
uni-app获取本地文件并读取文件内容
今天的分享就到这里啦,最近打算实习,好像就业形势不是很好,有点压力,希望后面会变好点,加油!官网也说,success返回的对象有两种,
一键AI生成摘要,助你高效阅读
问答
·
uni-app获取本地文件并读取文件内容
前几天拿到一个小项目作业,要我写一个英语背诵的小软件,题目说要求用户可以自己添加单词,本来想的就使用一个组件,然后用户自己手动写英文单词和中文注释,但是考虑人性化一点,能不能直接使用文件导入的方法,方便一些, 按照之前的经验,每次读取本地文件都会有一个对应的媒体接口,这里提一嘴,我考虑到封装成apk,所以选择uniapp,以至于我需要上网找下对应的接口,很容易可以找到:也可以稍微提高下水平,说干就干!
uni.chooseFile({
count:1, //只能选择一个文件数量
success(res) {...}
})
官网也说,success返回的对象有两种,tempFilePaths ,tempFiles,其中也指明,tempFilePaths 是文件的本地文件路径列表,也就是一个数组,需要使用JSON.stringify转化方可使用,然后tempFiles不仅仅是一个列表,他的每一项都是一个file对象,那么这个file就是可以给我们使用的了!
**使用js自带的FileReader对象就可以进行文件对象的内容读取,读取成text格式,编码采用UTF-8:**所以success函数可以这么写:
success(res) {
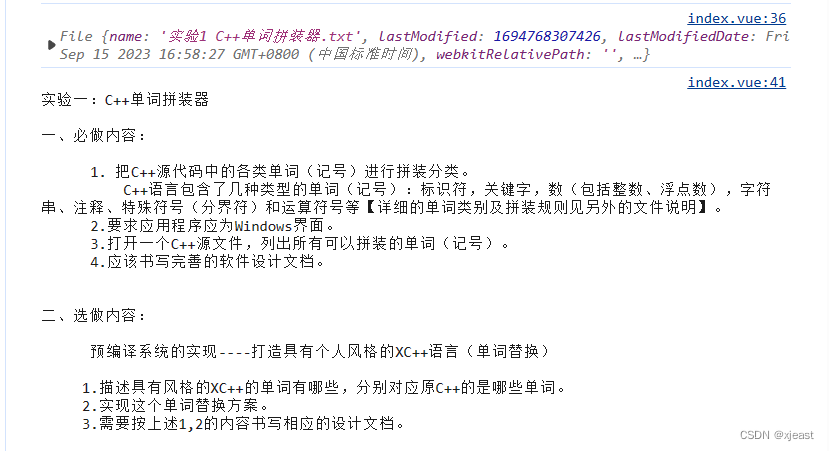
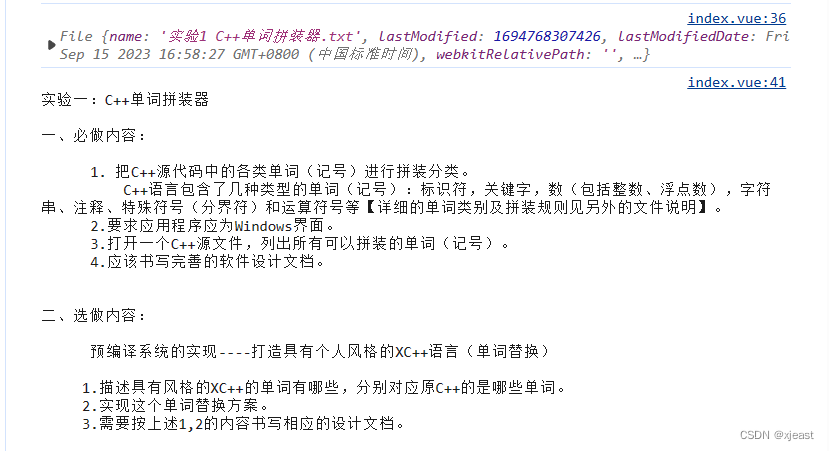
console.log(res.tempFiles[0]);
var reader=new FileReader(); //之前写过一篇图片读取成base64格式的,也是这种写法,这个对象还是很强大的
reader.readAsText(res.tempFiles[0],'UTF-8');
reader.onload=function(evt)
{
console.log(evt.target.result);
}
// uni.request({ //请求不了的,尝试失败
// url:JSON.stringify(res.tempFilePaths),
// success(res) {
// console.log(res);
// }
// })
}
这样子就可以读取成功啦:

今天的分享就到这里啦,最近打算实习,好像就业形势不是很好,有点压力,希望后面会变好点,加油!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)