Typora编辑 Markdown进行本地文件链接、页内链接、网页链接格式
本文讲解Typora编辑 Markdown进行本地文件链接、网页链接、页内链接的格式,这对于做笔记时链接本地的参考资料,网络资料,页内跳转时非常方便。
本文讲解Typora编辑 Markdown进行本地文件链接、网页链接、页内链接、的格式,这对于做笔记时链接本地的参考资料,网络资料,页内跳转时非常方便,CTRL+鼠标左键点击即可打开。如下图所示,点击链接即可打开对应文件:

总结
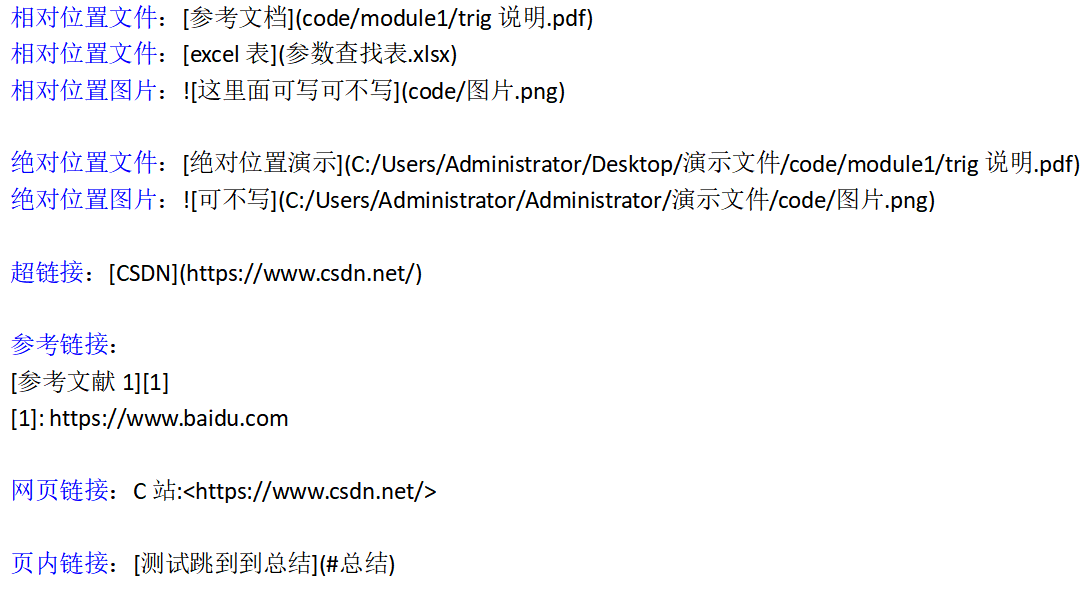
此处为格式,细节讲解参照后面。
本地文件链接:

网页和页内链接:

结合下面内容的例子使用:

本地文件链接
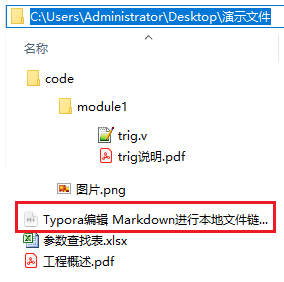
为清晰演示,我在桌面建了个文件夹演示文件文件夹,你也可以做一个同样的层级作为练习。
演示文件文件夹中包含code文件夹、此markdown文档、参数查找表.xlsx、工程概述pdf。
code中又包含module1文件夹和图片.png。
module1文件夹中又包含trig.v和trig说明.pdf
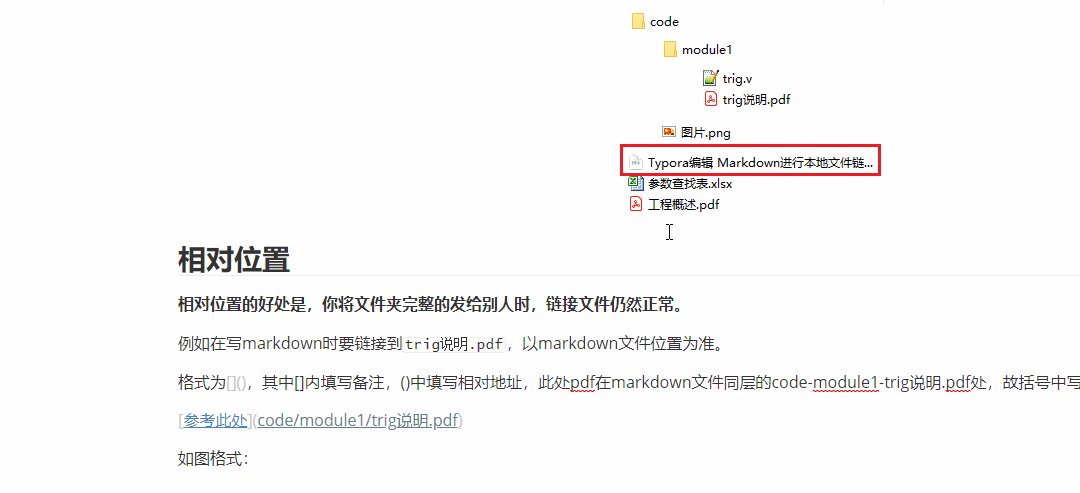
层级结构如下:

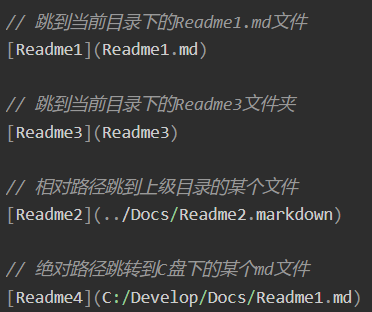
相对位置
相对位置的好处是,你将文件夹完整的发给别人时,链接文件仍然正常。
例如在写markdown时要链接到trig说明.pdf,以markdown文件位置为准。
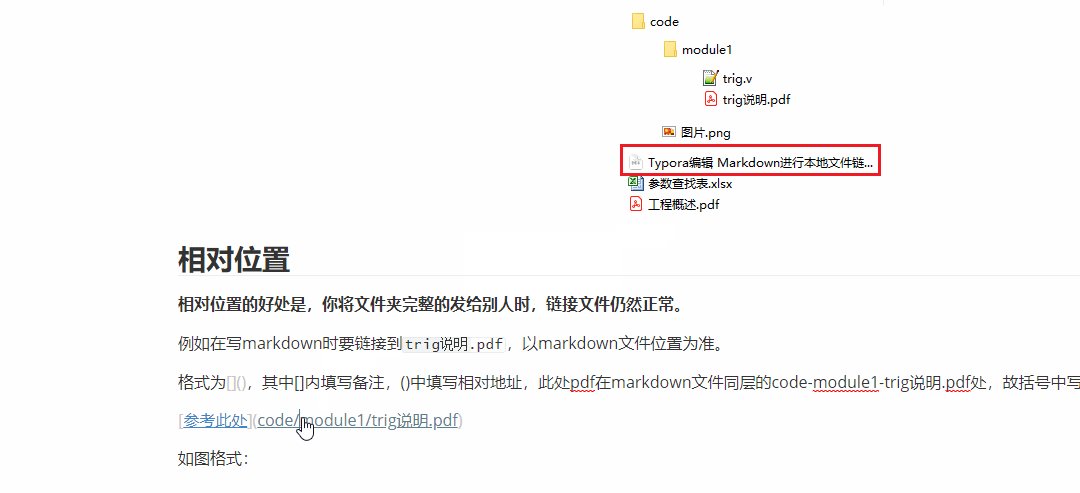
格式为,其中[]内填写备注,()中填写相对地址,此处pdf在markdown文件同层的code-module1-trig说明.pdf处,故括号中写入code/module1/trig说明.pdf
如图格式:

插入本地图片可用英文!+中括号[]+(写入相对地址)进行插入。格式如下:

插入同层的excel表,格式如下:

绝对位置
绝对位置如果你将文件夹位置改变,链接文件便需要修改为新地址。


网页链接
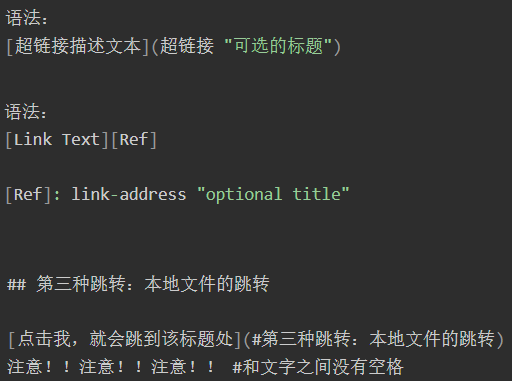
超链接跳转
格式为 [ ]再加上( ),中括号中放信息,小括号中放网址。
例如CSDN作为链接:

参考链接
好处是当我们在多处地方使用这个 跳转链接时,都没必要复制一遍地址。

网页链接
格式为 <写入网页>

页内链接
格式为 [参考说明]加上(#标题名) #和文字之间没有空格
此处由于本篇有标题为总结如:

此法在typora中实用,CSDN中不实用。
参考
参考文章1:https://blog.csdn.net/qq_41907769/article/details/121722716
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)