解决:uniapp项目打包微信小程序或原生app包(wgt),报错:failed to load config from /xx/xx-mall/vite.config.ts
使用高版本node如v18.15.0
项目使用技术:uniapp + vue3 + vite4.0.3 + node(v16.20.0)
"@dcloudio/uni-app": "3.0.0-alpha-3081220230731001",
"@dcloudio/uni-mp-weixin": "3.0.0-alpha-3081220230731001",
"vue": "^3.3.4",
"vite": "4.0.3",
"engines": {
"node": ">=16.20.0",
"pnpm": ">=8.0.0"
},
最新测试:使用高版本node(v18.15.0), 删除node_modules依赖,重新安装,以下2个问题都可以解决了都不报错了。
一、vscode编辑器:终端打包微信小程序
复现步骤:在vscode终端中运行:pnpm build:mp-weixin-prod 命令,打包小程序生产包时,报错failed to load xxx/vite.config.ts,但实际项目根目录中有该vite.config.ts文件。
vscode端使用的node版本是:v16.20.0
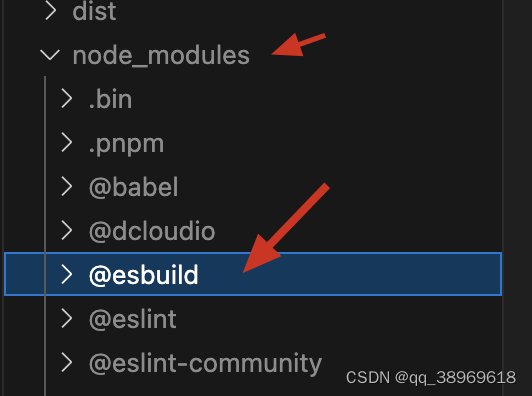
最后解决:使用node版本(16.20.0)+ 若有@esbuild包,删除即可。
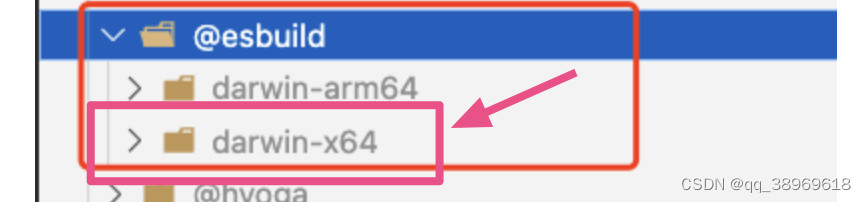
具体解决:之前忘了什么原因,手动在node_modules包下面放入了darwin-x64文件夹 =》 将node_modules下面的@esbuild文件夹整个删除即可。


二、HbuilderX编辑器:点击发行-》 原生app-制作应用wgt包
复现背景: node_modules中也没有@esbuild目录 -》点击发行,终端提示报错:can't find xx/xx/vite.config.ts, 当前使用的node是v16.20.0。
最后解决:使用node版本(v18.15.0)+ 重新安装所有依赖。
具体解决:删除node_modules包 -》 切换node版本为v18.15.0, 重新安装依赖 pnpm install 即可。
参考链接:
- [报bug] Host version "0.17.19" does not match binary version "0.16.17" - DCloud问答 -- 这个报错是因为@esbuild文件中有2个包,darwin-x64和darwin-arm64,这2个包版本有0.17.19和0.16.17,若实际没有@esbuild, 可能是node_modules有缓存,重新删除所有依赖再安装。
- 【报Bug】HBuilderX mac M1编译 vite/vue3 cli项目时编译不了(hbx运行编译) - DCloud问答
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)