打造完美SWT日期选择控件:(二)实现自适应大小
我们的日期控件有两大部分组成:控件主体和下拉列表。要做成通用控件,控件主体必须要能自适应大小。老规矩,上图:设计界面:在其它容器中自由使用的效果图:那么怎么才能做到自写的控件能自适应大小呢?Composite+FormLayout是实现这种效果的完美组合。通俗的说Composite就是一个容器,里面能放各种其它控件,当然Composite本身也能放到其它容器里面。FormLayout是一种
·
我们的日期控件有两大部分组成:控件主体和下拉列表。
要做成通用控件,控件主体必须要能自适应大小。
老规矩,上图:
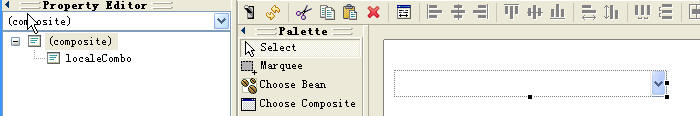
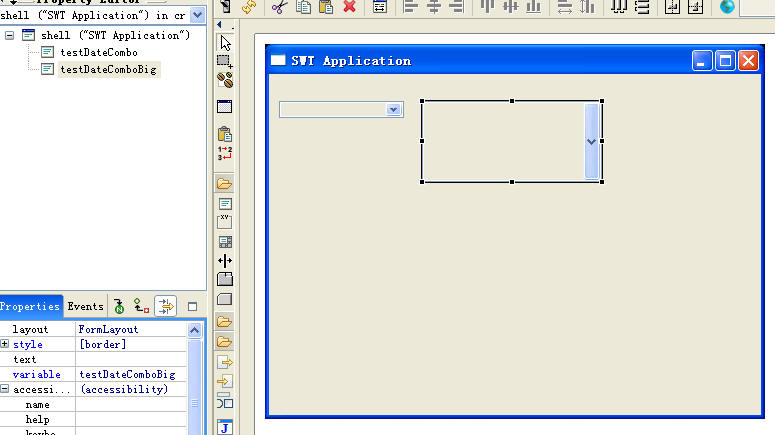
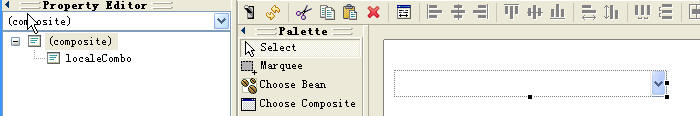
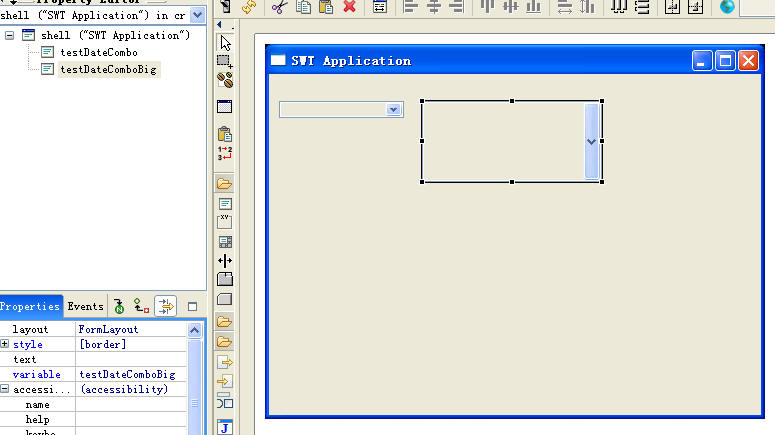
设计界面:

在其它容器中自由使用的效果图:

那么怎么才能做到自写的控件能自适应大小呢?Composite+FormLayout是实现这种效果的完美组合。通俗的说Composite就是一个容器,里面能放各种其它控件,当然Composite本身也能放到其它容器里面。FormLayout是一种布局方式,精髓是“相对位置”。( FormLayout的使用请看跟我学之用FormLayout打造自适应窗体大小的控件布局http://blog.csdn.net/vip01/archive/ 2006/11/17 /1392749.aspx)。
在 Composite我们放置一个文本框和一个按钮。
这里我们设置
文本框上边相对 Composite上边,偏移量0。
文本框左边相对 Composite左边,偏移量0。
文本框右边相对 按钮,偏移量0。
文本框下边相对 Composite下边,偏移量0。
按钮 上边相对 Composite上边,偏移量0。
按钮 左边相对 Composite右边边,偏移量17。
按钮 右边相对 Composite右边 ,偏移量0。
按钮 下边相对 Composite下边,偏移量0。
这样我们就整体实现文本框。按钮的高度跟随 Composite变化。
按钮宽度固定。文本框宽度跟随 Composite变化。
代码片段:
 arrow
=
new
Button(
this
, arrowStyle);
arrow
=
new
Button(
this
, arrowStyle);
 arrow.addSelectionListener(arrowListener);
arrow.addSelectionListener(arrowListener);
 final
FormData formData
=
new
FormData();
final
FormData formData
=
new
FormData();
 formData.left
=
new
FormAttachment(
100
,
-
17
);
formData.left
=
new
FormAttachment(
100
,
-
17
);
 formData.right
=
new
FormAttachment(
100
,
-
0
);
formData.right
=
new
FormAttachment(
100
,
-
0
);
 formData.top
=
new
FormAttachment(
0
,
0
);
formData.top
=
new
FormAttachment(
0
,
0
);
 formData.bottom
=
new
FormAttachment(
100
,
-
0
);
formData.bottom
=
new
FormAttachment(
100
,
-
0
);
 arrow.setLayoutData(formData);
arrow.setLayoutData(formData);

 text
=
new
Text(
this
, SWT.READ_ONLY);
text
=
new
Text(
this
, SWT.READ_ONLY);
 final
FormData formData_1
=
new
FormData();
final
FormData formData_1
=
new
FormData();
 formData_1.right
=
new
FormAttachment(arrow,
0
, SWT.LEFT);
formData_1.right
=
new
FormAttachment(arrow,
0
, SWT.LEFT);
 formData_1.top
=
new
FormAttachment(
0
,
0
);
formData_1.top
=
new
FormAttachment(
0
,
0
);
 formData_1.bottom
=
new
FormAttachment(
100
,
-
0
);
formData_1.bottom
=
new
FormAttachment(
100
,
-
0
);
 formData_1.left
=
new
FormAttachment(
0
,
0
);
formData_1.left
=
new
FormAttachment(
0
,
0
);
 text.setLayoutData(formData_1);
text.setLayoutData(formData_1);
老规矩,上图:
设计界面:

在其它容器中自由使用的效果图:

那么怎么才能做到自写的控件能自适应大小呢?Composite+FormLayout是实现这种效果的完美组合。通俗的说Composite就是一个容器,里面能放各种其它控件,当然Composite本身也能放到其它容器里面。FormLayout是一种布局方式,精髓是“相对位置”。( FormLayout的使用请看跟我学之用FormLayout打造自适应窗体大小的控件布局http://blog.csdn.net/vip01/archive/ 2006/11/17 /1392749.aspx)。
在 Composite我们放置一个文本框和一个按钮。
这里我们设置
文本框上边相对 Composite上边,偏移量0。
文本框左边相对 Composite左边,偏移量0。
文本框右边相对 按钮,偏移量0。
文本框下边相对 Composite下边,偏移量0。
按钮 上边相对 Composite上边,偏移量0。
按钮 左边相对 Composite右边边,偏移量17。
按钮 右边相对 Composite右边 ,偏移量0。
按钮 下边相对 Composite下边,偏移量0。
这样我们就整体实现文本框。按钮的高度跟随 Composite变化。
按钮宽度固定。文本框宽度跟随 Composite变化。
代码片段:
 arrow
=
new
Button(
this
, arrowStyle);
arrow
=
new
Button(
this
, arrowStyle); arrow.addSelectionListener(arrowListener);
arrow.addSelectionListener(arrowListener); final
FormData formData
=
new
FormData();
final
FormData formData
=
new
FormData(); formData.left
=
new
FormAttachment(
100
,
-
17
);
formData.left
=
new
FormAttachment(
100
,
-
17
); formData.right
=
new
FormAttachment(
100
,
-
0
);
formData.right
=
new
FormAttachment(
100
,
-
0
); formData.top
=
new
FormAttachment(
0
,
0
);
formData.top
=
new
FormAttachment(
0
,
0
); formData.bottom
=
new
FormAttachment(
100
,
-
0
);
formData.bottom
=
new
FormAttachment(
100
,
-
0
); arrow.setLayoutData(formData);
arrow.setLayoutData(formData);
 text
=
new
Text(
this
, SWT.READ_ONLY);
text
=
new
Text(
this
, SWT.READ_ONLY); final
FormData formData_1
=
new
FormData();
final
FormData formData_1
=
new
FormData(); formData_1.right
=
new
FormAttachment(arrow,
0
, SWT.LEFT);
formData_1.right
=
new
FormAttachment(arrow,
0
, SWT.LEFT); formData_1.top
=
new
FormAttachment(
0
,
0
);
formData_1.top
=
new
FormAttachment(
0
,
0
); formData_1.bottom
=
new
FormAttachment(
100
,
-
0
);
formData_1.bottom
=
new
FormAttachment(
100
,
-
0
); formData_1.left
=
new
FormAttachment(
0
,
0
);
formData_1.left
=
new
FormAttachment(
0
,
0
); text.setLayoutData(formData_1);
text.setLayoutData(formData_1);
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)