Node.js实现的炸弹人服务器: bomberserver
本文还有配套的精品资源,点击获取简介:本文介绍了一个基于Node.js构建的炸弹人游戏服务器项目"bomberman-server"。Node.js利用其非阻塞I/O和事件驱动模型,非常适合处理大量并发连接,适用于实时通信和游戏服务器开发。项目通过express或http模块创建Web服务器,并可能利用socket.io...
简介:本文介绍了一个基于Node.js构建的炸弹人游戏服务器项目"bomberman-server"。Node.js利用其非阻塞I/O和事件驱动模型,非常适合处理大量并发连接,适用于实时通信和游戏服务器开发。项目通过 express 或 http 模块创建Web服务器,并可能利用 socket.io 库实现客户端与服务器之间的实时通信。服务器端管理游戏逻辑包括地图、玩家状态和炸弹爆炸效果等,可能使用了二维数组、队列和图等数据结构与算法。项目包含主分支源代码文件,并使用Git进行版本控制。通过这个项目,开发者可以深入学习Node.js网络编程和游戏服务器设计技巧。 
1. Node.js核心概念与优势
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它允许开发者使用 JavaScript 语言进行服务器端编程。Node.js 之所以能够在 IT 行业迅速流行起来,得益于其独特的设计哲学和显著的技术优势。
1.1 Node.js 的非阻塞I/O模型
Node.js 最核心的优势之一是其非阻塞 I/O 模型。这种模型使得 Node.js 在处理大量并发 I/O 操作时表现得更为出色,因为不需要为每个 I/O 操作分配线程,而是采用事件循环机制,这大大减轻了系统的负载。
1.2 单线程与高性能
虽然 Node.js 在本质上是单线程的,但它通过事件循环和非阻塞I/O机制实现了高性能。单线程的优势在于避免了线程安全问题和上下文切换的开销,这些在多线程环境中是常见的性能瓶颈。
1.3 广泛的生态系统
Node.js 的另一个显著特点是其拥有庞大的第三方模块生态系统,这得益于 npm(Node.js Package Manager)的广泛使用。开发者可以轻松地安装和管理第三方库,这极大地加快了开发速度和项目的迭代周期。
通过掌握 Node.js,开发者不仅能够利用其高效处理网络请求的能力,还能利用其丰富的模块和插件来构建复杂的应用程序。随着对 Node.js 的进一步了解,你会逐渐领会到它如何改变了传统后端开发的模式,为全栈开发提供了更为灵活和强大的工具集。
2. 非阻塞I/O和事件驱动模型
2.1 Node.js的事件循环机制
2.1.1 事件循环的原理与工作方式
Node.js 的核心特性之一是它的非阻塞I/O操作,这主要通过其事件循环机制得以实现。事件循环允许 Node.js 执行异步 I/O 操作,而不会阻塞程序的执行流程,这对于需要处理大量并发I/O请求的场景(如网络服务器)尤其有价值。
事件循环可以被想象为一系列任务队列,分为以下几个阶段:
- Timers :检查是否有已经过期的定时器,如果有,那么它们对应的回调函数会被加入到队列中等待执行。
- I/O callbacks :执行某些系统操作的回调,如TCP错误类型。
- Idle, Prepare :内部使用,通常可以忽略。
- Poll :获取新的I/O事件,并且执行与这些事件关联的回调。这里是 Node.js 中进行大部分 I/O 操作的地方。
- Check :执行
setImmediate回调函数。 - Close callbacks :比如
socket.on('close', ...)这样的关闭回调。
Node.js 的事件循环使用 libuv 库,该库为 Node.js 提供了跨平台的异步I/O能力。它隐藏了许多底层的实现细节,比如在 Windows 上使用 IOCP,在 POSIX 平台上使用epoll、kqueue等。
2.1.2 非阻塞I/O的实现与影响
在传统的同步I/O模型中,线程会阻塞等待I/O操作完成,这在处理大量并发连接时会严重限制性能。Node.js通过事件循环和libuv库实现非阻塞I/O,允许一个单独的线程执行并发I/O操作,同时不会阻塞主线程。
该模型的影响包括:
- 单线程性能 :使用一个线程来处理所有I/O操作,避免了线程上下文切换的开销。
- 无阻塞I/O操作 :能够同时处理成千上万个并发连接。
- 高并发 :适合I/O密集型应用场景,如Web服务器。
- 低延迟 :由于避免了线程池等复杂机制,I/O操作能够快速响应。
这种模型也带来了一些挑战,如:
- CPU密集任务处理 :Node.js的单线程模型不适合CPU密集型任务,因为长任务会阻塞整个事件循环。通常,这类任务需要采用多进程模型处理。
- 错误处理和调试 :由于异步特性,错误可能在事件循环的任何阶段出现,这要求开发者设计健壮的错误处理机制。
2.2 事件驱动模型的特点与应用
2.2.1 事件驱动模型与传统模型的对比
在事件驱动模型中,系统被设计为响应一组事件的集合,每个事件都关联了一个或多个回调函数。Node.js 的事件驱动模型特别适合于网络服务器的设计,因为它允许单个进程同时处理多个网络连接。
传统的模型,比如使用线程池的模型,为每个连接创建一个线程来处理I/O操作。这种方法在系统资源有限的情况下,会受到线程数量的限制。而事件驱动模型消除了这种限制,因为所有连接共用同一个事件循环,只需要少量的线程。
事件驱动模型还具有以下特点:
- 低资源占用 :无需为每个连接分配线程,减少了内存和CPU的消耗。
- 可扩展性 :容易适应高负载和并发连接数量的增加。
- 基于回调 :代码逻辑以回调形式存在,需要开发者适应异步编程范式。
2.2.2 在服务器端应用事件驱动模型的优势
事件驱动模型在服务器端的应用具有明显的优势,特别是在需要处理高并发I/O请求的Web服务器中:
- 高吞吐量 :一个事件循环可以处理数以万计的并发连接。
- 低延迟 :由于避免了线程的上下文切换,对于I/O请求的响应时间更短。
- 资源有效利用 :减少了线程管理带来的额外开销,使得有限的系统资源能够被更有效地利用。
此外,事件驱动模型还能够提供更为简洁的编程模型,虽然这对于刚开始接触Node.js的开发者来说可能会有学习曲线。为了充分利用事件驱动模型,开发者需要理解异步编程模式和非阻塞I/O的重要性。
在构建Web服务器时,结合非阻塞I/O和事件驱动模型可以创建出具有极高效能的网络应用程序。Node.js的 http 和 https 模块就是基于这样的设计思想来构建的,允许开发者以一种轻量和高效的方式构建Web应用。
在下一章节,我们将详细探讨如何通过Node.js的 http 模块构建基础的Web服务器,并介绍如何利用事件驱动模型处理请求,实现基础的Web应用。
3. 炸弹人游戏服务器逻辑实现
在讨论Node.js如何在游戏开发中发挥作用时,不能不提服务器端的逻辑实现。在本章节中,我们探索构建一个实时多人在线炸弹人游戏服务器的核心逻辑。通过分析服务器架构和处理玩家请求的基本逻辑,我们理解了如何管理游戏状态和同步更新。
3.1 游戏服务器架构概述
3.1.1 服务器端的整体设计思路
游戏服务器是游戏的"大脑",负责处理所有的游戏逻辑和玩家交互。服务器架构的设计取决于游戏的规模和类型。对于炸弹人这样的实时多人游戏,服务器必须能够快速响应和处理数以千计的并发连接。
首先,服务器需要一个高效的数据结构来维护所有玩家的状态信息和游戏地图的状态。其次,它必须能够处理玩家的动作请求、游戏逻辑更新以及同步状态信息到所有相关客户端。这些要求指出服务器端设计要具备高并发处理能力和高效的消息传递机制。
为了保证游戏体验的顺畅,服务器端还要采取措施避免延迟和网络波动。通常,这会涉及到游戏状态预测、插值算法和网络优化策略。
3.1.2 服务器与客户端的通信方式
服务器与客户端之间的通信通常通过TCP或UDP协议实现。TCP保证了数据的顺序和可靠性,但可能会引入延迟。UDP速度快,延迟低,但不保证数据包的顺序和可靠性。在实时游戏如炸弹人中,通常采用UDP协议来实现快速、低延迟的通信。
通信协议应当包含控制消息和游戏数据包。控制消息主要包含连接管理、认证和游戏开始或结束的信息,而游戏数据包则包含玩家的动作、游戏状态的更新和时间同步等信息。
为了确保通信的实时性,服务器端需要实现一套高效的消息处理逻辑,包括消息的接收、分发和响应。服务器端还需要实现一个高效的数据序列化和反序列化机制,以便于快速地将游戏对象转换成网络传输数据包。
3.2 服务器端核心逻辑编程
3.2.1 处理玩家请求的基本逻辑
当玩家执行一个动作时,例如移动或者放置炸弹,这个动作请求会被发送到服务器。服务器端需要处理这些动作请求,并基于游戏规则来更新游戏状态。
处理玩家请求通常需要以下几个步骤:
- 接收请求数据包并解码。
- 验证请求的合法性,例如检查玩家是否有权限执行该动作。
- 更新服务器端的游戏状态。
- 向所有其他玩家广播这个状态更新。
- 重新序列化游戏状态,并发送给请求的玩家。
下面是一个处理玩家移动请求的代码示例:
// 服务器端处理玩家移动请求的伪代码
function handlePlayerMove(playerId, position) {
// 验证玩家请求
if (playerIsAllowedToMove(playerId)) {
// 更新玩家位置
updatePlayerPosition(playerId, position);
// 广播玩家移动状态到所有玩家
broadcastPlayerMovement(playerId, position);
} else {
// 处理不合法的请求
sendErrorToPlayer(playerId, "Illegal move");
}
}
上述代码的核心逻辑是先验证玩家是否有权移动,然后更新和广播状态。这是游戏服务器响应玩家请求的基础框架。
3.2.2 游戏状态同步与更新机制
为了确保所有玩家看到的游戏状态是一致的,服务器端需要实现一个游戏状态同步机制。这通常涉及定期或根据事件触发的方式,将游戏状态的数据包发送给所有的客户端。
游戏状态更新可以通过以下几种方式实现:
- 基于时间的更新:定期向所有客户端发送游戏状态。
- 事件驱动更新:在游戏事件发生时(如炸弹爆炸),立即更新并发送状态。
同步机制的实现需要考虑网络延迟和数据包丢失问题,因此服务器端会采用一些策略,如状态插值和错误校正,以确保客户端显示平滑和准确的游戏状态。
// 服务器端广播游戏状态更新到所有玩家的伪代码
function broadcastGameState() {
const gameState = getGameState();
for (const client of getAllClients()) {
sendPacket(client, gameState);
}
}
// 假设游戏状态结构如下
const gameState = {
players: [{id: 'player1', position: {x: 10, y: 10}}, ...],
bombs: [{id: 'bomb1', position: {x: 12, y: 10}, timer: 10}, ...],
// 其他游戏状态信息...
};
在上述代码示例中,我们获取当前游戏状态并将其发送给所有在线玩家。这保证了所有玩家看到的是最新的游戏状态。
在接下来的章节中,我们将更深入地探讨如何使用 express 或 http 模块构建Web服务器,以实现更复杂的Web功能和实时通信。
4. 使用 express 或 http 模块构建Web服务器
4.1 构建基础HTTP服务器
4.1.1 通过 http 模块创建服务器
Node.js的 http 模块是构建HTTP服务器的基础,它提供了低层次的API,允许开发者创建服务器实例,并监听来自客户端的请求。下面是一个使用 http 模块创建基础HTTP服务器的示例代码:
const http = require('http');
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, () => {
console.log(`Server running at ***${port}/`);
});
在这个例子中,我们首先引入了 http 模块,并定义了端口号为3000。随后,我们创建了一个服务器实例,它会在接收到请求时执行一个回调函数,该函数需要接受两个参数: req (请求对象)和 res (响应对象)。在回调函数中,我们设置了响应状态码为200(表示HTTP请求成功),设置了响应头 Content-Type 为 text/plain (表示响应内容为纯文本格式),并通过 res.end() 方法结束响应,发送了简单的“Hello World”字符串作为响应体。
代码逻辑的逐行解读分析:
-
require('http'):引入Node.js的http模块。 -
const port = 3000;:定义服务器监听的端口号为3000。 -
const server = http.createServer(...);:使用http.createServer()方法创建一个新的HTTP服务器,并传入一个回调函数。 -
req:代表HTTP请求对象,包含请求的详细信息。 -
res:代表HTTP响应对象,用于向客户端发送响应。 -
res.statusCode = 200;:设置响应状态码为200,表示请求成功。 -
res.setHeader('Content-Type', 'text/plain');:设置响应头Content-Type为text/plain,告诉客户端响应体是纯文本格式。 -
res.end('Hello World\n');:结束响应,并发送字符串“Hello World”以及一个换行符。 -
server.listen(port, ...);:指定服务器监听的端口号,并在服务器启动时执行回调函数。
通过以上代码,我们可以创建一个简单的HTTP服务器,该服务器响应每一个请求,并返回“Hello World”作为响应内容。使用Node.js的 http 模块,我们可以灵活地处理HTTP请求,实现自定义的逻辑。
4.1.2 简单请求的处理流程
处理简单的HTTP请求主要包括以下几个步骤:
- 创建服务器实例 :通过
http.createServer()方法创建一个新的HTTP服务器。 - 监听端口 :通过
server.listen(port, callback)方法指定服务器监听的端口和启动后的回调函数。 - 接收请求 :服务器接收到请求后,会触发回调函数。
- 设置响应头和状态码 :在回调函数中,我们需要设置HTTP响应头和状态码。
- 发送响应内容 :通过调用
res.end(data)方法发送响应数据。 - 关闭服务器 :当不再需要服务器时,可以调用
server.close()方法关闭服务器。
下面是一个简化的流程图,展示了简单请求的处理流程:
graph LR
A[启动服务器] -->|监听端口| B[等待HTTP请求]
B --> C{是否有请求}
C -->|是| D[创建响应头和状态码]
D --> E[发送响应内容]
E --> F[返回等待下一个请求]
C -->|否| F
F --> B
G[关闭服务器] --> Z[结束]
4.2 高级Web服务器功能实现
4.2.1 使用 express 中间件处理复杂路由
express 是一个灵活的Node.js Web应用框架,它提供了更加高级的路由处理机制。使用 express 中间件可以处理复杂的路由,中间件本质上是一个函数,它可以访问请求对象 req 、响应对象 res 和应用程序中处于请求-响应循环流程中的下一个函数。
下面是一个使用 express 处理复杂路由的示例:
const express = require('express');
const app = express();
const port = 3000;
// 中间件函数
app.use((req, res, next) => {
console.log('这是中间件函数');
next(); // 调用下一个中间件函数
});
// 路由处理器
app.get('/', (req, res) => {
res.send('欢迎来到首页!');
});
app.get('/about', (req, res) => {
res.send('这是关于页面');
});
app.listen(port, () => {
console.log(`Express服务器运行在***${port}`);
});
在上述代码中,我们使用 express() 创建了一个 express 应用实例,并定义了端口号。 app.use() 方法添加了一个中间件,它会在每个请求中执行。中间件函数打印一条消息,然后调用 next() 函数,将控制权传递给下一个中间件或路由处理器。通过 app.get() 方法,我们定义了两个路由处理器,分别对应根URL( '/' )和关于页面( '/about' )。每个处理器都将发送一个简单的响应。
代码逻辑的逐行解读分析:
-
const express = require('express');:引入express模块。 -
const app = express();:创建一个express应用实例。 -
const port = 3000;:定义服务器监听的端口号。 -
app.use((req, res, next) => {...}):添加一个中间件函数。 -
console.log('这是中间件函数');:中间件函数内部打印一条消息。 -
next();:调用next()函数,将控制权交给下一个中间件或路由处理器。 -
app.get('/', (req, res) => {...});:定义一个针对根URL的路由处理器。 -
res.send('欢迎来到首页!');:发送响应消息“欢迎来到首页!”。 -
app.get('/about', (req, res) => {...});:定义一个针对'/about'的路由处理器。 -
res.send('这是关于页面');:发送响应消息“这是关于页面”。 -
app.listen(port, () => {...});:启动服务器并监听3000端口。
express 中间件提供了一种高效的方式来处理请求,尤其是当需要在发送响应前执行一些预处理操作(如身份验证、日志记录、请求数据解析等)时。它通过将这些操作集中在一个或几个函数中,避免了代码的重复,增强了代码的可读性和可维护性。
5. socket.io 实现实时通信与游戏交互
在现代Web游戏开发中,实时通信是构建多人在线游戏不可或缺的部分。 socket.io 库提供了一套完整的实时通信解决方案,它让开发者能够轻松实现从简单的实时消息传输到复杂的多人游戏交互。本章将深入探讨 socket.io 的基本原理,以及它在实现游戏交互中的技术细节。
5.1 实时通信机制的基本原理
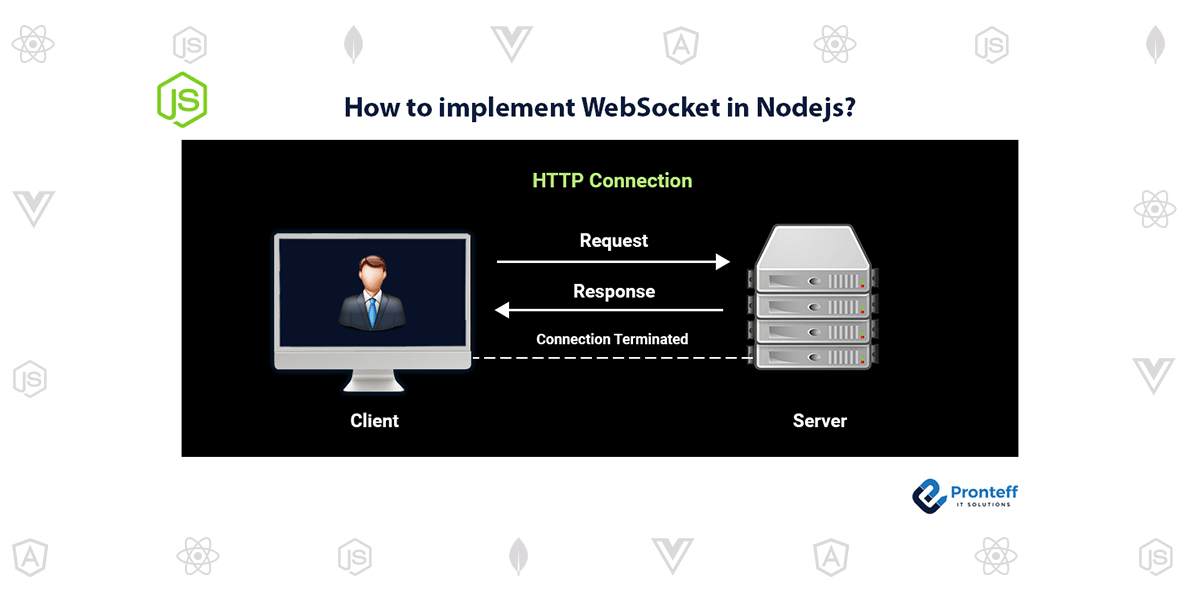
5.1.1 socket.io 与WebSocket的区别和优势
在实时通信领域, socket.io 是基于 WebSocket 协议的一个高级封装,它提供了更为丰富的接口和更广泛的兼容性。 WebSocket 提供全双工通信,能够建立持久的连接,用于服务器和客户端之间的实时通信。
socket.io 的亮点在于其能够自动处理多种底层传输协议,例如WebSocket和轮询(polling)。它不仅支持最新版的浏览器,也支持较旧版的浏览器。此外, socket.io 还内置了自动重连功能,当网络中断时可以尝试重新连接,同时提供了房间(room)的概念,方便管理多个连接。
5.1.2 实现客户端与服务器的实时通信
使用 socket.io 实现实时通信包括建立连接、发送消息和接收消息三个基本步骤。
首先,客户端需要引入 socket.io-client 库,并连接到服务器:
// 客户端代码示例
const io = require('socket.io-client');
const socket = io('***');
// 连接成功后会触发'connect'事件
socket.on('connect', () => {
console.log('客户端连接成功!');
});
接着,服务器端使用 socket.io 库建立监听,并在客户端连接时触发事件:
// 服务器端代码示例
const io = require('socket.io')(3000);
io.on('connection', (socket) => {
console.log('一个用户已连接');
// 发送消息给客户端
socket.emit('news', { hello: 'world' });
// 监听客户端发送的事件
socket.on('my other event', (data) => {
console.log(data);
});
// 断开连接时触发
socket.on('disconnect', () => {
console.log('用户已断开连接');
});
});
5.2 游戏交互的实现技术
5.2.1 玩家动作的实时同步
在多人在线游戏中,玩家动作的实时同步是保持游戏体验的关键。 socket.io 通过在客户端监听键盘或鼠标事件,并将这些动作事件发送给服务器端。服务器端再将这些事件广播给所有连接的客户端,实现动作的同步。
// 客户端监听动作事件并发送
socket.on('keydown', (key) => {
socket.emit('playerAction', { type: 'keydown', key: key });
});
服务器端接收到动作事件后,可以广播给其他客户端,以便实现动作的同步:
// 服务器端接收到动作事件后广播
io.on('playerAction', (data) => {
io.emit('playerAction', data);
});
5.2.2 游戏事件的广播与处理
游戏事件的广播与处理机制使得玩家之间的互动成为可能。服务器端可以广播各种事件,比如玩家得分、游戏开始或结束等,客户端则根据收到的事件进行相应的处理。
// 服务器端广播游戏开始事件
setInterval(() => {
io.emit('gameStart', { time: new Date().toLocaleTimeString() });
}, 5000);
// 客户端监听并处理游戏开始事件
socket.on('gameStart', (data) => {
console.log(`游戏开始时间:${data.time}`);
});
通过 socket.io 库,实现了一个低延迟、高可靠性的实时通信系统,这为在线游戏的玩家交互和动作同步提供了坚实的基础。下一章,我们将探索如何管理游戏地图与玩家状态,以及实现炸弹定时引爆与碰撞检测等高级功能。
简介:本文介绍了一个基于Node.js构建的炸弹人游戏服务器项目"bomberman-server"。Node.js利用其非阻塞I/O和事件驱动模型,非常适合处理大量并发连接,适用于实时通信和游戏服务器开发。项目通过 express 或 http 模块创建Web服务器,并可能利用 socket.io 库实现客户端与服务器之间的实时通信。服务器端管理游戏逻辑包括地图、玩家状态和炸弹爆炸效果等,可能使用了二维数组、队列和图等数据结构与算法。项目包含主分支源代码文件,并使用Git进行版本控制。通过这个项目,开发者可以深入学习Node.js网络编程和游戏服务器设计技巧。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)