
ant design vue中table列添加点击事件
ant design vue使用过程中老是遇到一些问题,文档又不清不楚的,本文主要记录一些开发中的问题和解决办法,便于后期查询使用。(基于1.7.8版本的)需要实现不同效果的列,添加不同的customRender名称即可。
·
目录
前言
ant design vue使用过程中老是遇到一些问题,文档又不清不楚的,本文主要记录一些开发中的问题和解决办法,便于后期查询使用。(基于1.7.8版本的)
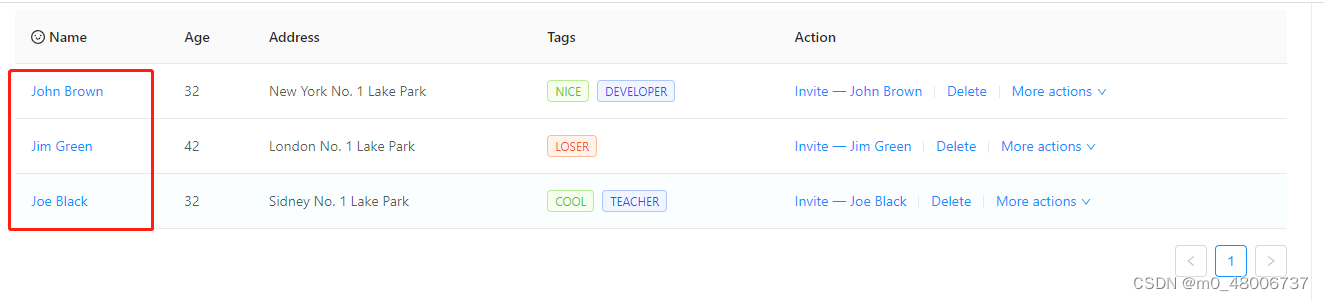
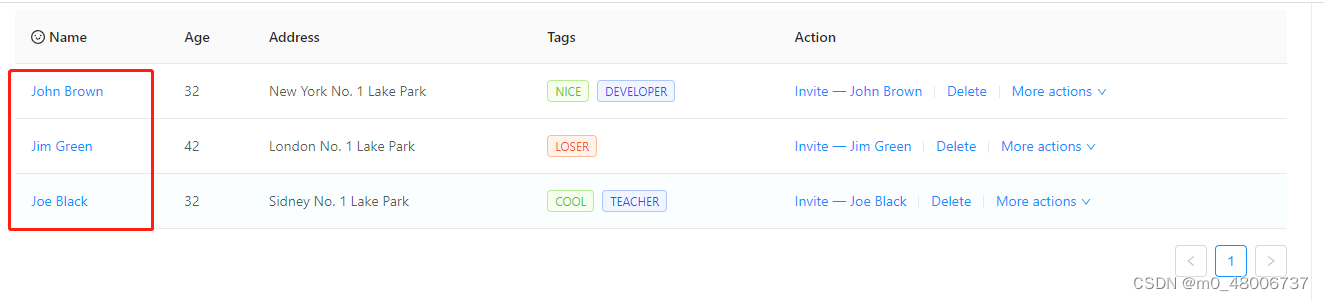
一、table中如何给指定列添加点击事件?

如图,目标是给表中的name列添加点击事件。
二、解决办法
1.给需要添加点击事件的列添加scopedSlots
代码如下:
scopedSlots: { customRender: 'popover' }
customRender的值是随便写的。
2.在table中添加slot
代码如下:
<template slot="popover" slot-scope="text, record">
<a-popover>
<template slot="content">
<div>{{ text }}</div>
</template>
<span href="javascript:;" style="color:#3588DE;">{{ text }}</span>
</a-popover>
</template>slot的名称为customRender的值。只要给需要的列添加上customRender名称,就可以实现相同的点击效果。
总结
需要实现不同效果的列,添加不同的customRender名称即可。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)