
uniapp中mescroll-body上拉加载,下拉刷新的使用方法(保姆级教程)
mescroll的uni版本, 提供和两个组件, 其中支持配置成系统自带的下拉组件。此外,mescroll-body更详细的内容以及mescroll-uni 和mescroll-empty的使用可在。是1.2.1版本新增的组件, 用来填补的不足。下载这个插件(scroll)接下来我们就可以开始使用~
一键AI生成摘要,助你高效阅读
问答
·
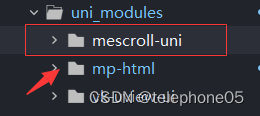
首先先在插件市场下载这个插件(mescroll) 下载后导入需要使用的项目,如图所示(就是已经下载好了的状态):
下载后导入需要使用的项目,如图所示(就是已经下载好了的状态):

接下来我们就可以开始使用~
mescroll的uni版本, 提供<mescroll-body>和<mescroll-uni>两个组件, 其中<mescroll-body>支持配置成系统自带的下拉组件
<mescroll-body>是1.2.1版本新增的组件, 用来填补<mescroll-uni>的不足
mescroll-body :
1. 无需配置pages.json (检查是否配置了多余的属性,若无可直接省略):
{
"path" : "pages/xxx/xxx", // 在具体的页面中, mescroll-body 无需像 mescroll-uni 那样需要配置 pages.json
"style" : {
"navigationBarTitleText" : "xxx",
"backgroundColorTop":"#FFFFFF", // iOS下拉bounce回弹区域的颜色 (与down.bgColor同步)
"backgroundColorBottom":"#FFFFFF", // iOS上拉bounce回弹区域的颜色 (与up.bgColor同步)
"disableScroll": false, //删除此项: mescroll-body必须允许原生页面滚动, 默认false
"enablePullDownRefresh" : false, //删除此项: 不开启系统自带的下拉刷新, 默认false
"app-plus" : {
"bounce" : "none" //可选: 是否禁止iOS回弹和Android触顶触底的弧形阴影, 默认允许 (可配在 'globalStyle')
},
"mp-alipay":{"allowsBounceVertical":"NO"} //可选: 取消支付宝和钉钉小程序的iOS回弹 (可配在 'globalStyle')
}
},
"globalStyle" : {
"backgroundColorTop":"#FFFFFF" // iOS APP真机bounce回弹区域默认灰色,建议统一重置为白色
}2. 在具体页面中的示例 (vue2) :
注:curPageData、curPageLen、totalPage、totalSize、hasNext一定要根据自己请求的数据写对,我当时就是这个耗费了不少时间
<template>
<view>
<mescroll-body @init="mescrollInit" @down="downCallback" @up="upCallback" :down="downOption" :up="upOption">
// @init="mescrollInit" @down="downCallback" @up="upCallback"为固定值,不可删改(与mescroll-mixins保持一致)
// :down="downOption" :up="upOption" 绝大部分情况无需配置
// :top="顶部偏移量" :bottom="底部偏移量" :topbar="状态栏" :safearea="安全区" (常用)
// 此处支持写入原生组件
<view v-for="data in dataList"> 数据列表... </view>
</mescroll-body>
<view>fixed元素需写在mescroll-body的外面,否则下拉刷新时会降级为absolute <view>
</view>
</template>
<script>
// 引入mescroll-mixins.js
import MescrollMixin from "@/uni_modules/mescroll-uni/components/mescroll-uni/mescroll-mixins.js";
import MescrollMixin from "@/components/mescroll-uni/mescroll-mixins.js"; // 非uni_modules版本
import MescrollBody from "@/components/mescroll-uni/mescroll-body.vue"; // 非uni_modules版本
export default {
mixins: [MescrollMixin], // 使用mixin
components: {
MescrollBody
},
data() {
return {
mescroll: null, // mescroll实例对象 (此行可删,mixins已默认)
// 下拉刷新的配置(可选, 绝大部分情况无需配置)
downOption: {
...
},
// 上拉加载的配置(可选, 绝大部分情况无需配置)
upOption: {
page: {
size: 10 // 每页数据的数量,默认10
},
noMoreSize: 5, // 配置列表的总数量要大于等于5条才显示'-- END --'的提示
empty: {
tip: '暂无相关数据'
}
},
// 列表数据
dataList: []
}
},
methods: {
/*mescroll组件初始化的回调,可获取到mescroll对象 (此处可删,mixins已默认)*/
mescrollInit(mescroll) {
this.mescroll = mescroll;
},
/*下拉刷新的回调, 重置列表为第一页 (此处可删,mixins已默认)
downCallback(){
this.mescroll.resetUpScroll();
},
/*上拉加载的回调*/
upCallback(page) {
// 此处可以继续请求其他接口
// if(page.num == 1){
// // 请求其他接口...
// }
// 如果希望先请求其他接口,再触发upCallback,可参考以下写法
// if(!this.isInitxx){
// apiGetxx().then(res=>{
// this.isInitxx = true
// this.mescroll.resetUpScroll() // 重新触发upCallback
// }).catch(()=>{
// this.mescroll.endErr()
// })
// return // 此处return,先获取xx
// }
let pageNum = page.num; // 页码, 默认从1开始
let pageSize = page.size; // 页长, 默认每页10条
uni.request({
url: 'xxxx?pageNum='+pageNum+'&pageSize='+pageSize,//请求接口
success: (data) => {
// 接口返回的当前页数据列表 (数组)
let curPageData = data.xxx;
// 接口返回的当前页数据长度 (如列表有26个数据,当前页返回8个,则curPageLen=8)
let curPageLen = curPageData.length;
// 接口返回的总页数 (如列表有26个数据,每页10条,共3页; 则totalPage=3)
let totalPage = data.xxx;
// 接口返回的总数据量(如列表有26个数据,每页10条,共3页; 则totalSize=26)
let totalSize = data.xxx;
// 接口返回的是否有下一页 (true/false)
let hasNext = data.xxx;
//设置列表数据
if(page.num == 1) this.dataList = []; //如果是第一页需手动置空列表
this.dataList = this.dataList.concat(curPageData); //追加新数据
// 请求成功,隐藏加载状态
//方法一(推荐): 后台接口有返回列表的总页数 totalPage
this.mescroll.endByPage(curPageLen, totalPage);
//方法二(推荐): 后台接口有返回列表的总数据量 totalSize
//this.mescroll.endBySize(curPageLen, totalSize);
//方法三(推荐): 您有其他方式知道是否有下一页 hasNext
//this.mescroll.endSuccess(curPageLen, hasNext);
//方法四 (不推荐),会存在一个小问题:比如列表共有20条数据,每页加载10条,共2页.
//如果只根据当前页的数据个数判断,则需翻到第三页才会知道无更多数据
//如果传了hasNext,则翻到第二页即可显示无更多数据.
//this.mescroll.endSuccess(curPageLen);
// 如果数据较复杂,可等到渲染完成之后再隐藏下拉加载状态: 如
// 建议使用setTimeout,因为this.$nextTick某些情况某些机型不触发
setTimeout(()=>{
this.mescroll.endSuccess(curPageLen)
},20)
// 上拉加载的 curPageLen 必传, 否则会一直显示'加载中...':
1. 使配置的noMoreSize 和 empty生效
2. 判断是否有下一页的首要依据:
当传的值小于page.size时(说明不满页了),则一定会认为无更多数据;
比传入的totalPage, totalSize, hasNext具有更高的判断优先级;
3. 当传的值等于page.size时(满页),才取totalPage, totalSize, hasNext判断是否有下一页
传totalPage, totalSize, hasNext目的是避免方法四描述的小问题
// 提示: 您无需额外维护页码和判断显示空布局,mescroll已自动处理好.
// 当您发现结果和预期不一样时, 建议再认真检查以上参数是否传正确
},
fail: () => {
// 请求失败,隐藏加载状态
this.mescroll.endErr()
}
})
},
/*若希望重新加载列表,只需调用此方法即可(内部会自动page.num=1,再主动触发up.callback)*/
reloadList(){
this.mescroll.resetUpScroll();
}
}
}
</script>2. 在具体页面中的示例 (vue3) :
<template>
<mescroll-body @init="mescrollInit" @down="downCallback" @up="upCallback">
// mescroll的极简示例,大部分情况就是这么用
</mescroll-body>
</template>
<script setup>
import { ref } from 'vue';
import { onPageScroll, onReachBottom } from '@dcloudio/uni-app';
import useMescroll from "@/uni_modules/mescroll-uni/hooks/useMescroll.js";
import {apiGoods} from "@/api/mock.js"
// 数据列表
const goods = ref([])
// 调用mescroll的hook (注: mescroll-uni不用传onPageScroll,onReachBottom, 而mescroll-body必传)
const { mescrollInit, downCallback, getMescroll } = useMescroll(onPageScroll, onReachBottom)
// 上拉加载的回调: 其中num:当前页 从1开始, size:每页数据条数,默认10
const upCallback = (mescroll)=>{
apiGoods(mescroll.num, mescroll.size).then(res=>{
const curPageData = res.list || [] // 当前页数据
if(mescroll.num == 1) goods.value = []; // 第一页需手动制空列表
goods.value = goods.value.concat(curPageData); //追加新数据
//联网成功的回调,隐藏下拉刷新和上拉加载的状态;
//mescroll会根据传的参数,自动判断列表如果无任何数据,则提示空;列表无下一页数据,则提示无更多数据;
//方法一(推荐): 后台接口有返回列表的总页数 totalPage
//mescroll.endByPage(curPageData.length, totalPage); //必传参数(当前页的数据个数, 总页数)
//方法二(推荐): 后台接口有返回列表的总数据量 totalSize
//mescroll.endBySize(curPageData.length, totalSize); //必传参数(当前页的数据个数, 总数据量)
//方法三(推荐): 您有其他方式知道是否有下一页 hasNext
//mescroll.endSuccess(curPageData.length, hasNext); //必传参数(当前页的数据个数, 是否有下一页true/false)
//方法四 (不推荐),会存在一个小问题:比如列表共有20条数据,每页加载10条,共2页.如果只根据当前页的数据个数判断,则需翻到第三页才会知道无更多数据.
mescroll.endSuccess(curPageData.length); // 请求成功, 结束加载
}).catch(()=>{
mescroll.endErr(); // 请求失败, 结束加载
})
}
</script>
// 某些情况下手动重置列表的方法
// getMescroll().resetUpScroll()参数说明 :
| <mescroll-body或mescroll-uni @init="mescrollInit" @down="downCallback" @up="upCallback" :down="downOption" :up="upOption" :fixed="true" height="100%" top="0" :topbar="false" bottom="0" :bottombar="true" :safearea="false" @emptyclick="emptyClick" @topclick="topClick" @scroll="scroll" /> | ||
| :down | { } | 下拉刷新的配置参数 |
| @down | function(mescroll) {} | 下拉刷新的回调 (返回mescroll实例对象) |
| :up | { } | 上拉加载的配置参数 |
| @up | function(mescroll){} | 上拉加载的回调 (返回mescroll实例对象) 此时mescroll会携带page的参数 其中mescroll.num:当前页 从1开始, mescroll.size:每页数据条数,默认10 |
| @init | function(mescroll) {} | mescroll组件初始化完成的回调 (返回mescroll实例对象) |
| :fixed | true | 是否通过fixed定位来固定mescroll-uni的高度,默认true; (mescroll-body不生效,因为无需固定高度) 当配置:fixed="false"时,则mescroll-uni高度跟随父元素, 此时父元素必须有固定的高度,否则列表滚动异常 所以不想使用fixed, 建议通过flex固定高度 或 配置height来固定mescroll-uni的高度,详见下一行: |
| height | "" | 对mescroll-uni可简单快捷设置的高度, 此项有值,则不使用fixed (1.2.0新增) 对mescroll-body可设置最小高度,默认100%,使列表不满屏仍可下拉 (1.2.1新增) 支持100, "100rpx", "100px", "100%"格式的值 其中纯数字则默认单位rpx, 百分比则相对于windowHeight |
| top | 0 | 下拉刷新区域往下偏移的距离 比如希望偏移100rpx, 则top="100", 传的值是rpx的数值 当:fixed="true", 此时top为fixed的top (已自动加上window-top的值) 当:fixed="false"则为padding-top 1.2.0版本开始支持"100rpx", "100px", "100%"格式的值 |
| :topbar | false | top的偏移量是否加上状态栏高度 (mescroll-uni当fixed为false时不生效, mescroll-body生效) 1.1.9新增 使用场景: 取消原生导航栏时,配置此项可自动加上状态栏高度的偏移量 1.2.6版本: 支持传入字符串背景,如 色值'#ffff00', 背景图'url(xxx) 0 0/100% 100%', 渐变'linear-gradient(xx)' 支持一行代码定义background: https://www.runoob.com/cssref/css3-pr-background.html |
| bottom | 0 | 上拉加载区域往上偏移的距离 比如希望偏移100rpx, 则bottom="100", 传的值是rpx的数值 当:fixed="true", 此时bottom为fixed的bottom (已自动加上window-bottom的值) 当:fixed="false"则为padding-bottom 1.2.0版本开始支持"100rpx", "100px", "100%"格式的值 |
| :bottombar | true | tab页是否偏移TabBar的高度,避免列表被TabBar遮住, 默认true (仅h5生效,仅h5需要, 1.2.7新增) |
| :safearea | false | bottom的偏移量是否加上底部安全区的距离 (1.2.0新增) 适配iPhoneX时使用, 此项值对回到顶部按钮生效 |
| :i18n | {} | 国际化语言配置, 参考 mescroll-i18n.vue 的示例 超简单 |
| @emptyclick | function(mescroll) {} | 点击empty配置的btnText按钮回调 (返回mescroll实例对象) |
| @topclick | function(mescroll) {} | 点击回到顶部的按钮回调 (返回mescroll实例对象) |
| @scroll | function(mescroll) {} | 滚动监听 (需在up配置onScroll:true;仅mescroll-uni可用;mescroll-body是页面的onPageScroll) console.log('当前滚动条的位置:' + mescroll.scrollTop + ', 是否向上滑:'+mescroll.isScrollUp) |
| down 下拉刷新的配置参数 (可通过 mescroll.optDown 动态调整) | ||
| 参数名 | 默认值 | 说明 |
| use | true | 是否启用下拉刷新 如果配置false,则不会初始化下拉刷新的布局 |
| auto | true | 是否在初始化完毕之后自动执行一次下拉刷新的回调 callback |
| native | false | 是否使用系统自带的下拉刷新; 默认false; 仅mescroll-body生效 值为true时,需在pages配置"enablePullDownRefresh":true 和 "mp-alipay":{"allowsBounceVertical":"YES"} 详请参考mescroll-native的案例 (1.2.1版本新增) |
| textInOffset | '下拉刷新' | 下拉的距离在offset范围内的提示文本 |
| textOutOffset | '释放更新' | 下拉的距离大于offset范围的提示文本 |
| textLoading | '加载中 ...' | 加载中的提示文本 |
| textSuccess | '加载成功' | 加载成功的提示文本 (1.3.3新增) |
| textErr | '加载失败' | 加载失败的提示文本 (1.3.3新增) |
| beforeEndDelay | 100 | 延时结束的时长, 也是显示加载成功/失败的时长; 单位ms (1.3.3新增) |
| bgColor | 'transparent' | 下拉区域背景颜色 (1.2.4新增) 支持背景图和渐变: 如 'url(xxx) 0 0/100% 100%', 'linear-gradient(xx)' (1.2.6版本) 支持一行代码定义background: https://www.runoob.com/cssref/css3-pr-background.html 建议同步配置pages.json的"backgroundColorTop" |
| textColor | 'gray' | 下拉文本的颜色 (当bgColor配置了颜色,textColor未配置时,则会默认为白色 1.2.4新增) |
| autoShowLoading | false | 如果设置auto=true ( 在初始化完毕之后自动执行下拉刷新的回调 ) , 那么是否显示下拉刷新的进度 需配置down的callback才生效 |
| isLock | false | 是否锁定下拉刷新 如果配置true,则会锁定不可下拉,可通过调用mescroll.lockDownScroll(false)解锁 |
| offset | 80 | 在列表顶部,下拉大于80px,松手即可触发下拉刷新的回调 |
| fps | 80 | 下拉的节流配置 (值越大每秒更新下拉状态的频率越高, 当您发觉下拉卡顿时可尝试调高/低此值) 1.3.0版本已废弃, 已通过wxs提高性能, 无需手动节流 |
| inOffsetRate | 1 | 在列表顶部,下拉的距离小于offset时,改变下拉区域高度比例;值小于1且越接近0,高度变化越小,表现为越往下越难拉 |
| outOffsetRate | 0.2 | 在列表顶部,下拉的距离大于offset时,改变下拉区域高度比例; 值越接近0,高度变化越小,表现为越往下越难拉 |
| bottomOffset | 20 | 当手指touchmove位置在距离body底部20px范围内的时候结束上拉刷新,避免Webview嵌套导致touchend事件不执行 |
| minAngle | 45 | 触发下拉最少要偏移的角度(滑动的轨迹与水平线的锐角值),取值区间 [0,90]; 默认45度,即向下滑动的角度大于45度(方位角为45°~145°及225°~315°)则触发下拉; 而小于45度,将不触发下拉,避免与左右滑动的轮播等组件冲突 |
| up 上拉加载的配置参数 (可通过 mescroll.optUp 动态调整) | ||
| 参数名 | 默认值 | 说明 |
| use | true | 是否启用上拉加载 如果配置false,则不会初始化上拉加载的布局 |
| auto | true | 是否在初始化完毕之后自动执行一次上拉加载的回调 当配置为false时,建议down的auto也为false,因为downCallback默认调用resetUpScroll,最终还会触发upCallback 如果是想实现返回刷新页面,那么其实不需要设置auto为false |
| isBounce | false | 是否允许橡皮筋回弹效果, 默认不允许; 1.1.5新增 1.3.0版本已废弃, 已通过renderjs自动判断, 无需配置mescroll-touch |
| page | { num : 0 , size : 10 , time : null } | num : 当前页码,默认0,回调之前加1,即callback(page)从1开始; size : 每页数据的数量; 默认10 time : 加载第一页数据服务器返回的时间 (可空); 防止用户翻页时,后台新增了数据从而导致下一页数据重复; |
| noMoreSize | 5 | 如果列表已无数据,可设置列表的总数量要大于5条才显示无更多数据; 避免列表数据过少(比如只有一条数据),显示无更多数据会不好看 这就是为什么无更多数据 有时候不显示的原因了 |
| textLoading | '加载中 ...' | 上拉加载中的文本 |
| textNoMore | '-- END --' | 没有更多数据的提示文本 |
| bgColor | 'transparent' | 下拉区域背景颜色 (1.2.4新增) |
| textColor | 'gray' | 下拉文本的颜色 (当bgColor配置了颜色,textColor未配置时,则会默认为白色 1.2.4新增) 支持背景图和渐变: 如 'url(xxx) 0 0/100% 100%', 'linear-gradient(xx)' (1.2.6版本) 支持一行代码定义background: https://www.runoob.com/cssref/css3-pr-background.html 建议同步配置pages.json的"backgroundColorBottom" |
| toTop | { src : null , offset : 1000 , duration : 300, zIndex: 9990, right: 20, bottom: 120, safearea: false, width: 72, radius: "50%", left: null } | 回到顶部按钮的配置: src : 图片路径,必须配置src才会显示; (若想禁用,则src为空串即可) offset : 列表滚动1000px显示回到顶部按钮 duration : 回到顶部的动画时长, 默认300ms (当值为0或300则使用系统自带回到顶部,更流畅; 其他值则通过js模拟,比较耗性能; 所以非特殊情况不建议修改) zIndex : fixed定位z-index值 (1.2.0新增) right: 到右边的距离 (支持"20rpx", "20px", "20%"格式的值, 纯数字则默认单位rpx. 1.2.0新增) bottom: 到底部的距离 (支持"20rpx", "20px", "20%"格式的值, 纯数字则默认单位rpx. 1.2.0新增) safearea: bottom的偏移量是否加上底部安全区的距离, 默认false. 适配iPhoneX时使用 (具体页面如不配此项,则取mescroll组件props的safearea值. 1.2.0新增) width: 回到顶部图标的宽度 (支持"20rpx", "20px", "20%"格式的值, 纯数字则默认单位rpx. 1.2.0新增) radius: 圆角 (支持"20rpx", "20px", "20%"格式的值, 纯数字则默认单位rpx. 1.2.0新增) left: 到左边的距离. 此项有值时,right不生效. (支持"20rpx", "20px", "20%"格式的值, 纯数字则默认单位rpx. 1.2.0新增) |
| empty | { use : true , icon : null , tip : "暂无相关数据", btnText : "", fixed: false, top: "100rpx", zIndex: 99 } | 列表第一页无任何数据时,显示的空布局 use : 是否启用 icon : 空布局的图标路径 (支持网络路径) tip : 提示文本 btnText : 按钮文本 fixed : 是否使用定位,默认false; 配置fixed为true,以下的top和zIndex才生效 (transform会使fixed失效,所以最终还是会降级为absolute) top : fixed定位的top值 (完整的单位值,如"100rpx", "10%";) zIndex : fixed定位z-index值 |
| isBoth | false | 上拉加载时,如果滑动到列表顶部是否可以同时触发下拉刷新 |
| isLock | false | 是否锁定上拉加载 如果配置true,则会锁定不可上拉,可通过调用mescroll.lockUpScroll(false)解锁 |
| offset | 150 | 距底部多远时,触发upCallback ; 1.1.0新增 (仅mescroll-uni生效) mescroll-body配置的是pages.json的 onReachBottomDistance |
| onScroll | false | 是否监听滚动事件, 默认false (仅mescroll-uni可用;mescroll-body是页面的onPageScroll) 监听列表滚动是非常耗性能的,很容易出现卡顿,非特殊情况不要配置此项 |
常用方法 :
| 方法名 | 说明 |
| mescroll.endByPage(dataSize, totalPage, systime) | 隐藏下拉刷新和上拉加载的状态, 在联网获取数据成功后调用 dataSize : 当前页获取的数据总数(注意是当前页) totalPage : 列表的总页数 systime : 加载第一页数据的服务器时间 (点击查看详情); |
| mescroll.endBySize(dataSize, totalSize, systime) | 隐藏下拉刷新和上拉加载的状态, 在联网获取数据成功后调用 dataSize : 当前页获取的数据总数(注意是当前页) totalSize : 列表的总数据量 systime : 加载第一页数据的服务器时间 (可空); |
| mescroll.endSuccess(dataSize, hasNext, systime) | 隐藏下拉刷新和上拉加载的状态, 在联网获取数据成功后调用 dataSize : 当前页获取的数据量(注意是当前页) hasNext : 是否有下一页数据true/false systime : 加载第一页数据的服务器时间 (可空); |
| mescroll.endErr() | 隐藏下拉刷新和上拉加载的状态, 在联网获取数据失败后调用; mescroll内部会自动恢复原来的页码,时间等变量 |
| mescroll.resetUpScroll( isShowLoading ) | 重置列表为第一页 (常用于列表筛选条件变化或切换菜单时重新刷新列表数据) 内部实现: 把page.num=1,再主动触发up.callback isShowLoading 是否显示进度布局; 1.默认null,不传参,则显示上拉加载的进度布局 2.传参true, 则显示下拉刷新的进度布局 3.传参false,则不显示上拉和下拉的进度 (常用于静默更新列表数据) |
| mescroll.triggerDownScroll() | 主动触发下拉刷新 |
| mescroll.triggerUpScroll() | 主动触发上拉加载 |
| mescroll.setPageNum(num) | 设置当前page.num的值; 如果要重置列表数据,请使用 this.mescroll.resetUpScroll(), 而不是setPageNum(1) |
| mescroll.setPageSize(size) | 设置当前page.size的值 |
| mescroll.optDown | 获取下拉刷新的配置 (可直接动态修改配置的值) |
| mescroll.optUp | 获取上拉加载的配置 (可直接动态修改配置的值) |
| mescroll.lockDownScroll( isLock ) | 锁定下拉刷新 ( isLock=true,null 锁定 ; isLock=false 解锁 ) |
| mescroll.lockUpScroll( isLock ) | 锁定上拉加载 ( isLock=true,null 锁定 ; isLock=false 解锁 ) |
| mescroll.scrollTo( y, t ) | 滚动列表到指定位置 y=0,则回到列表顶部; 如需滚动到列表底部,可设置y很大的值,比如y=99999 当y为css选择器时,则mescroll可滚动到指定view (需更新到1.3.2) t时长,单位ms,默认300; 如果不需要动画缓冲效果,则传0 |
其他方法 :
| 以下方法不常用,您可灵活运用于更复杂的场景 | |
| 方法名 | 说明 |
| mescroll.showDownScroll() | 显示下拉刷新的进度布局 |
| mescroll.endDownScroll() | 隐藏下拉刷新的进度布局 |
| mescroll.endUpScroll(isShowNoMore) | 结束上拉加载的状态 isShowNoMore=true, 显示无更多数据; isShowNoMore=false, 隐藏上拉加载; isShowNoMore=null, 保持当前状态 |
| mescroll.showUpScroll() | 显示上拉加载的进度布局 |
| mescroll.showNoMore() | 显示上拉无更多数据的布局 |
| mescroll.hideUpScroll() | 隐藏上拉加载的布局 |
| mescroll.showEmpty() | 显示无任何数据的空布局 |
| mescroll.removeEmpty() | 移除无任何数据的空布局 |
| mescroll.showTopBtn() | 显示回到顶部的按钮 |
| mescroll.hideTopBtn() | 隐藏回到顶部的按钮 |
| mescroll.getScrollTop() | 获取滚动条的位置y; 也可以在up配置onScroll监听滚动条的位置 |
| mescroll.getBodyHeight() | 获取body的高度 |
| mescroll.getScrollHeight() | 获取滚动内容的高度 (mescroll-uni支持, mescroll-body不支持) |
| mescroll.getClientHeight() | 获取mescroll的高度 (mescroll-uni支持, mescroll-body不支持) |
| mescroll.getScrollBottom() | 获取到底部的距离 (mescroll-uni支持, mescroll-body不支持) |
| mescroll.viewId | 获取mescroll的唯一元素id 配合uni.createSelectorQuery获取更多信息, mescroll-uni支持,mescroll-body不支持 |
| mescroll.isScrollUp | 获取滚动的方向 (true向上滑 / false向下滑, mescroll-uni支持, mescroll-body不支持) |
| mescroll.version | mescroll的版本号 |
此外,mescroll-body更详细的内容以及mescroll-uni 和mescroll-empty的使用可在mescroll官网参考使用
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容










所有评论(0)