
uniapp 开发小程序 减少打包体积
如果uniapp内部写的代码发布平台有不同小程序、h5、app。那么不同平台的包需要打包在自己的平台,例如微信小程序的包不应该有h5页面链接,则可以在pages.json中写入。点击 HBuilder X 上方的运行-> 运行到小程序模拟器 ->运行是是否压缩代码 勾选。以下以微信小程序举例限制了每个包的大小为2m,1m=1024kb,导致无法真机调试和发布。1:在使用HBuilder X进行开发
部分原文:uniApp 开发小程序 减少打包体积_uniapp压缩代码_Nomal_1bit的博客-CSDN博客
随着开发页面越来越多 . 部分的静态资源图片也越来越多 导致项目体积比较大
以下以微信小程序举例 限制了每个包的大小为2m,1m=1024kb,导致无法真机调试和发布
所以产生了一个问题 缩小代码体积
本人目前已知的办法有4个
1:在使用HBuilder X进行开发微信小程序时 可进行设置 压缩微信小程序代码体积
点击 HBuilder X 上方的 运行-> 运行到小程序模拟器 ->运行是是否压缩代码 勾选
实测 点击后 从3m+ 缩小到了 2m+ 主要缩小的是 vendor.js
2:静态资源尽量放到服务器上 和公司后端人员沟通 将图片地址尽量放到服务器上 就不占用本地资源空间
3:微信小程序分包
首先看下uniApp官方文档说明 - > https://uniapp.dcloud.io/collocation/pages?id=subpackages
我目前的项目结构大概是这样的 ->
┌─pages
│ ├─index
│ │ └─index.vue
│ └─login
│ └─login.vue
├─pagesA
│ ├─static
│ └─playMent
│ └─playMent.vue
├─static
├─main.js
├─App.vue
├─manifest.json
└─pages.json
在和pages平级下 有一个pagesA 里面有一个文件夹 playMent 里面有他的vue文件
在Page.json中对分包路径进行配置
这个subPackages 和 其他的tabBar、globalStyle 是平级
//分包配置
"subPackages": [
{
"root": "pagesA",
"pages": [{
"path": "playMent/playMent",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"root": "pagesB",
"pages": [{
"path": "playMent/playMents",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
}
]
}],
"preloadRule": {
"pagesA/playMent/playMent": {
"network": "all", //指定在任何网络下都执行预下载分包
"packages": ["__APP__"] //App表示进入主包后立即预下载分包 可配置具体进入到哪个分包页面在进行下载
}
}
配置好后 就可以开始尝试从主包页面跳转到 分包了
路径要注意 - >
// 携带id跳转到支付页面
u.route 是我使用的uViewUi封装好的一些api 和原生的uni路由跳转一样
this.$u.route({
url:'/pagesA/playMent/playMent',
type:'to',
params:{
id:item.id
}
})
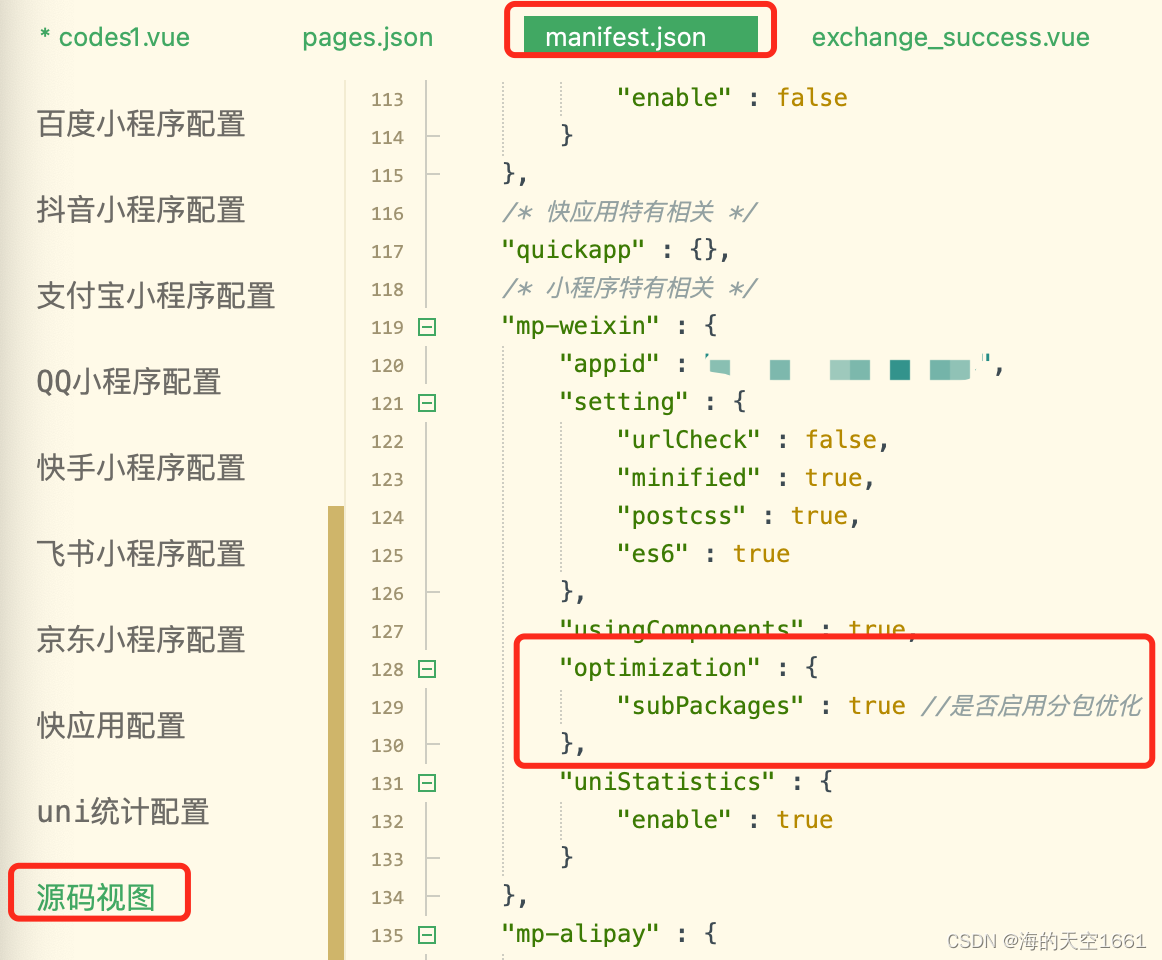
- (manifest.json ) 开启分包优化

4:包内容分开
如果uniapp内部写的代码发布平台有不同小程序、h5、app。那么不同平台的包需要打包在自己的平台,例如微信小程序的包不应该有h5页面链接,则可以在pages.json中写入
// #ifdef H5
{
"path": "h5/tride",
"style": {
"app-plus": {
"titleNView": false
}
}
},
// #endif如果页面内部则需设置页面ifdef部分内容配置。
subPackages里的pages的路径是root下的相对路径,不是全路径。- 微信小程序每个分包的大小是2M,总体积一共不能超过20M。
4:分包相关概念
- 本质上是改变项目的路由以及优化项目各个模块的启动时间的一种优化技术。
- 主包与分包的概念
- 可以优化项目首次启动的下载时间;小程序默认就是整包(主包)下载,但这会导致整个项目只有在全部加载完毕后才会回显到用户眼前
1). 主包:本项目中初始化时所必须的页面。不然主包大小不够用,除了代码,还有图片等资源也是这样。如果刚开始没有分好也没关系,因各种原因路径不可动,则可以在代码中用// #ifdef H5 来判断,不是小程序的代码一定要用if判断来写
项目在启动时,将从主包进入,分包在用户未进入时不会加载,只有在进入分包模块时才会加载。
tabbar页面以及模块间共有的页面,如果该项目有账号限制(即非注册账号不可进入主界面),也应将登录页放置在主包内
2). 分包:除主包外的所有页面都应放置在分包内,图片资源和代码尽量都是
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用。这个很重要,在分包中的资源,在主包中h5是可以用的,但是小程序是引用不到链接,会找不到图片的。
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息
总体大小可能不会变,变的是把主包的内容代码和图片等资源挪到分包中,这样平衡了主包的大小,也平衡了分包打大小,但是如果总体都很大了,那可能要再整体规划下代码了。
总之原则:
1:h5 或者app等不是小程序平台的代码都用if判断来规避掉编译。
2:代码和图片等资源的分包处理。
3:看图片做链接处理
4:将项目所有模块所有页面都列出来,剔除tabbar页面和模块间共有页面,然后将剩余页面填充至指定子包目录下,并在subPackages目录下声明该页面路径。梳理项目。
5:代码重做架构、剔除冗余代码、分项目、分平台。
总:
因为微信限制,所以可以做分包区分,分包除了可以分代码,还可以把static分包,但是分包代码可以采用下面4的方法用条件编译分开,但是static不行。即使分包也是会被打进编译包内,所以可以代码和static都做分包处理,并且代码做条件编译处理,static图片资源过大的采用上传采用链接形式,webp格式会更好一些,质量好,内存小
或者使用智能有损压缩技术来减少图片大小,推荐免费的在线的压缩工具 tinypng。有损压缩,多少会有失真的,越高清失真越严重。
图片这里采用的有一个可以考虑https://www.jianshu.com/p/b5247da27d65
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)