
uniapp小程序自定义导航栏,可滑动view
uniapp小程序顶部导航栏自定义,页面可滑动view
·
1 效果展示:

2 模块分析

实现
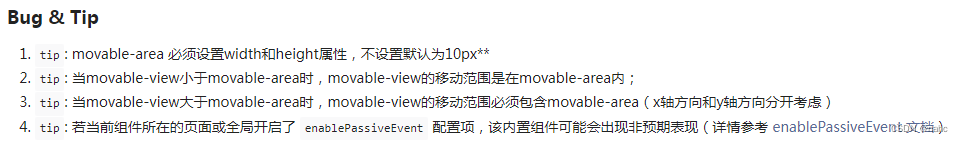
movable-view : 可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area
组件中,并且必须是直接子节点,否则不能移动。
movable-area:movable-view的可移动区域。
<movable-area :style="{ height: movable_area_height, top: contentTop }" class="movable-area">
<movable-view :style="{ height: movable_view_height }" class="movable-view" direction="vertical" y="125px" friction="1" damping="20" inertia="true">
....省略代码
</movable-view>
</movable-area>
关键是:
- movable-view的高度要比movable-area小,高度差就是可以滑动的上部距离120px,
movable-view初始位置即y要等于 120px,但是等于120px时候稍微有一点遮挡,就多加了5px - 要设置宽度和高度,高度我是计算出来的,用可视屏幕高度-顶部导航高度 得到 movable-view的高度,再加上120就是 area的高度。
data() {
return {
contentTop: uni.getStorageSync('menuInfo').contentTop + 'px',
movable_view_height: uni.getStorageSync('menuInfo').screenHeight - uni.getStorageSync('menuInfo').contentTop + 'px',
movable_area_height: uni.getStorageSync('menuInfo').screenHeight - uni.getStorageSync('menuInfo').contentTop + 120 + 'px',
}
}
css代码
.movable-area {
position: fixed;
width: 750rpx;
border: 0;
box-sizing: border-box;
}
.movable-view {
width: 750rpx;
border: 0;
box-sizing: border-box;
border-radius: $border-radius;
background-color: $gray-color;
display: flex;
flex-direction: column;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)