
pinia、pinia-plugin-persistedstate包安装失败解决办法
用cli 生成的 vue3 项目,如果自己安装 pinia 的话会安装最新版本,即2.1.x,pinia默认安装的是vue 2.6版本,已经不支持 vue3.3 以下使用,在进行安装时报错
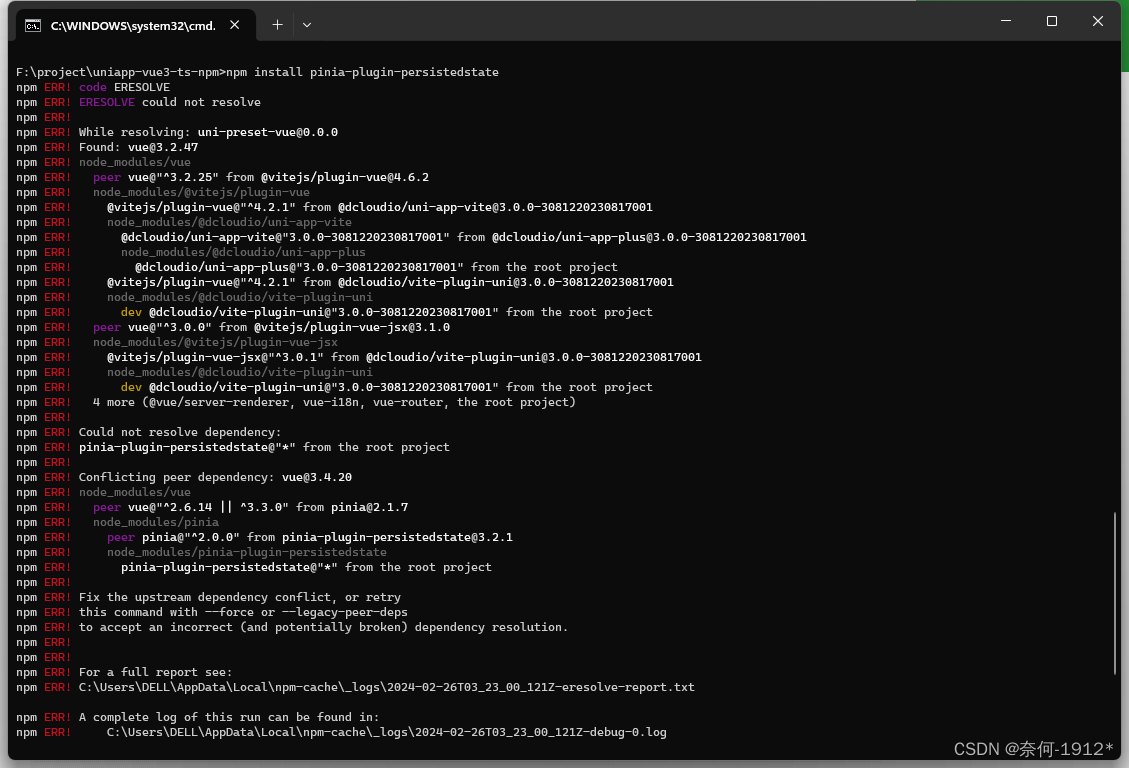
用 cli 生成的 vue3 项目,如果自己安装 pinia 的话会安装最新版本,即 2.1.x,pinia默认安装的是vue 2.6版本,已经不支持 vue3.3 以下使用,在进行安装时报错如下:

npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: uni-preset-vue@0.0.0
npm ERR! Found: vue@3.2.47
npm ERR! node_modules/vue
npm ERR! peer vue@"^3.2.25" from @vitejs/plugin-vue@4.2.3
npm ERR! node_modules/@vitejs/plugin-vue
npm ERR! @vitejs/plugin-vue@"^4.1.0" from @dcloudio/uni-app-vite@3.0.0-3080420230531001
npm ERR! node_modules/@dcloudio/uni-app-vite
npm ERR! @dcloudio/uni-app-vite@"3.0.0-3080420230531001" from @dcloudio/uni-app-plus@3.0.0-3080420230531001
npm ERR! node_modules/@dcloudio/uni-app-plus
npm ERR! @dcloudio/uni-app-plus@"3.0.0-3080420230531001" from the root project
npm ERR! @vitejs/plugin-vue@"^4.1.0" from @dcloudio/vite-plugin-uni@3.0.0-3080420230531001
npm ERR! node_modules/@dcloudio/vite-plugin-uni
npm ERR! dev @dcloudio/vite-plugin-uni@"^3.0.0-3080420230531001" from the root project
npm ERR! peer vue@"^3.0.0" from @vitejs/plugin-vue-jsx@3.0.1
npm ERR! node_modules/@vitejs/plugin-vue-jsx
npm ERR! @vitejs/plugin-vue-jsx@"^3.0.1" from @dcloudio/vite-plugin-uni@3.0.0-3080420230531001
npm ERR! node_modules/@dcloudio/vite-plugin-uni
npm ERR! dev @dcloudio/vite-plugin-uni@"^3.0.0-3080420230531001" from the root project
npm ERR! 4 more (@vue/server-renderer, vue-i18n, vue-router, the root project)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! pinia@"" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: vue@3.3.4
npm ERR! node_modules/vue
npm ERR! peer vue@"^2.6.14 || ^3.3.0" from pinia@2.1.4
npm ERR! node_modules/pinia
npm ERR! pinia@"" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
解决办法:
1、先降低一下vue的版本,npm install vue@3.2.31 --force
npm install vue@3.2.31 --force2、重新执行安装命令
npm install pinia-plugin-persistedstate经测试,此方法可行

安装成功后查看项目中,pinia确实安装成功

本文方法仅供参考
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)