
uni-app打包项目部署线上出现白屏
当我们的项目采用uni-app的h5一键打包方式后,部署到线上服务器后会显现白屏情况,可能是我们的基础项目路径设置的不对,导致找不到文件,以至于访问白屏。2.找到web配置 将运行的基础路径修改为 “” (注:要放在你项目文件的根路径之下)1.找到uni-app的工程文件的。那么我们改如何解决呢?
·
当我们的项目采用uni-app的h5一键打包方式后,部署到线上服务器后会显现白屏情况,可能是我们的基础项目路径设置的不对,导致找不到文件,以至于访问白屏。
那么我们改如何解决呢?
1.找到uni-app的工程文件的manifset.json文件

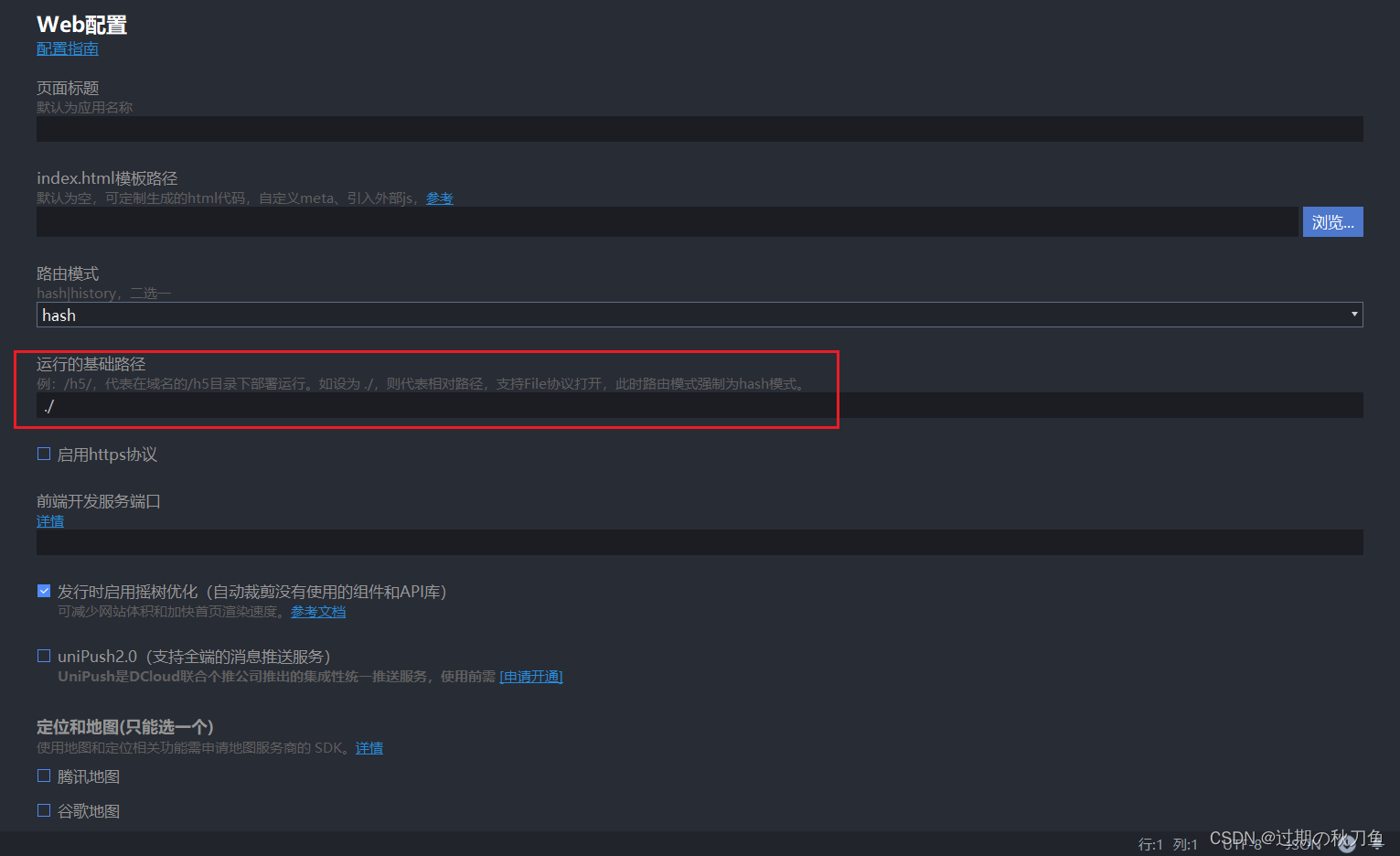
2.找到web配置 将运行的基础路径修改为 “./ ” (注:要放在你项目文件的根路径之下)


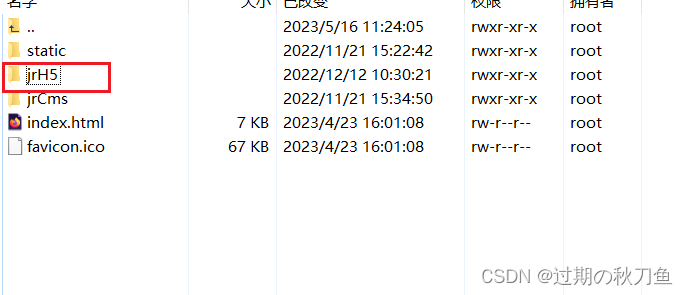
2.1 如果你要放置的不是根路径例如你要放到h5文件夹内 那么你的基础路径要设为 “ /jrH5/ ”

最后希望能帮到你,如果帮到你,希望你帮我点个赞!
原创不易!!!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)