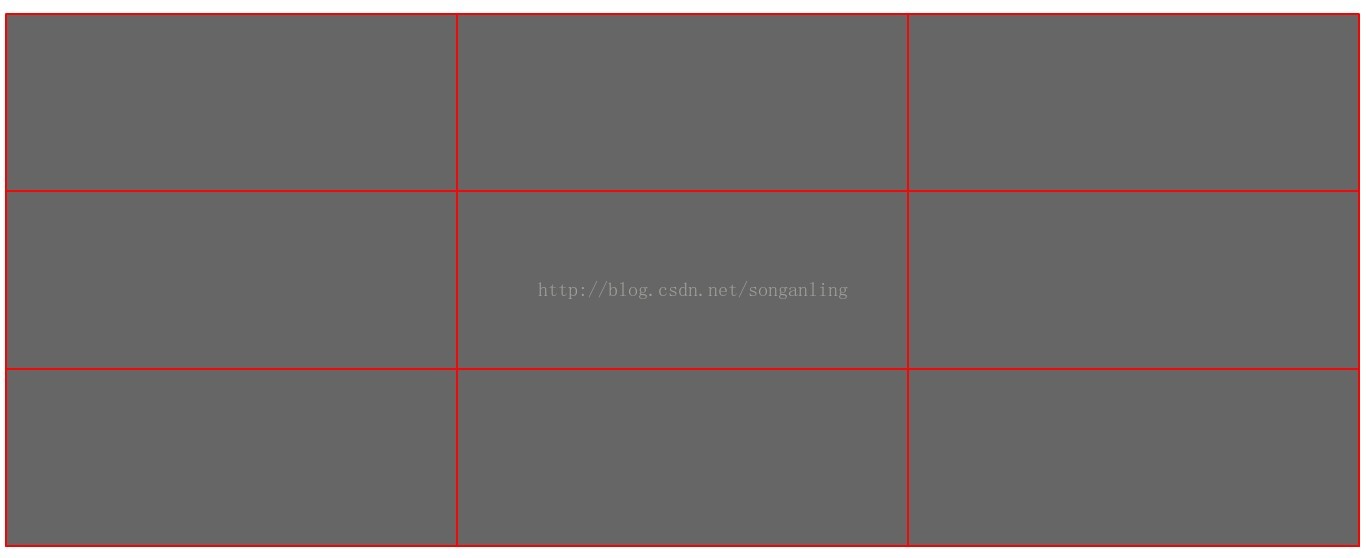
<s:TileLayout verticalGap="2" horizontalGap="2" requestedColumnCount="3" requestedRowCount="3" columnAlign="justifyUsingWidth" rowAlign="justifyUsingHeight"/>
</s:layout>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
<mx:VideoDisplay contentBackgroundColor="0x666666"/>
</s:BorderContainer>veriticalGap=2 表示行之间的间距为2个像素
horizontalGap=2 表示列之间的间距为2个像素
requestedColumnCount=2 表示2列
requestedRowCount=2 表示2行
columnAlign=justifyUsingWidth 宽自适应
columnHeight=justifyUsingHeight 高自适应
效果图:
注:这个布局有个不算问题的问题,就是当容器内某个组件的大小大于容器的自适应大小的时候,则所有的容器都会按这个大小布局,如上面的例子,容器的宽是1530,1330/3=443,530/3=176 也就是说他们自适应的宽高大概等于510*176,如果你某个组件的宽高大于这个值的话,那么所有的组件都会等于最大的那个值
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)