
vue3导入模块报红解决方案——找不到模块“./XXX.vue”或其相应的类型声明
使用vue3+ts导入vue文件的时候,路径一切都是对的,却偏偏报错:找不到模块“./XXX.vue”或其相应的类型声明。报错原因是:typescript 只能理解 .ts 文件,无法理解 .vue文件。因此需要给.vue文件加上类型说明文件。神奇的发现,报错不见了,搞定。
一键AI生成摘要,助你高效阅读
问答
·
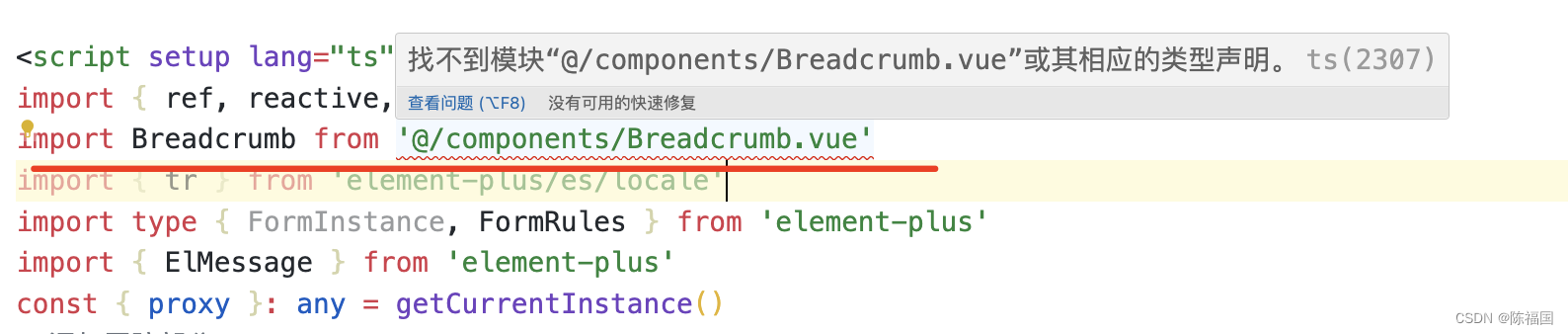
使用vue3+ts导入vue文件的时候,路径一切都是对的,却偏偏报错:找不到模块“./XXX.vue”或其相应的类型声明。
如图:

报错原因是:typescript 只能理解 .ts 文件,无法理解 .vue文件
因此需要给.vue文件加上类型说明文件
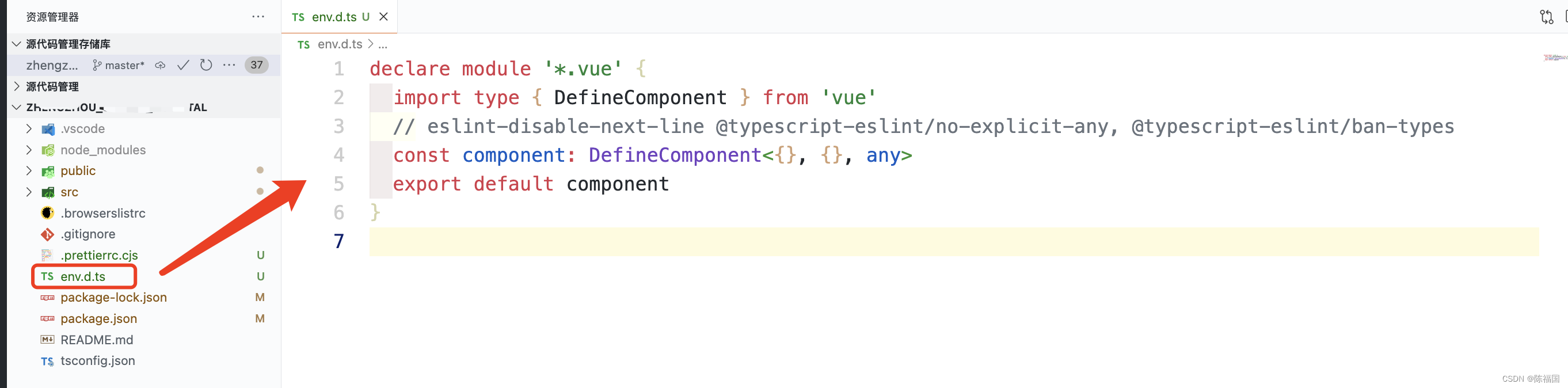
解决方法:在项目根目录下创建一个后缀为env.d.ts 的文件,并写入以下内容:
declare module '*.vue' {
import type { DefineComponent } from 'vue'
// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-types
const component: DefineComponent<{}, {}, any>
export default component
}

神奇的发现,报错不见了,搞定
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)