
uniapp webview H5跳转微信小程序
uniappwebview H5跳转微信小程序
·
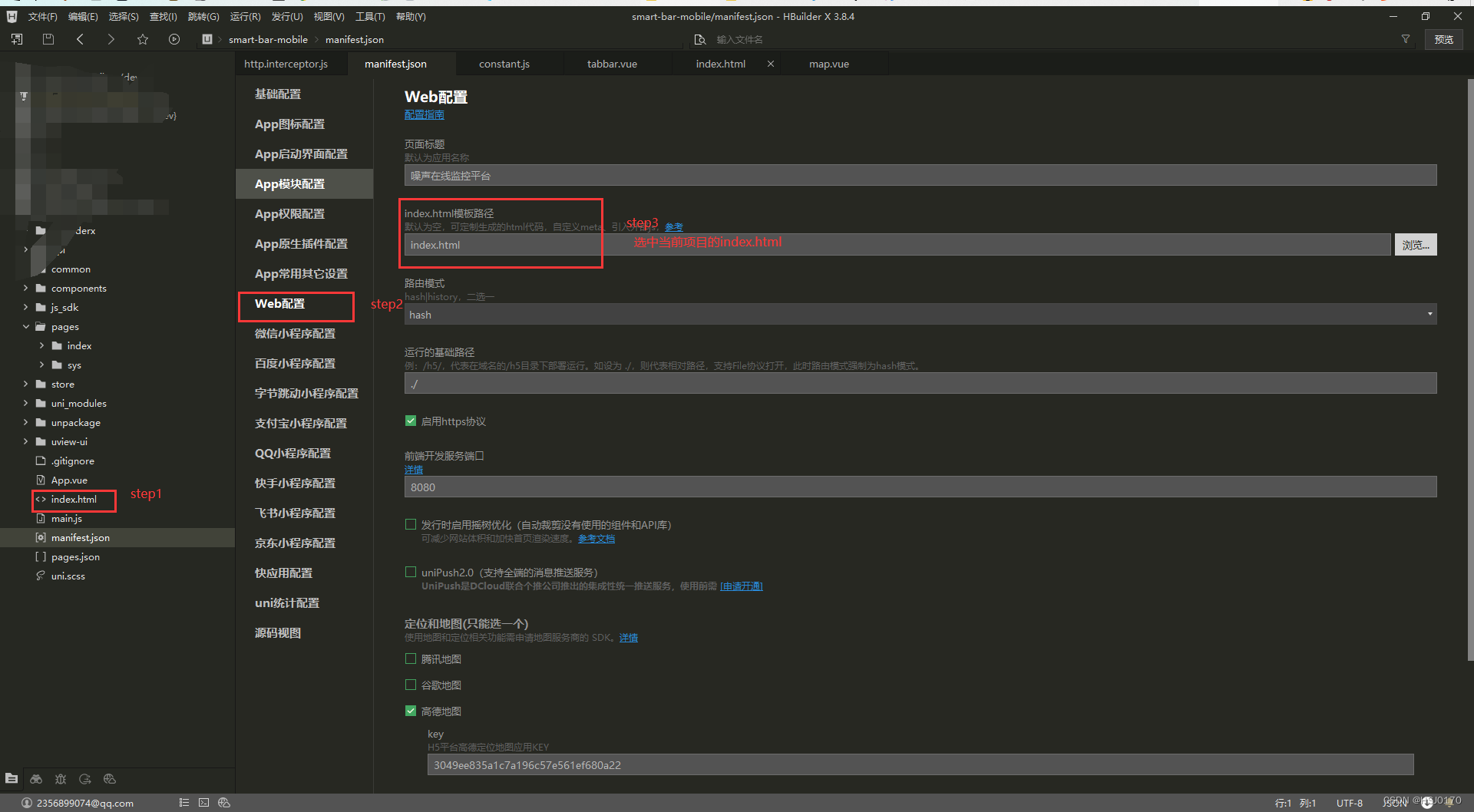
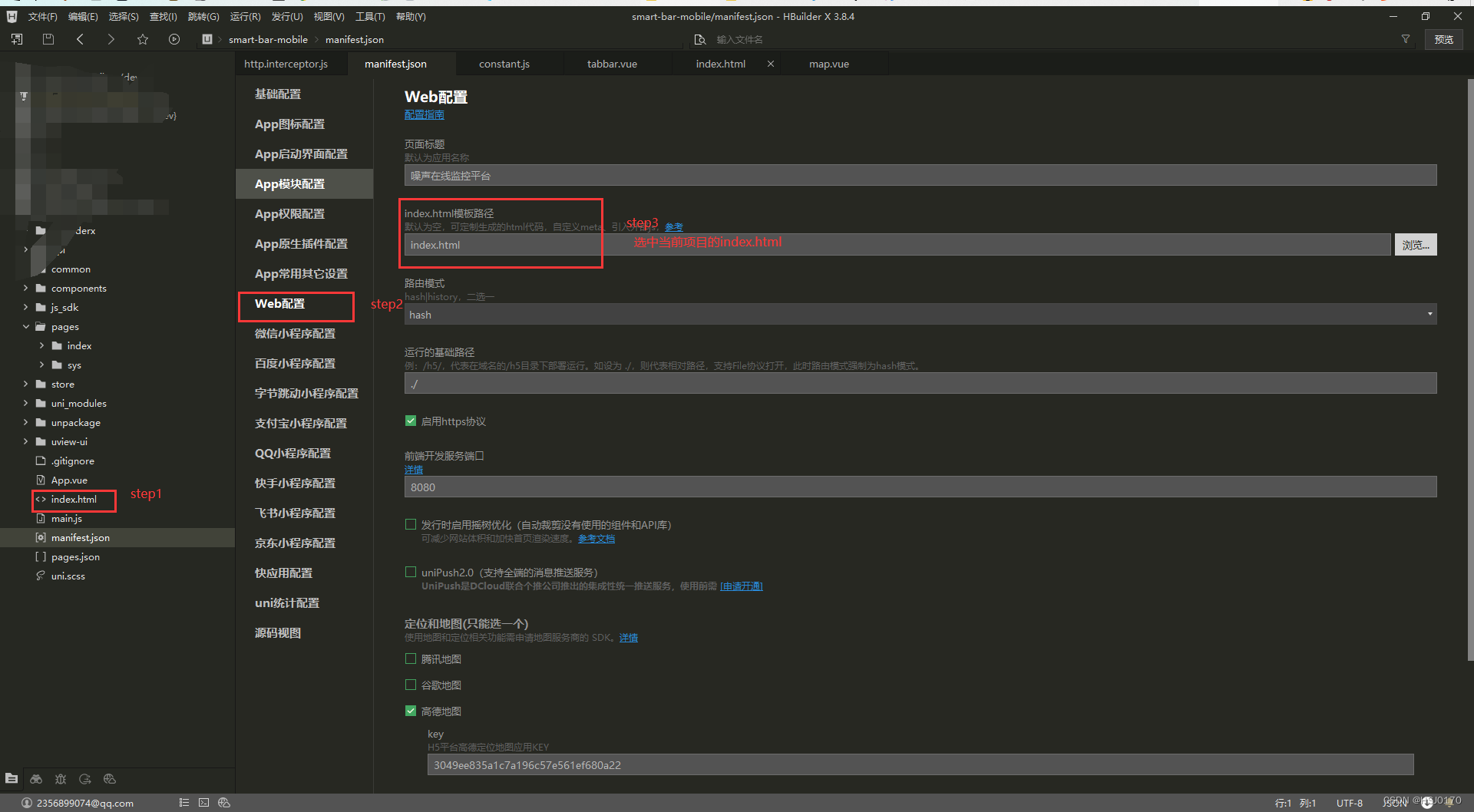
第一步:manifest.json

第二步:index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
</body>
<script type="text/javascript" src="https://tgzbucket.oss-cn-shenzhen.aliyuncs.com/jixujiaoyu_template_uniapp/jweixin-1.4.0.js"></script>
<script type="text/javascript" src="https://tgzbucket.oss-cn-shenzhen.aliyuncs.com/jixujiaoyu_template_uniapp/uni.webview.1.5.4.js"></script>
<!-- built files will be auto injected -->
<script type="text/javascript">
var __userAgent__ = navigator.userAgent;
if (/miniProgram/i.test(__userAgent__) && /micromessenger/i.test(__userAgent__)) {
// alert("微信小程序webview")
// 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。
// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。
document.addEventListener('UniAppJSBridgeReady', function() {
uni.webView.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
})
try{
//微信小程序webview打开当前H5页面
document.querySelector("uni-page-head").style="display:none;"
}catch(e){}
try{
//微信小程序webview打开当前H5页面
document.querySelector("uni-page-refresh").style="display:none;"
}catch(e){}
try{
//微信小程序webview打开当前H5页面
document.querySelector(".search-box").style="top: 0px !important;"
}catch(e){}
}
</script>
</html>
第三步 H5跳转微信小程序代码
try{
//尝试一
//或者navigateTo
uni.webView.switchTab({
url: '/pages/index/map/map'
});
}catch(e){
try{
//尝试二
//或者navigateTo
jWeixin.miniProgram.switchTab({
url: '/pages/index/map/map'
})
}catch(e){
//尝试三
//或者navigateTo
uni.switchTab({
url: `/pages/index/map/map`
})
}
}
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)