
react-native 调试工具react-native-debugger使用
如果是模拟器 可以按d 真机的话摇晃手机,会出现以下菜单,我已经运行调试工具,所以真是停止的菜单,未运行debug时 是 debug width xxxx。如果在左下角显示报错(让降react-native-debugger版本的)而不是组件元素,要在github下载低版本即可。可以看到控制台,默认是不开启网络调试的,可以右键然后选择netword即可,我这是已经打开了。然后就出现下面页面,鼠标选
一键AI生成摘要,助你高效阅读
问答
·
react-native-debuggers使用
1 安装react-native-debugger
去react-native-debugger的git官网下载,有安装程序。
2 先本地运行rn项目。然后运行react-native-debugger
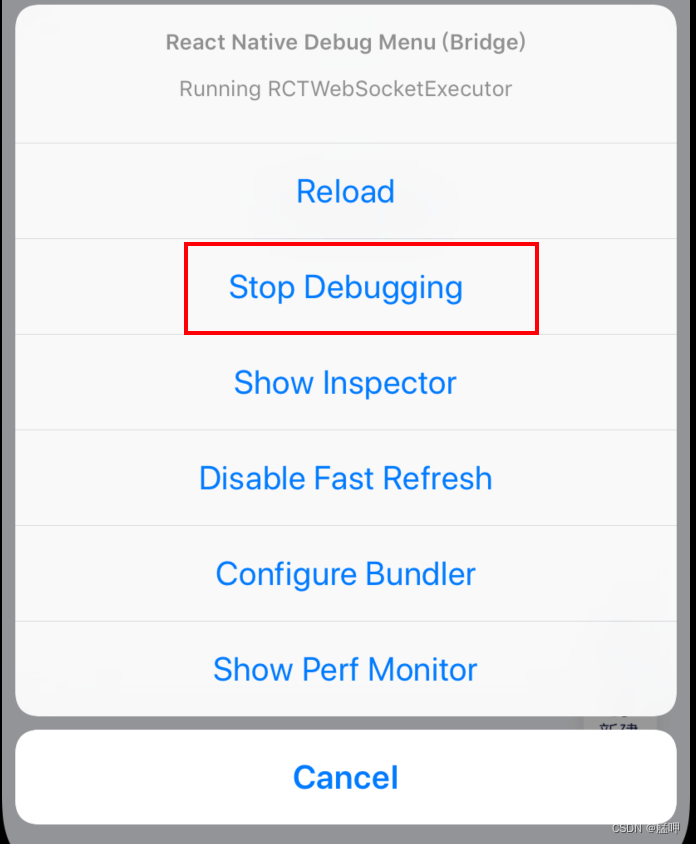
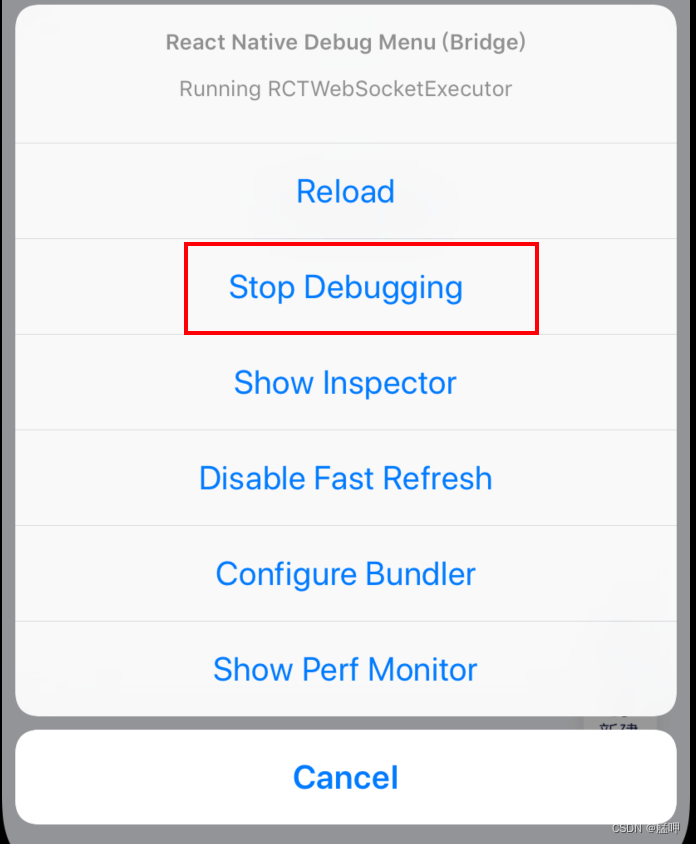
如果是模拟器 可以按d 真机的话摇晃手机,会出现以下菜单,我已经运行调试工具,所以真是停止的菜单,未运行debug时 是 debug width xxxx

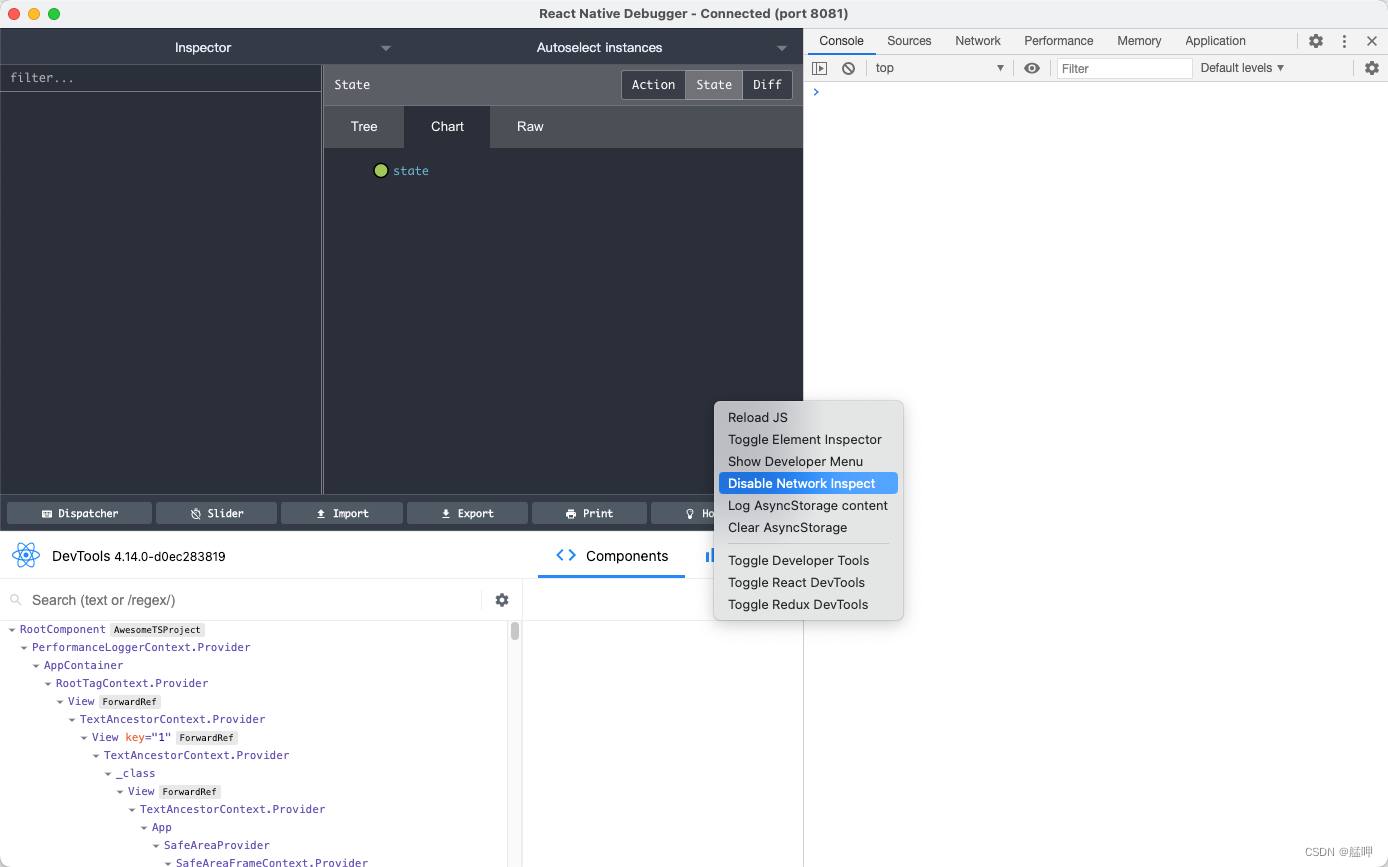
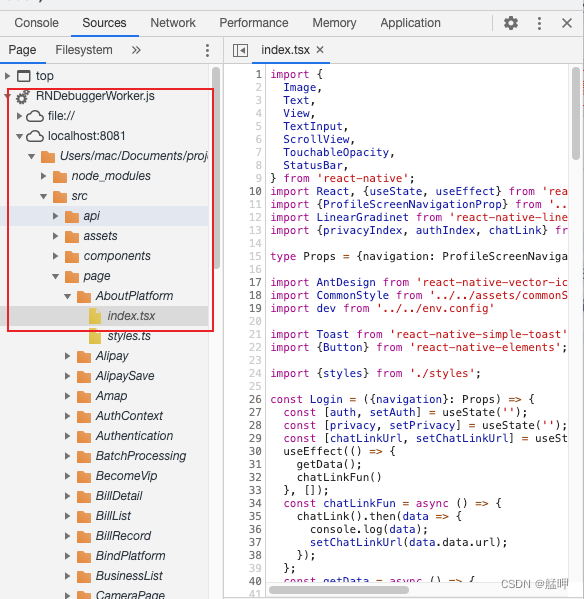
3 然后就会在react-native-debugger看到你的项目,如下页面,
可以看到控制台,默认是不开启网络调试的,可以右键然后选择netword即可,我这是已经打开了。
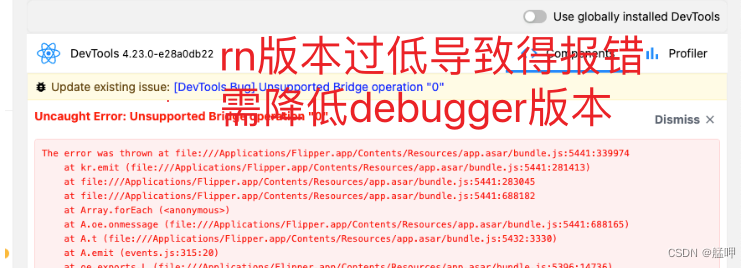
注意;如果在左下角显示报错(让降react-native-debugger版本的)而不是组件元素,要在github下载低版本即可


要对js进行断点调试的话,可以按如下页面进行

要对元素进行调试的话 按如下进行
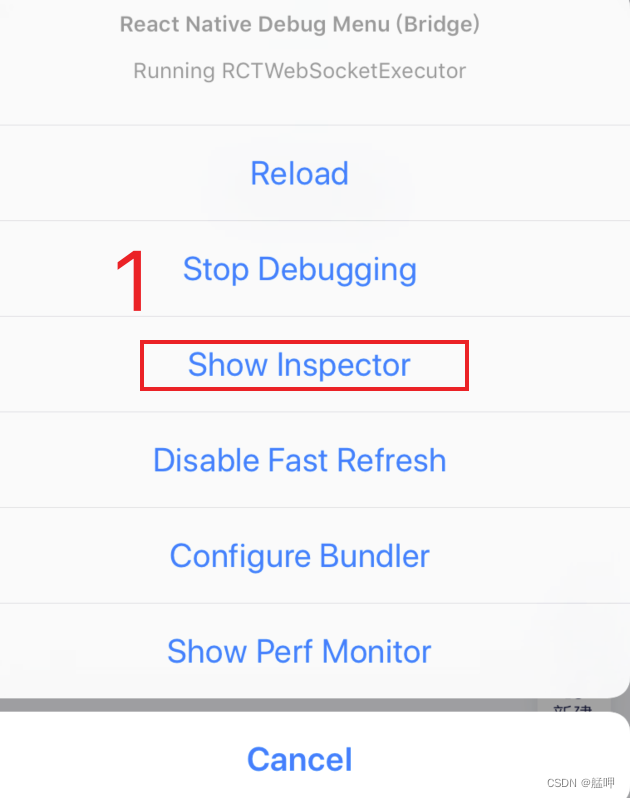
首先在模拟器或者真机 打开调试菜单

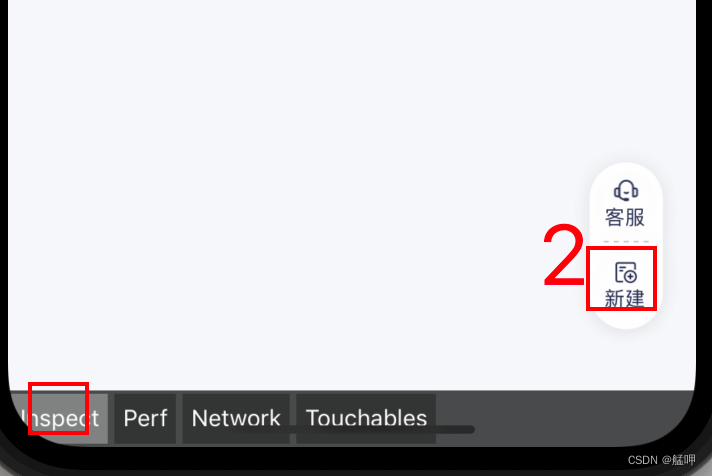
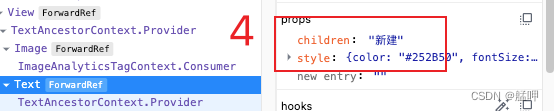
然后就出现下面页面,鼠标选取新建元素,即可在react-native-debugger看到


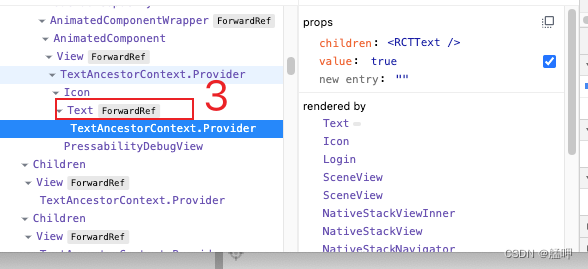
默认展示的应该是原生元素,点击上面的text 即可看到rn元素。如下

基本调试就这么多了。很符合前端的web调试风格
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)