
尚硅谷微信小程序开发 仿网易云音乐App 小程序 后端接口服务器搭建
配置好之后最后返回值是,然后你看看你对应的手机上应该就收到网易云登录的验证码,就oK,可以执行下一步,手机号加验证码登录了。启动postman,我们单独创建一个项目列表给网易云,做完一个操作记得点一个:Save,把配置保存下来。老师的服务器 接口有些用不了,可以使用了Git上最新比较start多公开的项目,也是nodejs服务。配置完成之后,要在对应的项目右侧下拉选择刚刚配置全局变量列表,不选的话
目录
http://localhost:3000/test.html编辑
小程序登录 - 登录成功方式 :二维码扫码方式(亲测有效)
第二步生成二维码图片,一定要记得加上参数: qrimg=true
小程序学习
尚硅谷微信小程序开发 项目网易云小程序学习地址:
视频相关的教程文档与笔记分享
链接:https://pan.baidu.com/s/1aq7ks8B3fJ1Wahge17YYUw?pwd=7oqm
提取码:7oqm
配套服务器
老师的服务器 接口有些用不了,可以使用了Git上最新比较start多公开的项目,也是nodejs服务。
源码地址:
接口使用说明文档
接口列表
1. 登录 2. 刷新登录 3. 发送验证码 4. 校验验证码 5. 注册(修改密码) 6. 获取用户信息 , 歌单,收藏,mv, dj 数量 7. 获取用户歌单 8. 获取用户电台 9. 获取用户关注列表 10. 获取用户粉丝列表 11. 获取用户动态 12. 获取用户播放记录 13. 获取精品歌单 14. 获取歌单详情 15. 搜索 16. 搜索建议 17. 获取歌词 18. 歌曲评论 19. 收藏单曲到歌单 20. 专辑评论 21. 歌单评论 22. mv 评论 23. 电台节目评论 24. banner 25. 获取歌曲详情 26. 获取专辑内容 27. 获取歌手单曲 28. 获取歌手 mv 29. 获取歌手专辑 30. 获取歌手描述 31. 获取相似歌手 32. 获取相似歌单 33. 相似 mv 34. 获取相似音乐 35. 获取最近 5 个听了这首歌的用户 36. 获取每日推荐歌单 37. 获取每日推荐歌曲 38. 私人 FM 39. 签到 40. 喜欢音乐 41. 垃圾桶 42. 歌单 ( 网友精选碟 ) 43. 新碟上架 44. 热门歌手 45. 最新 mv 46. 推荐 mv 47. 推荐歌单 48. 推荐新音乐 49. 推荐电台 50. 推荐节目 51. 独家放送 52. mv 排行 53. 获取 mv 数据 54. 播放 mv/视频 55. 排行榜 56. 歌手榜 57. 云盘 58. 电台 - 推荐 59. 电台 - 分类 60. 电台 - 分类推荐 61. 电台 - 订阅 62. 电台 - 详情 63. 电台 - 节目 64. 给评论点赞 65. 获取动态 66. 热搜列表(简略) 67. 发送私信 68. 发送私信歌单 69. 新建歌单 70. 收藏/取消收藏歌单 71. 歌单分类 72. 收藏的歌手列表 73. 订阅的电台列表 74. 相关歌单推荐 75. 付费精选接口 76. 音乐是否可用检查接口 77. 登录状态 78. 获取视频播放地址 79. 发送/删除评论 80. 热门评论 81. 视频评论 82. 退出登录 83. 所有榜单 84. 所有榜单内容摘要 85. 收藏视频 86. 收藏 MV 87. 视频详情 88. 相关视频 89. 关注用户 90. 新歌速递 91. 喜欢音乐列表(无序) 92. 收藏的 MV 列表 93. 获取最新专辑 94. 听歌打卡 95. 获取视频标签/分类下的视频 96. 已收藏专辑列表 97. 获取动态评论 98. 歌单收藏者列表 99. 云盘歌曲删除 100. 热门话题 101. 电台 - 推荐类型 102. 电台 - 非热门类型 103. 电台 - 今日优选 104. 心动模式/智能播放 105. 转发动态 106. 删除动态 107. 分享歌曲、歌单、mv、电台、电台节目到动态 108. 通知-私信 109. 通知-评论 110. 通知-@我 111. 通知-通知 112. 设置 113. 云盘数据详情 114. 私信内容 115. 我的数字专辑 116. batch批量请求接口 117. 获取视频标签列表 118. 全部mv 119. 网易出品mv 120. 收藏/取消收藏专辑 121. 专辑动态信息 122. 热搜列表(详细) 123. 更换绑定手机 124. 检测手机号码是否已注册 125. 初始化昵称 126. 更新歌单描述 127. 更新歌单名 128. 更新歌单标签 129. 默认搜索关键词 130. 删除歌单 131. 电台banner 132. 用户电台 133. 热门电台 134. 电台 - 节目详情 135. 电台 - 节目榜 136. 电台 - 新晋电台榜/热门电台榜 137. 类别热门电台 138. 云村热评 139. 电台24小时节目榜 140. 电台24小时主播榜 141. 电台最热主播榜 142. 电台主播新人榜 143. 电台付费精品榜 144. 歌手热门50首歌曲 145. 购买数字专辑 146. 获取 mv 点赞转发评论数数据 147. 获取视频点赞转发评论数数据 148. 调整歌单顺序 149. 调整歌曲顺序 150. 独家放送列表 151. 获取推荐视频 152. 获取视频分类列表 153. 获取全部视频列表接口 154. 获取历史日推可用日期列表 155. 获取历史日推详细数据 156. 国家编码列表 157. 首页-发现 158. 首页-发现-圆形图标入口列表 159. 数字专辑-全部新碟 160. 数字专辑-热门新碟 161. 数字专辑&数字单曲-榜单 162. 数字专辑-语种风格馆 163. 数字专辑详情 164. 更新头像 165. 歌单封面上传 166. 楼层评论 167. 歌手全部歌曲 168. 精品歌单标签列表 169. 用户等级信息 170. 电台个性推荐 171. 用户绑定信息 172. 用户绑定手机 173. 新版评论 174. 点赞过的视频 175. 收藏视频到视频歌单 176. 删除视频歌单里的视频 177. 最近播放的视频 178. 音乐日历 179. 电台订阅者列表 180. 云贝签到信息 181. 云贝签到 182. 云贝所有任务 183. 云贝todo任务 184. 云贝今日签到信息 185. 云贝完成任务 186. 云贝收入 187. 云贝支出 188. 云贝账户信息 189. 账号信息 190. 最近联系人 191. 私信音乐 192. 抱一抱评论 193. 评论抱一抱列表 194. 收藏的专栏 195. 关注歌手新歌 196. 关注歌手新MV 197. 歌手详情 198. 云盘上传 199. 二维码登录 200. 话题详情 201. 话题详情热门动态 202. 歌单详情动态 203. 绑定手机 204. 一起听状态 205. 用户历史评论 206. 云盘歌曲信息匹配纠正 207. 云贝推歌 208. 云贝推歌历史记录 209. 已购单曲 210. 获取mlog播放地址 211. 将mlog id转为视频id 212. vip成长值 213. vip成长值获取记录 214. vip任务 215. 领取vip成长值 216. 歌手粉丝 217. 数字专辑详情 218. 数字专辑销量 219. 音乐人数据概况 220. 音乐人播放趋势 221. 音乐人任务 222. 账号云豆数 223. 领取云豆 224. 获取 VIP 信息 225. 音乐人签到 226. 发送文本动态 227. 获取客户端歌曲下载 url 228. 获取歌单所有歌曲 229. 乐签信息 230. 最近播放-歌曲 231. 最近播放-视频 232. 最近播放-声音 233. 最近播放-歌单 234. 最近播放-专辑 235. 最近播放-播客 236. 签到进度 237. 重复昵称检测 238. 歌手粉丝数量 239. 音乐人任务(新) 240. 内部版本接口 241. 歌单更新播放量 242. 黑胶时光机 243. 音乐百科 - 简要信息 244. 乐谱列表 245. 乐谱内容 246. 曲风列表 247. 曲风偏好 248. 曲风详情 249. 曲风-歌曲 250. 曲风-专辑 251. 曲风-歌单 252. 曲风-歌手
下载解压运行:
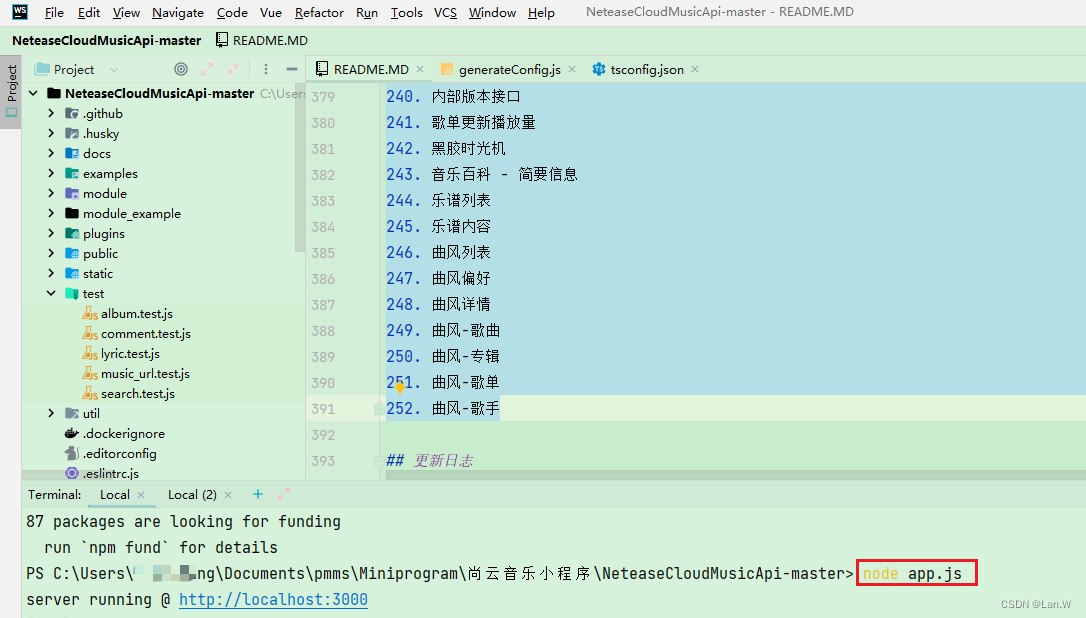
解压之后用webstorm启动项目,然后在项目根目录运行安装:
npm install

启动服务
等待安装完成,还是在终端下,项目根目录,然后执行启动服务指令:
node app.js

以上启动服务OK,显示 端口默认3000.
测试服务启动OK网页
这是个用于检验要使用网易云需要登录, 否则 可能会因为没带上 cookie 导致 301警告的测试接口,可以用来验证服务正常启动
http://localhost:3000/test.html
Postman测试服务器接口
使用postman是因为他可以帮你保存接口测试url与对应需要传递的参数。
根据上面的测试test.htm页,我们首页必须要做第一个接口就是登录了。
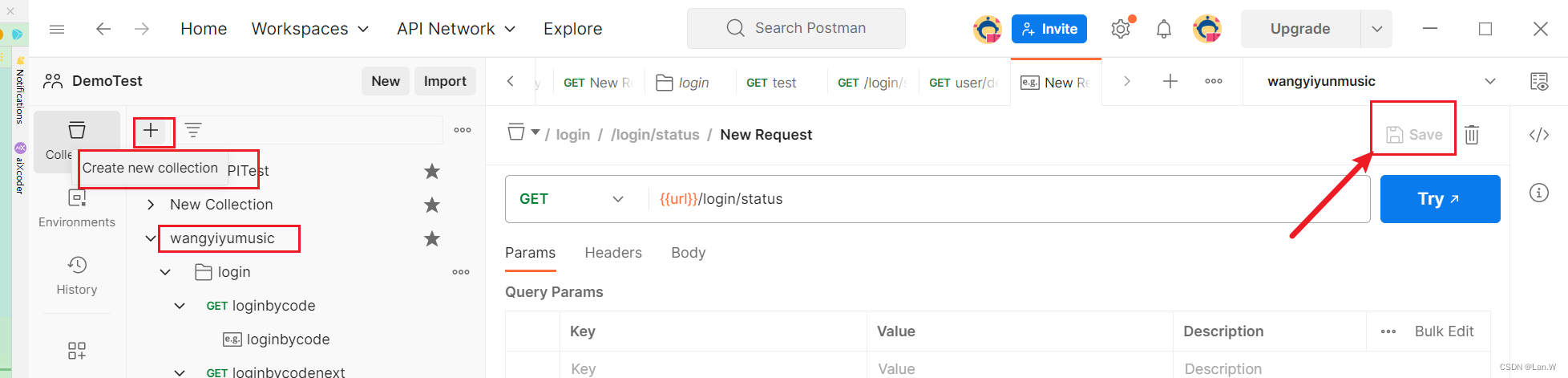
postman配置
启动postman,我们单独创建一个项目列表给网易云,做完一个操作记得点一个:Save,把配置保存下来。

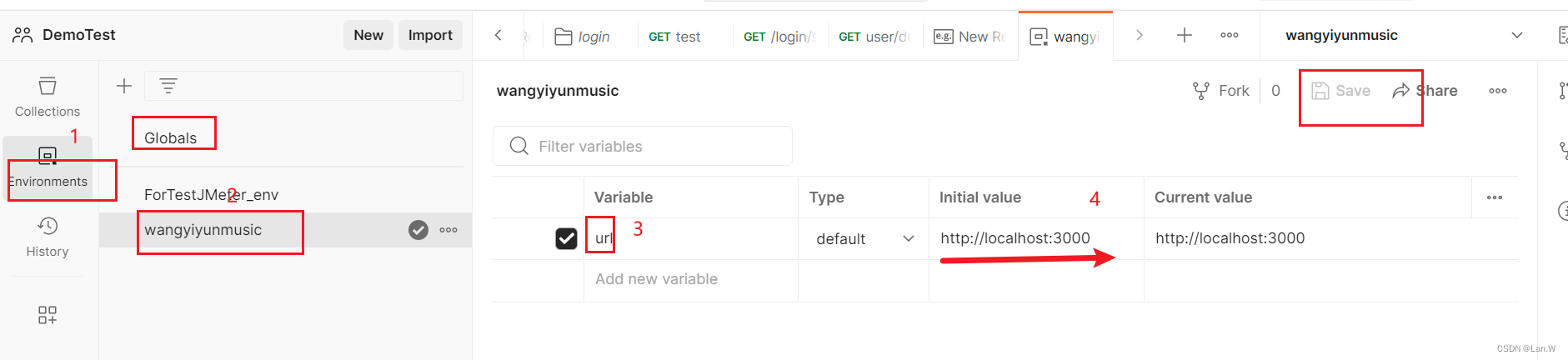
服务ip地址全局变量
我们的服务器接口地址是固定的,所以配置一个全局变量: url: http://localhost:3000
保存之后就可以在Collections里面的项目使用。
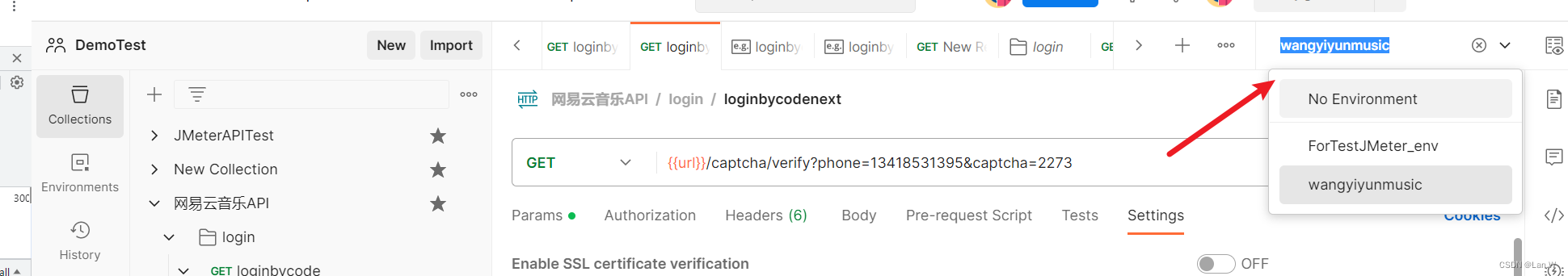
 选择全局变量
选择全局变量
配置完成之后,要在对应的项目右侧下拉选择刚刚配置全局变量列表,不选的话,配置url用不了的。

登录接口测试
接口文档说明有好几种,我用我觉得最方便的方式登录,2个步骤。
前提:要注册有一个网易云音乐账号,可以通过他们app,或者网页上注册一下。
1. 发送验证码
接口地址 :
/captcha/verify调用例子 :
/captcha/verify?phone=13xxx&captcha=15972. 手机号码 +验证码
接口地址 :
/login/cellphone调用例子 :
/login/cellphone?phone=xxx&password=yyy
/login/cellphone?phone=xxx&md5_password=yyy
/login/cellphone?phone=xxx&captcha=1234

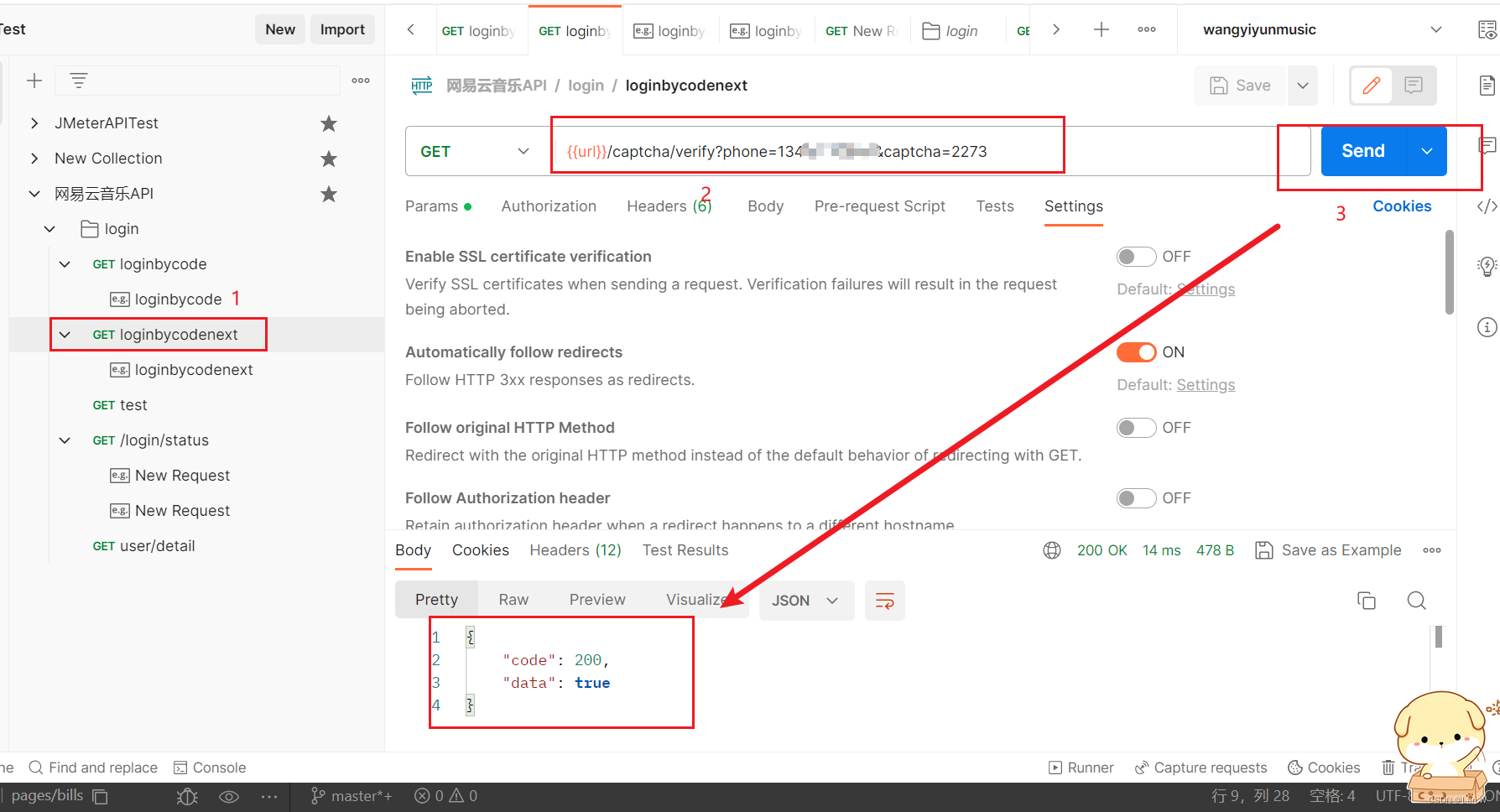
手机请求网易云登录-验证码获取接口
在项目collections下刚刚创建的网易云项目,右键-》Add request->
{{url}}/captcha/sent?phone=134xx
{{url}}是刚刚配置全局变量:http://localhost:3000
最终get请求是:
http://localhost:3000/captcha/sent?phone=1341xxx

配置好之后最后返回值是,然后你看看你对应的手机上应该就收到网易云登录的验证码,就oK,可以执行下一步,手机号加验证码登录了 。
最后记得在postman上点击一个Save,把这些配置保存下来,以防你下来要验证这个接口。验证服务器正常。
{
"code": 200,
"data": true
}
登录接口测试
老样子,新建一个Get请求 ,{{url}}//login/cellphone?phone=xxx&captcha=1234

点完send,算是把登录走通了,接着就要检查是否真的登录ok。
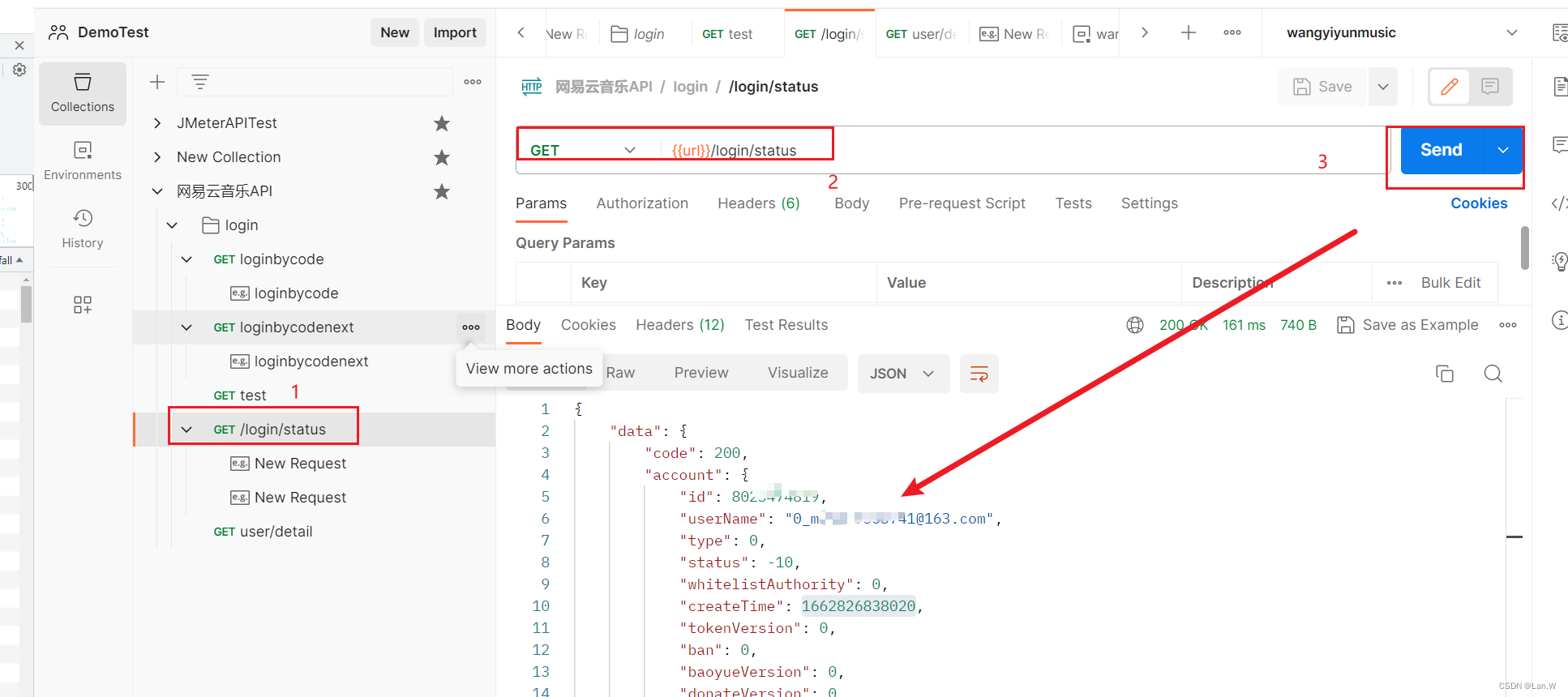
登录状态
说明 : 调用此接口,可获取登录状态
接口地址 : /login/status
还是上面新建get请求, 点击send,获取到用户基本信息了。

其他接口,大家还是继续参考api文档练习,验证。
小程序登录 - 登录成功方式 :二维码扫码方式
目前(2023-7-17)手机+密码方式登录失败必须要二维码扫码方式:3步走完成登录:
/*
* 二维码登录 1.生成二维码key*/
const getLoginByQrKeyReq=() => requestGet("/login/qr/key")
/*
* 二维码登录 2.生成二维码png loginByQrKeyReq返回的key*/
const getLoginByQrPngReq=(key) => requestGet("/login/qr/create?qrimg=true",{key})
/*
* 二维码登录 3.是否扫描二维码png loginByQrKeyReq返回的key*/
const getLoginByQrScanReq=(key) => requestGet("/login/qr/check",{key})
第二步生成二维码图片,一定要记得加上参数: qrimg=true
/login/qr/create?qrimg=true",
这样才能生成base64和二维码图片:

体验版 Node js配置https服务方法:
小程序 体验版 快速配置https服务接口 - 项目是nodeJS配置本地https服务,不用下载源码不用付费,直接使用Git的openssh功能(亲测有效)_Lan.W的博客-CSDN博客
更多推荐
 已为社区贡献14条内容
已为社区贡献14条内容










所有评论(0)