
小程序开发---uniapp---商城项目002---分类
【代码】小程序开发---uniapp---商城项目002---分类。
·
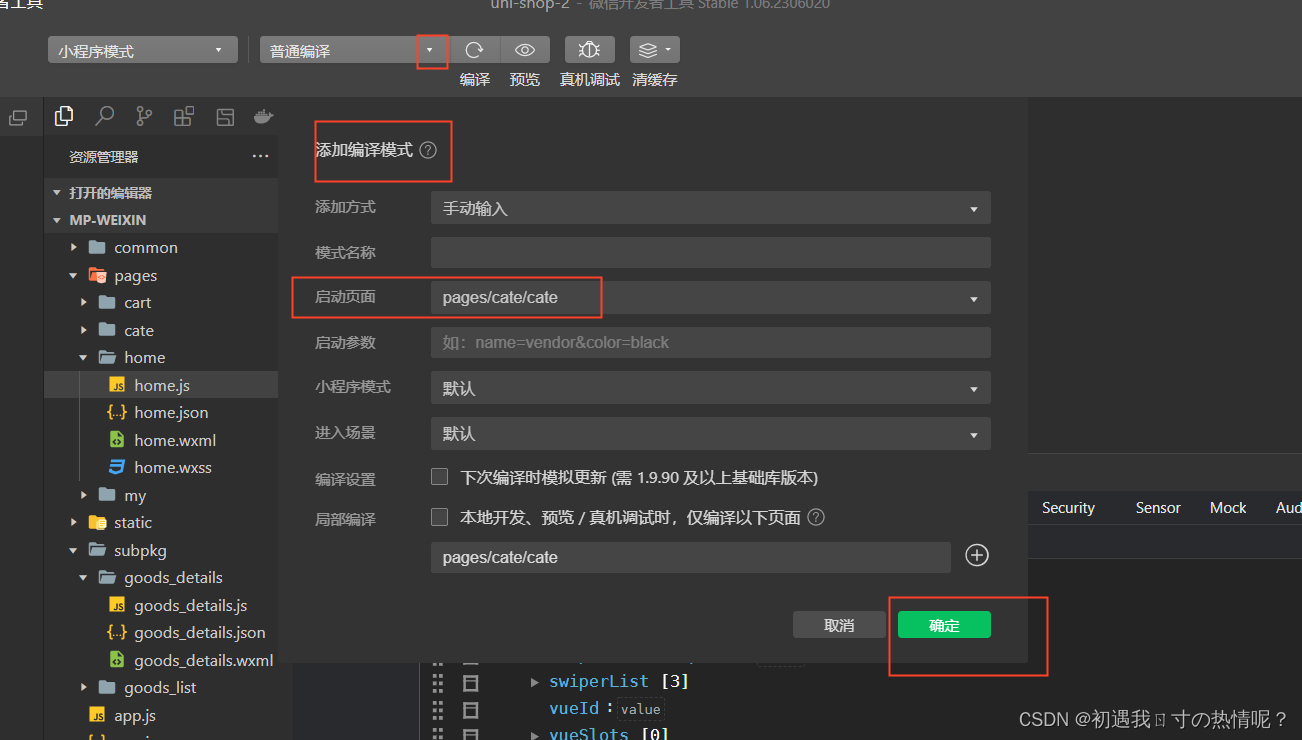
在微信开发者模式里面新建一个编译模式,只要我们每次修改代码,都会跳转到分类页面,查看项目的效果

渲染分类页面的基本结构
实现左右滑动区域的布局
需要用到<scroll-view>标签:用于创建可滚动的区域,支持设置滚动方向、滚动条、滚动到指定位置等属性;

只需要给外层包裹性质的容器一个flex布局就可以了

需要让左侧有一个固定的宽度

让scroll-view占满屏幕的高度
通过调用小程序里面的API:getSystemInfoSync(),可以获取到设备的信息,然后动态的绑定给样式属性




美化左侧的样式

给第一项添加一个激活项

为了显眼一些,可以在前面加一个小条,可以用伪元素实现
每个元素都有两个伪元素:before,after

获取分类数据
1.在data中定义分类数据节点
2.调用获取分类列表数据的方法
3.定义获取分类列表数据的方法

动态渲染左侧的一级分类列表
1.循环渲染列表结构
2.在data中定义默认选中项的索引
3.循环渲染结构时,为选中项动态添加.active类名

如果选择了别的分类,就通过事件去改索引值就行

动态渲染右侧的二级分类列表
1.在data中定义二级分类列表的数据节点
2.修改getCateList方法,在请求到数据之后,为二级分类列表数据赋值
3.修改activeChanged方法,在一级分类选中项改变之后,为二级分类列表数据重新赋值

4.循环渲染右侧二级分类列表的UI结构
5.美化二级分类的标题样式

动态渲染右侧的三级分类列表
1.在二级分类的<wiw>组件中,循环渲染三级分类的列表结构
2.美化三级分类的样式

切换一级标签之后,重置滚动条的位置
1.在data中定义滚动条距离顶部的距离
2.动态为右侧的<scro11-view>组件绑定scrollTop属性的值:
3.切换一级分类时,动态设置scrollTop的值:

上图的解决方式不能解决问题,因为每次不能给scrollTop赋一样的值
因为刚开始的时候,值是0,当切换一级分类,值又重新赋值为0
如果赋值前后,值是一样的。是不会进行滚动条位置的重置的
只需要每次赋一个不一样的值,可以在0和1之间切换,虽然有1像素的偏差,但是用户是感觉不出来的

点击三级分类,跳转到商品列表页面
1.为三级分类的tem绑定点击事件处理函数
2.定义事件处理函数

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)