
Swiper详解
swiper是一款轻量级的轮播图插件,开源、免费、稳定、使用简单且功能强大,由纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果,是架构移动终端网站的重要选择!
一键AI生成摘要,助你高效阅读
问答
·
一、Swiper简介
swiper是一款轻量级的轮播图插件,开源、免费、稳定、使用简单且功能强大,由纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端,能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效果,是架构移动终端网站的重要选择!
二、安装方法
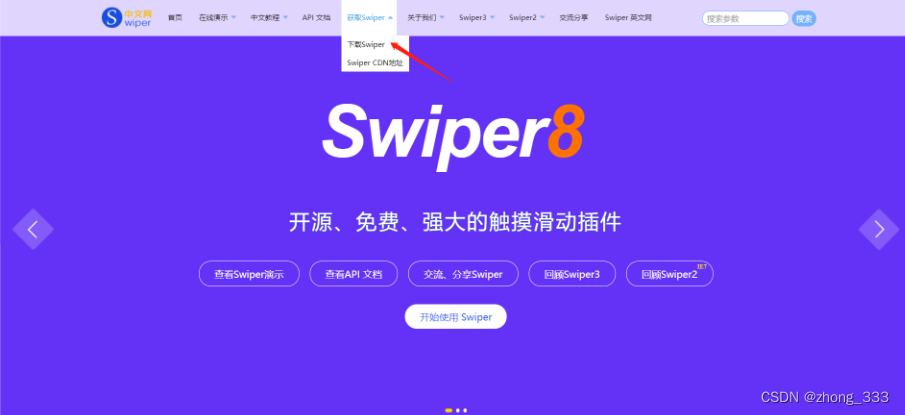
如图点击下载Swiper;

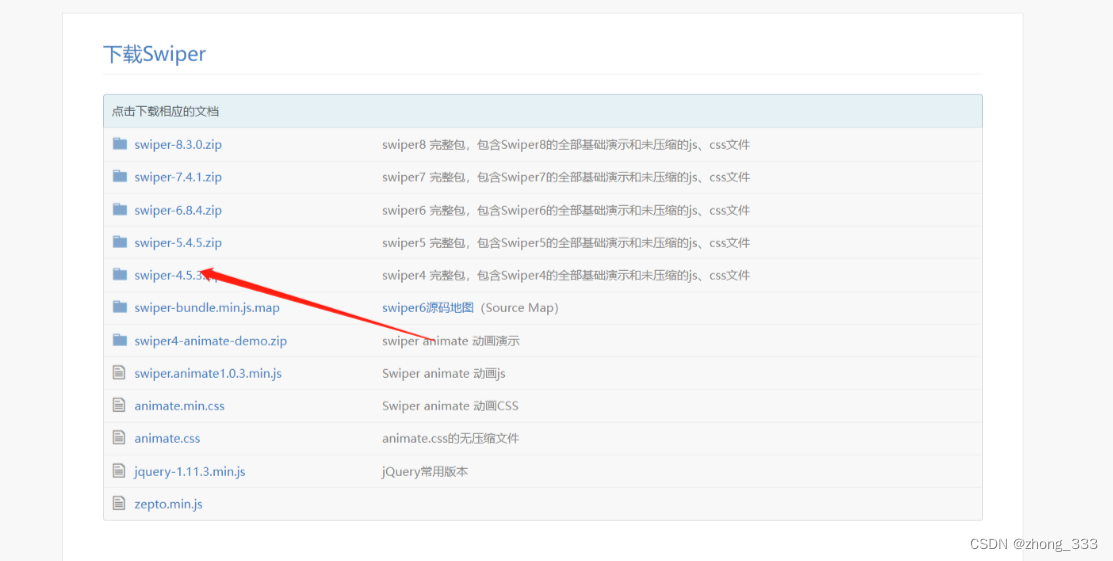
如图点击下载压缩文件夹,也可点击下方下载地址进行下载;

https://www.swiper.com.cn/download/swiper-4.5.3.zip
Swiper中文网链接地址
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
https://www.swiper.com.cn/
三、使用方法
引入文件
<link rel="stylesheet" href="css/swiper.css" />
<script src="js/swiper.js"></script>HTML部分
<div class="swiper">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img/1.png" alt="">
</div>
<div class="swiper-slide">
<img src="img/2.png" alt="">
</div>
<div class="swiper-slide">
<img src="img/3.png" alt="">
</div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 导航按钮 -->
<div class="swiper-button-prev">
<svg t="1669042346665" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="4658" width="200" height="200">
<path
d="M452.266667 507.733333l-29.866667 29.866667 29.866667 29.866667 115.2 115.2 29.866666-29.866667-115.2-115.2L597.333333 422.4l-29.866666-29.866667-115.2 115.2z m81.066666 388.266667c200.533333 0 362.666667-162.133333 362.666667-362.666667S733.866667 170.666667 533.333333 170.666667 170.666667 332.8 170.666667 533.333333 332.8 896 533.333333 896z m0-42.666667C358.4 853.333333 213.333333 708.266667 213.333333 533.333333S358.4 213.333333 533.333333 213.333333 853.333333 358.4 853.333333 533.333333 708.266667 853.333333 533.333333 853.333333z"
fill="#444444" p-id="4659"></path>
</svg>
</div>
<div class="swiper-button-next">
<svg t="1669042362801" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="5570" width="200" height="200">
<path
d="M614.4 507.733333l29.866667 29.866667-29.866667 29.866667-115.2 115.2-29.866667-34.133334 115.2-115.2L469.333333 422.4l29.866667-29.866667 115.2 115.2zM533.333333 896C332.8 896 170.666667 733.866667 170.666667 533.333333S332.8 170.666667 533.333333 170.666667 896 332.8 896 533.333333 733.866667 896 533.333333 896z m0-42.666667c174.933333 0 320-145.066667 320-320S708.266667 213.333333 533.333333 213.333333 213.333333 358.4 213.333333 533.333333 358.4 853.333333 533.333333 853.333333z"
fill="#444444" p-id="5571"></path>
</svg>
</div>
<!-- 滚动条 -->
<!-- <div class="swiper-scrollbar"></div> -->
</div>JS部分
<script>
var mySwiper1 = new Swiper(".swiper-container", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
loop: true,
autoplay: true,
keyboard: true,
zoom: true,
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
},
});
</script>
整体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/swiper.css" />
<script src="js/swiper.js"></script>
</head>
<body>
<div class="swiper">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img/1.png" alt="">
</div>
<div class="swiper-slide">
<img src="img/2.png" alt="">
</div>
<div class="swiper-slide">
<img src="img/3.png" alt="">
</div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 导航按钮 -->
<div class="swiper-button-prev">
<svg t="1669042346665" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="4658" width="200" height="200">
<path
d="M452.266667 507.733333l-29.866667 29.866667 29.866667 29.866667 115.2 115.2 29.866666-29.866667-115.2-115.2L597.333333 422.4l-29.866666-29.866667-115.2 115.2z m81.066666 388.266667c200.533333 0 362.666667-162.133333 362.666667-362.666667S733.866667 170.666667 533.333333 170.666667 170.666667 332.8 170.666667 533.333333 332.8 896 533.333333 896z m0-42.666667C358.4 853.333333 213.333333 708.266667 213.333333 533.333333S358.4 213.333333 533.333333 213.333333 853.333333 358.4 853.333333 533.333333 708.266667 853.333333 533.333333 853.333333z"
fill="#444444" p-id="4659"></path>
</svg>
</div>
<div class="swiper-button-next">
<svg t="1669042362801" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"
p-id="5570" width="200" height="200">
<path
d="M614.4 507.733333l29.866667 29.866667-29.866667 29.866667-115.2 115.2-29.866667-34.133334 115.2-115.2L469.333333 422.4l29.866667-29.866667 115.2 115.2zM533.333333 896C332.8 896 170.666667 733.866667 170.666667 533.333333S332.8 170.666667 533.333333 170.666667 896 332.8 896 533.333333 733.866667 896 533.333333 896z m0-42.666667c174.933333 0 320-145.066667 320-320S708.266667 213.333333 533.333333 213.333333 213.333333 358.4 213.333333 533.333333 358.4 853.333333 533.333333 853.333333z"
fill="#444444" p-id="5571"></path>
</svg>
</div>
<!-- 滚动条 -->
<!-- <div class="swiper-scrollbar"></div> -->
</div>
<script>
var mySwiper1 = new Swiper(".swiper-container", {
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},//前进后退按钮
loop: true,//无限循环
autoplay: true,//自动切换
keyboard: true,//键盘控制
zoom: true,//调焦,开启缩放功能
pagination: {
el: '.swiper-pagination',
dynamicBullets: true,
},//分页器
});
</script>
</body>
</html>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)