
@vant/weapp
Vant 是一个开源的移动端组件库,在微信小程序开发中可以使用该UI库提提供的组件。使用这个三方库可以更快捷的使用我们小程序的开发,直接引用里面的组件完成我的开发内容。
一键AI生成摘要,助你高效阅读
问答
·
微信小程序使用@vant/weapp组件
一、介绍
Vant 是一个开源的移动端组件库,在微信小程序开发中可以使用该UI库提提供的组件。
使用这个三方库可以更快捷的使用我们小程序的开发,直接引用里面的组件完成我的开发内容。
二、安装
按照如下步骤将 @vant/weapp 导入到微信小程序项目中:
1. cd 到项目文件目录
cd /Users/morris/WeChatProjects/miniprogram-1
打开终端,输入cd 然后将项目文件夹拖拽到终端里即可
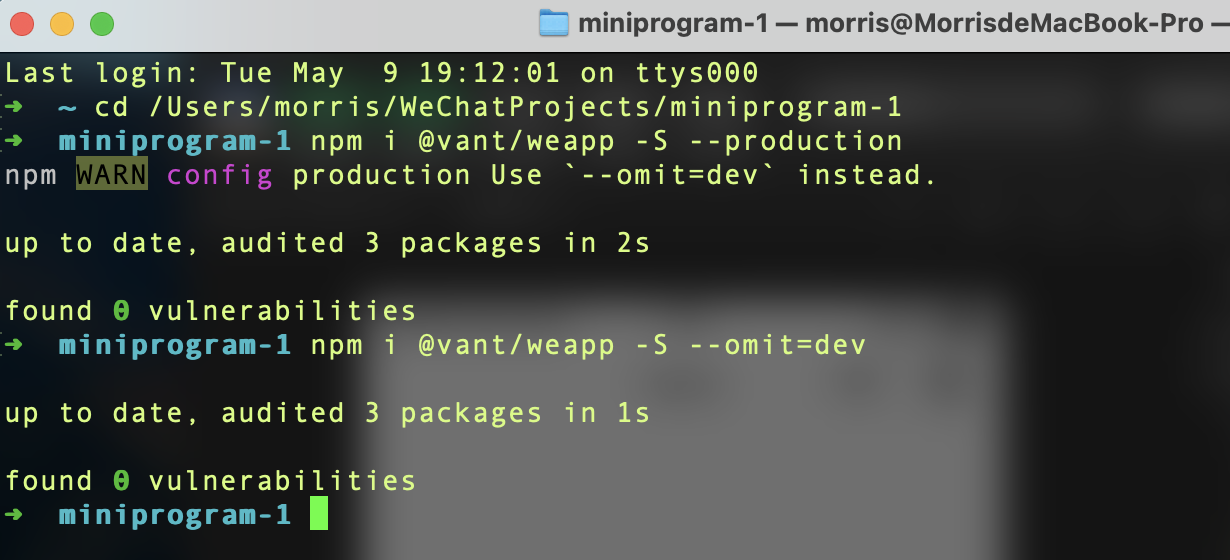
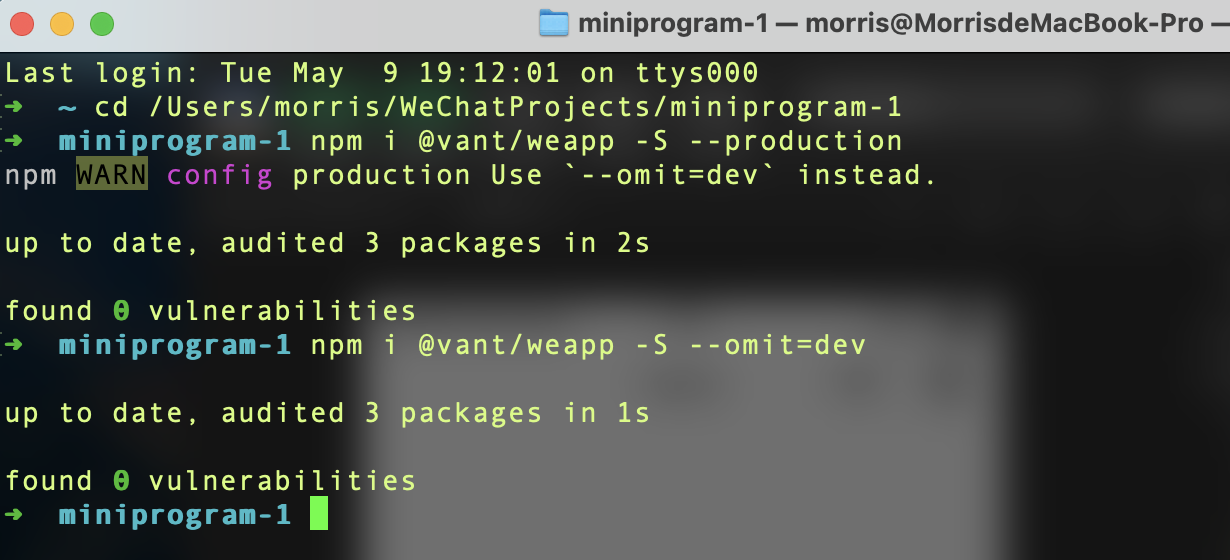
2. 使用 npm 安装
npm i @vant/weapp -S --production
- 如果提示
--production使用--omit=dev代替的话,将命令改为npm i @vant/weapp -S --omit=dev即可 - 使用该命令的前提是,电脑上已经安装了
npm, npm 相当于一个包的资源管理器,如果未安装的话先自行了解和安装

3. 修改项目配置
- 删除 app.json 中的
"style": "v2" - 修改
project.config.json
将 project.config.json 里的packNpmManually改为true,在packNpmRelationList这个数组中添加一个元素 {
“packageJsonPath”: “./package.json”,
“miniprogramNpmDistDir”: “./miniprogram/”
}
- 因为我们使用的是
JavaScript基础模板,没有用TypeScript等,所以不需要typescript 支持相关的配置(官网介绍里的步骤五 typescript 支持)。 - 安装完之后项目里会多一个
node_modules的文件
4. 构建
使用微信小程序开发工具,打开项目,选择 【工具】-> 【构建】即可。
- 构建如果报错的话,将第三步里的
miniprogramNpmDistDir改为./之后再次构建,构建完之后再改回原来值,再构建一次。 - 构建完项目里多一个
miniprogram_npm的文件,里面是引入的组件库
5. 其他文件
构建完成之后项目里会多出来下面一些文件
package.json
{
"dependencies": {
"@vant/weapp": "^1.10.18",
"apifm-wxapi": "^3.63.0"
}
}
dependencies 依赖
这个文件是项目的依赖配置文件,是一个json文件,从里面可以查看当前项目都依赖了哪些第三方的包,以及这些包的版本号。
package-lock.json
这个文件中,有一些项目里的三方库的依赖详细信息。
三、使用
- app.json 里添加组件路径
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
usingComponents 设置项目里使用的组件依赖文件路径
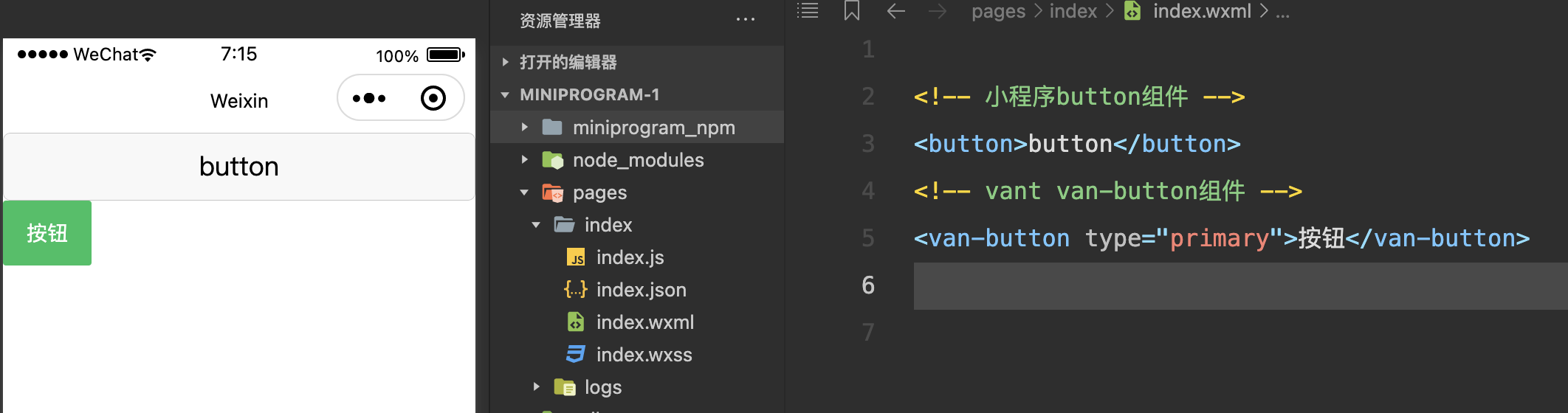
- 视图层使用组件
<!-- 小程序button组件 -->
<button>button</button>
<!-- vant van-button组件 -->
<van-button type="primary">按钮</van-button>

四、【参考】
[1] Vant github 地址: https://github.com/youzan/vant
[2] Vant Weapp 开发指南: https://vant-contrib.gitee.io/vant-weapp/#/home
[3] Vant4 中文介绍:https://vant-contrib.gitee.io/vant/#/zh-CN/home
以上所有内容,在vant/weapp的官网介绍里都有,我只是整理了一下,有什么不明白的可以直接到官网上查看。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)