Vite -构建优化 - 分包策略 + 打包压缩
Vite 构建的优化配置 : 分包策略 + 打包压缩
一键AI生成摘要,助你高效阅读
问答
·
什么是分包策略
分包策略 就是把不会常规更新的文件,单独打包处理。
问 :什么是不会常规更新的文件?
答 : 就是基本上不会改的文件,比如我们引入的第三方的依赖包,例如 lodash工具包,
这些工具包我们只是在使用他们,并不会去对它们的源码进行修改。
这个文件呢就称之为 不会常规更新的文件。
为什么要做分包策略?
这个问题,还得从浏览器的缓存策略说起:
静态文件资源 -- 如果文件名未发生变化,则浏览器不会重新去请求,会直接使用缓存的资源。
vite 在进行打包的时候,会在文件名中添加一个hash值,这个hash值与文件内容有关,当文件内容发生变化时,这个hash值就会发生变化。
之所以使用这个hash值的方式,就是为了让浏览器能够在文件内容更新时及时地去重新请求新的资源。
不做分包会产生的问题
我们以单页面应用为例,就是只有一个 html 入口文件的应用。
假设我们的项目结构如下 :
study-vite
| -- node_modules
| -- lodash.js
| -- index.html # 引入了 main.js
| -- main.js # 使用了lodash依赖
| -- vite.config.js # vite的配置文件
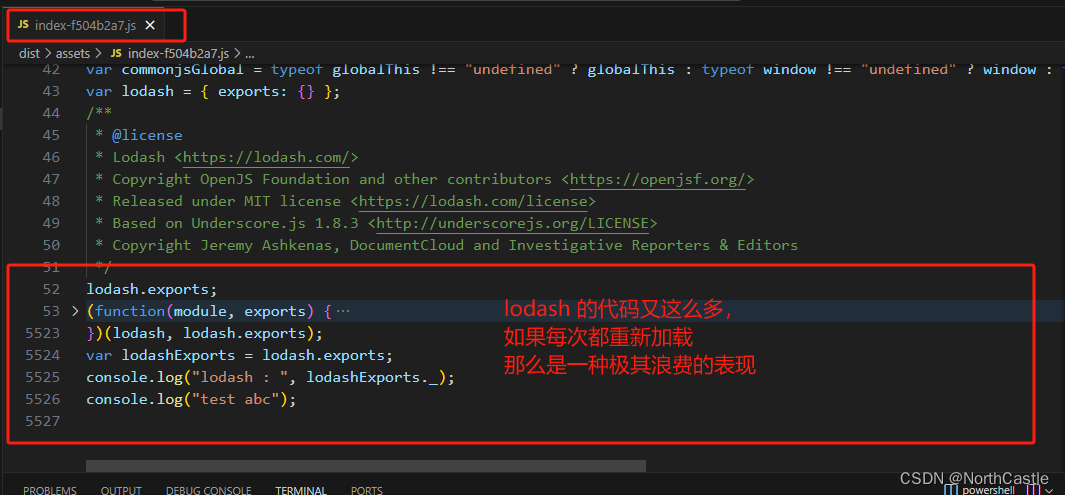
当我们不设置分包策略 直接进行打包的时候,会发现 lodash 的内容 和 main.js 的内容直接被放到了一个js文件中。
而lodash 的源文件内容又很多很大,
这样当我们只修改了 main.js 文件后,重新打包时,新的 打包后的 js 文件名称会发生改变,浏览器会重新加载一遍新的文件,
但实际上,lodash 的内容是没有发生改变的,却被重新加载了,这样是一种浪费。
下图是对打包后的内容的一个展示:
main.js的文件内容
只是简单的引入并打印一下 lodash
import {_} from "lodash"
console.log("lodash : ",_)
index.html的文件内容
引入 main.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
vite 中不分包效果展示
<br>
<!-- 引入 main.js 模块 -->
<script type="module" src="./main.js" ></script>
</body>
</html>
vite.config.js配置文件
其实此时还没有配置什么东西,完全是一个空的
/**
* 基础环境配置,目前来讲还没有配置任何的内容
*/
import { defineConfig } from "vite"
export default defineConfig({
build:{
minify:false, // 表示打包后的文件内容不进行压缩,方便阅读
}
})
打包的输入目录 :

js 文件的内容分析

配置分包
项目仍然是上面的项目,
只是 vite 的配置中添加打包输出的配置,
vite.config.js 添加如下配置:
vite.config.js
import { defineConfig } from "vite"
export default defineConfig({
// 主要看的就是这个 build 的部分
build:{
minify:false, // 这个是设置打包后的文件不压缩,方便查看
rollupOptions:{
output:{ // 打包输出的配置
manualChunks:(id)=>{
// 这个ID,就是所有文件的绝对路径
if(id.includes("node_modules")){
// 因为 node_modules 中的依赖通常是不会改变的
// 所以直接单独打包出去
// 这个return 的值就是打包的名称
return "vendor";
}
}
}
}
}
})
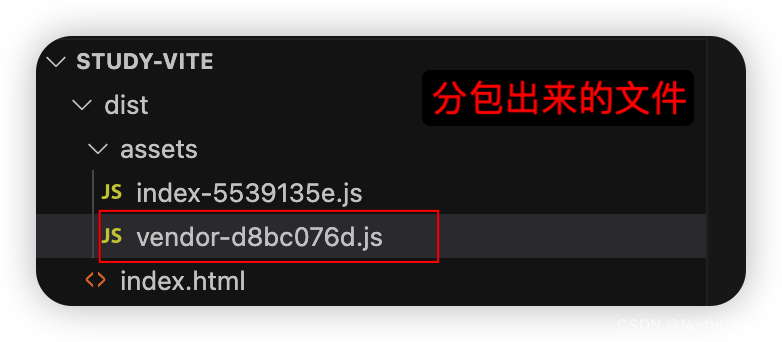
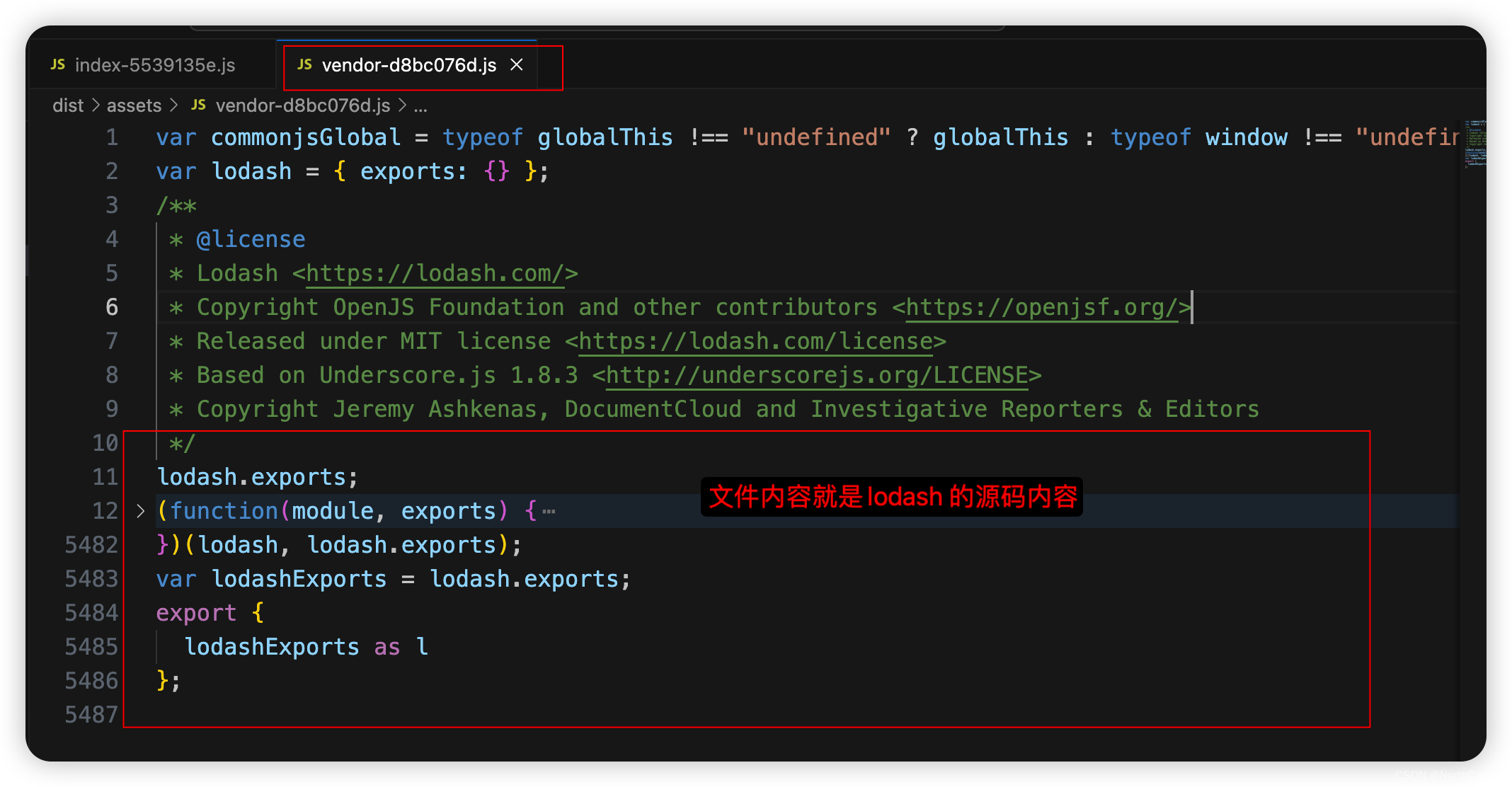
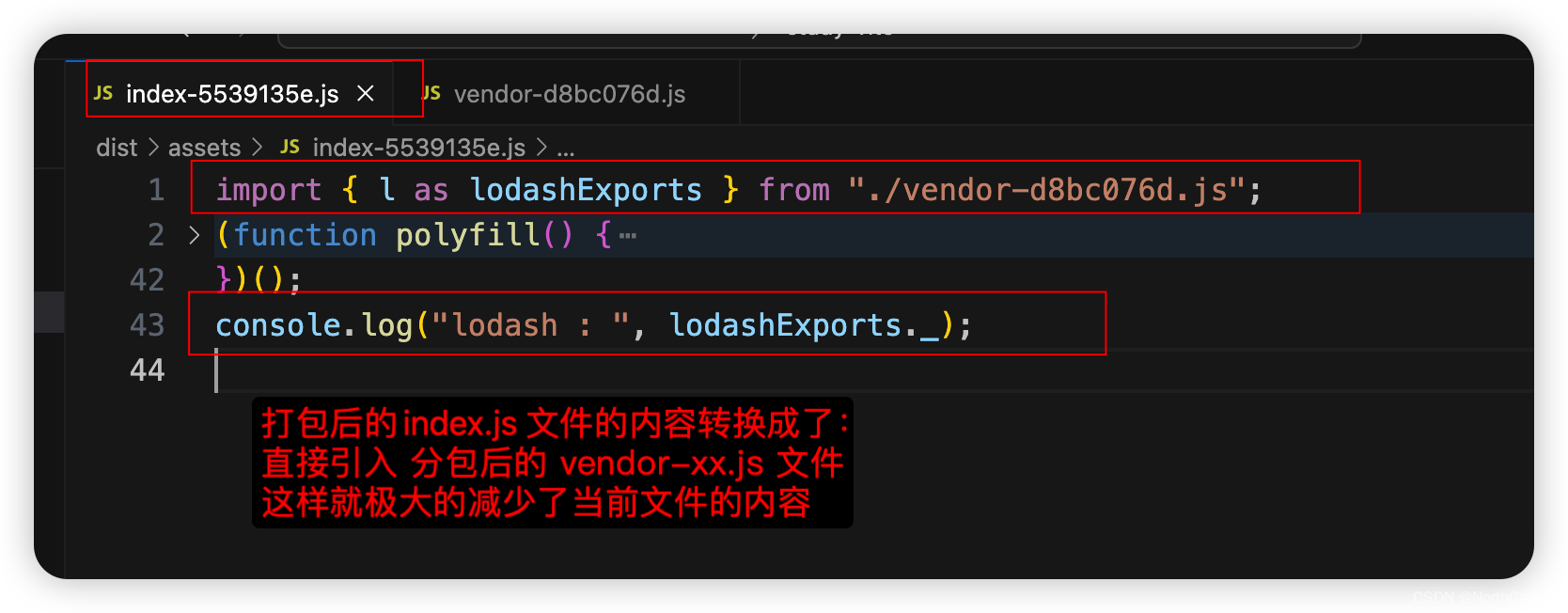
打包后的输出文件如下



经过上面的配置,实现了三方引入的依赖包单独打包成一个js文件。
由于该文件的内容不会发生改变,所以文件名称在每次打包的时候理论上都不会发生变化。
在浏览器加载的时候,由于缓存策略的存在,使得它不需要每次都去进行网络请求,
这样就在一定程度上减少了网络的压力。
但本文感觉,在当前的网络环境下,减少这一点压力并感觉不出什么,哈哈哈。
补充 + 新的问题出现了 - 但文件体积过大
笔者在做本文的代码测试的时候,发现vite 对分包已经有了很好的策略,
即时自己不进行特殊的配置,也不会有很大的影响。
比如 :
多个js 文件都引入了相同的三方以来的时候,vite 会自动将这个三方依赖进行分包处理。
因此,本文的操作案例大家可以参考一下,实际开发中笔者认为用到的会比较少。
但是,问题又来了,如果把所有的三方依赖都放到一个js文件中,
那么这个js文件就会变得非常的臃肿,这也是个问题啊。
那么这个问题如何进行优化呢?
就可以通过压缩的方式进行优化一下。
vite 打包压缩配置
打包压缩的配置非常的简单,
只需要一个插件 : vite-plugin-compression2
插件的配置属性也非常的简单,常用的就几个,配置上就可以。
使用步骤如下:
安装依赖
# 安装依赖
$ npm install vite-plugin-compression2 --save-dev
vite.config.js 中添加配置
/**
* 文件压缩的配置
*/
import { defineConfig} from "vite"
import { compression } from 'vite-plugin-compression2'
export default defineConfig({
plugins:[
// 就是使用这个插件实现的文件压缩
compression({
threshold:2000, // 设置只有超过 2k 的文件才执行压缩
deleteOriginalAssets:false, // 设置是否删除原文件
skipIfLargerOrEqual:true, // 如果压缩后的文件大小与原文件大小一致或者更大时,不进行压缩
// 其他的属性暂不需要配置,使用默认即可
})
]
})
经过上述的配置后,再执行打包命令,
超过大小的文件就会自动进行压缩,文件后缀为 [.gz]
此时压缩动作就完成了。
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容










所有评论(0)