
第三章.微信小程序页面布局
本章首先介绍了页面布局中最基本的盒子模型,接下来介绍了浮动和定位,最后重点讲了flex布局的基本原理容器和项目的相关属性。
1.盒子模型
微信小程序的视图层由WXML和WXSS组成.
WXSS(具有css的大部分特性)是基于CSS拓展的样式语言 ,用于描述WXML的组成样式,决定WXML的组件如何显示.
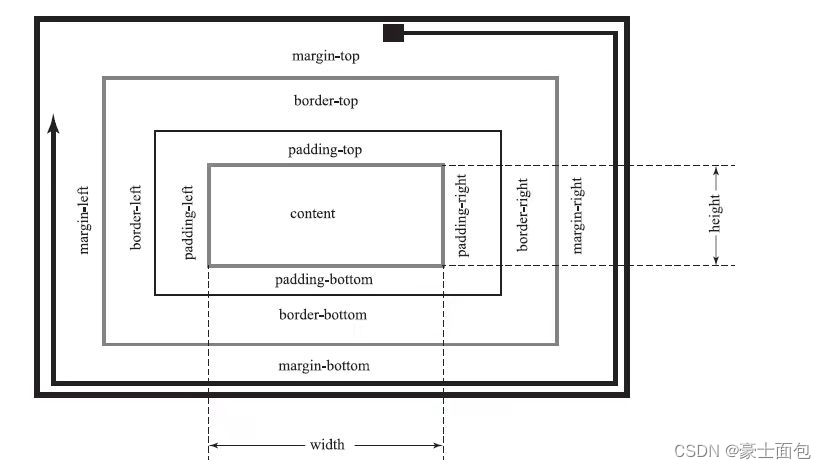
盒子模型结构:

盒子模型元素:

2.块级元素与行内元素
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下,
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素码如下:
<view style="border:1px solid #f00">块级元素1</view>
<view style="border:1px solid #0f0;margin: 15px;padding:20px;">块级元素2</view>
<view style="border:1px solid #00f;width:200px;height:80px">块级元素3</view>
<view style="border:1px solid #ccc">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border:1px solid #f00;width: 100px;background-color: #ccc;">父级元素高度随内容决定,内容为文本</view>
实现效果:

行内元素:
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的式。将一个元素的display属性设置为inlime后,该元素即被设置为行内元素。行内元素的点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<view/>及<lexV/>组件演示盒子模型及行内元素的示例代码如下:
<view style="padding: 20px;">
<text style="border:1px solid #f00">文本1</text>
<text style="border:1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #00f;display: inline;">行内元素</view>显示不完
</view>
实现效果:

行内块元素:
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素,行内元素和行内块元素
</view>三种类型
</view>实现效果:

3.浮动与定位
左浮动:使用float:left
wxml代码:
<view>box1,box2,box3没浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="float:left;border:1px solid #0f0">box3</view>
</view>
实现效果:

右浮动:使用float:right
<view>box1右浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:right;border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>清除浮动:使用clear属性
其中,left--清除左浮动的影响;
right--清除右浮动的影响;
both--同时清除左右浮动;
none--不清除浮动.
<view>box1 box2左浮动box3清除浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="clear:left;border:1px solid #0f0">box3</view>
</view>4.元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static /relative/ labsolute/ fixed}
其中,static一 默认值,该元素按照标准流进行布局;
relative一 相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute一 绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子
从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed一 固定定位,相对于浏览器窗口进行定位。
对boxl、box2、box3进行元素静态定位,示例代码如下:
//进行相对定位
<view style="border:1px solid#0f0;width:100px;height:100px">box1</view>
<view style="border:1px solid#0f0;width:100px;height:100px;position:relative;left:30px;top:30px;">box2</view>
<view style="border:1px solid#0f0;width:100px;height:100px">box3</view>
实现效果:

5.flex布局
flex布局模型

flex容器支持的属性

1).display
display 用来指定元素是否为fex布局,语法格式为:
.box{display:flex /inline-flex;}
其中,flex一块级 flex布局,该元素变为弹性盒子;
inline-flex一行内fex布局,行内容器符合行内元素的特征,同时在容器内又符合
flex布局规范。
设置了flex布局之后,子元素的foat、clear和 vertical-align属性将失效。
2). flex - direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{ flex-direction: row /row- reverse /column /column -reverse;}
其中,row一主轴为水平方向,起点在左端,当元素设置为fex布局时,主轴默认为row;
row -reverse:主轴为水平方向,起点在右端;
column:主轴为垂直方向,起点在顶端;
column -reverse:主轴为垂直方向,起点在底端。
图所示为元素在不同主轴方向下的显示效果。

3). flex - wrap
flex-wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下
.box{ flex -wrap:nowrap lwrap lwrap -reverse;}
其中,nowrap-不换行,默认值;
wrap一换行,第一行在上方;
wrap - reverse一换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能火"stretch"。
flex-wrap 不同值的显示效果如图所示。

4). flex-flow
flex-flow 是flex-direction 和fex-wrap 的简写形式,默认值为row nowrap。语法格式如下:
.box{flex -flow: <flex -direction>/l<flex-wrap >;)示例代码如下:
.box{flex-flow:row nowrap;} //水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap -reverse;}//垂直方向逆方向换行5). justify -content
justify-content 用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify -content:flex -start/flex -end/center /space -betwee/space -around;}其中,justify-content一与主轴方向有关,默认主轴水平对齐,方向从左到右;
flex -start一左对齐,默认值;
flex-end一右对齐;
center—居中;
space - between: 两端对齐,项目之间的间隔都相等;
space - around: 每个项目两侧的间隔相等。
图所示为justify-content不同值的显示效果。

6). align -items
align-items 用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-items:flex-start /flex-end /center /baseline /stretch;}其中,align—items--与交叉轴方向有关,默认交叉由上到下
flex-start-交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center一交叉轴中线对齐;
baseline一项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此
默认值。
示例代码如下:
wxml代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item2">3</view>
<view class="item item2">4</view>
</view>wxss代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border:1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行结果为:

7).align-content
用来定义项目有多根轴线
.box{align-content:flex-start/flex-end/center/space-between/space-around/stretch}
6.项目属性
容器内项目属性:

1).order
定义项目的排序,数值越小,排列越靠前,默认值为0
//语法格式:
.item{order:<number>;}代码:
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item"style="order:1">1</view>
<view class="item"style="order:3">2</view>
<view class="item"style="order:2">3</view>
<view class="item">4</view>
</view>结果如图:

2).flex-grow
定义项目的放大比例,默认值为0即不放大
.item{flex-grow;<number>;}3). flex -shrink
flex-shrink 用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小语法格式如下:
.item{flex-shrink:<number>;}示例代码如下:
<view class ="cont1">
<view class="item">1</view>
<view class ="item">2 </view>
<view class="item">3</view>
<view class="item">4 </view>
</view>
<view class ="cont1">
<view class ="item" >1 </view>
<view class ="item" style ="flex-shrink:2" >2 </view >
<view class ="item" style ="flex-shrink:1" >3 </view >
<view class ="item"style ="flex-shrink:4">4 </view >
</view>
结果如图

4).flex-basis
用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放
.item{flex-basis:<number>/auto;}5).flex
flex是flex-grow,flex-shrink和flex-basis的简写
.item{flex:<flex-grow>/<flex-shrink>/<flex-basis>;}6).align-self
用来指定单独的伸缩项目,在交叉轴上的对齐方式
.item{align-self;auto/flex-start/flex-end/center/baseline/stretch;}总结:
本章首先介绍了页面布局中最基本的盒子模型,接下来介绍了浮动和定位,最后重点讲了flex布局的基本原理容器和项目的相关属性
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)