altas(ajax)控件(十六):遮盖全屏幕的对话框控件ModalPopup
altas(ajax)控件(十六):遮盖全屏幕的对话框控件ModalPopup遮盖全屏幕的对话框扩展控件ModalPopup使用时,会出现整个屏幕都会是灰色的,只有一个“模式”对话框可以操作. ModalPopup是一个扩展控件,它建立在已经存在panel等容器控件的基础上,而panel上可以放置任何控件,panel的样式也是自定义的. 当控件使用时, 点击panel之外的操作都是无效的. M
altas(ajax)控件(十六):遮盖全屏幕的对话框控件ModalPopup
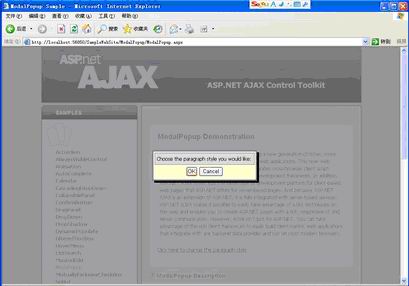
遮盖全屏幕的对话框扩展控件ModalPopup使用时,会出现整个屏幕都会是灰色的,只有一个“模式”对话框可以操作. ModalPopup是一个扩展控件,它建立在已经存在panel等容器控件的基础上,而panel上可以放置任何控件,panel的样式也是自定义的. 当控件使用时, 点击panel之外的操作都是无效的. ModalPopup扩展控件,可以在Panel中指定一个“OK”按钮和“Cancel”按钮,并且可以执行这两个按钮的客户端代码. 同时扩展控件有一个”X”和“Y”可以指定panel出现时候的顶部和左边的位置.

| 属性 | 解释 |
| TargetControlID | 点击后出现对话框的控件,一般为按钮控件 |
| PopupControlID | 对话框中的Panel的id |
| BackgroundCssClass | 背景的css |
| DropShadow | 对话框是否有阴影效果 |
| OkControlID | Ok按钮的id |
| OnOkScript | Ok按钮触发脚本 |
| CancelControlID | Cancel按钮的id |
| OkCancelScript | Cancel按钮触发脚本 |
| PopupDragHandleControlID | Panel的中的标题栏,可以拖动,一般也是Panel |
| X | 出现时,顶部的位置。 |
| Y | 出现时,左边的位置。 |
例子:
<ajaxToolkit:ToolkitScriptManager runat="Server" ID="ScriptManager1" />
<script type="text/javascript">
var styleToSelect;
function onOk() {
//在这里写代码
}
// Add click handlers for buttons to show and hide modal popup on pageLoad
function pageLoad() {
$addHandler($get("showModalPopupClientButton"), 'click', showModalPopupViaClient);
$addHandler($get("hideModalPopupViaClientButton"), 'click', hideModalPopupViaClient);
}
function showModalPopupViaClient(ev) {
ev.preventDefault();
var modalPopupBehavior = $find('programmaticModalPopupBehavior');
modalPopupBehavior.show();
}
function hideModalPopupViaClient(ev) {
ev.preventDefault();
var modalPopupBehavior = $find('programmaticModalPopupBehavior');
modalPopupBehavior.hide();
}
</script>
<div class="demoarea">
<div class="demoheading">ModalPopup Demonstration</div>
<p id="Paragraph1"><%= GetContentFillerText() %></p><br />
<asp:LinkButton ID="LinkButton1" runat="server" Text="Click here to change the paragraph style" />
<asp:Panel ID="Panel1" runat="server" Style="display: none" CssClass="modalPopup">
<asp:Panel ID="Panel3" runat="server" Style="cursor: move;background-color:#DDDDDD;border:solid 1px Gray;color:Black">
<div>
<p>Choose the paragraph style you would like:</p>
</div>
</asp:Panel>
<div>
<p style="text-align: center;">
<asp:Button ID="OkButton" runat="server" Text="OK" />
<asp:Button ID="CancelButton" runat="server" Text="Cancel" />
</p>
</div>
</asp:Panel>
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
BackgroundCssClass="modalBackground"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
DropShadow="true"
PopupDragHandleControlID="Panel3" />
<asp:Button runat="server" ID="hiddenTargetControlForModalPopup" style="display:none"/>
<ajaxToolkit:ModalPopupExtender runat="server" ID="programmaticModalPopup"
BehaviorID="programmaticModalPopupBehavior"
TargetControlID="hiddenTargetControlForModalPopup"
PopupControlID="programmaticPopup"
BackgroundCssClass="modalBackground"
DropShadow="True"
PopupDragHandleControlID="programmaticPopupDragHandle" >
</ajaxToolkit:ModalPopupExtender>
http://asp.net/AJAX/Control-Toolkit/Live/ModalPopup/ModalPopup.aspx
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)