uniapp + vue3.0 + uview-plus3.0搭建项目
uniapp + vue3.0 + uview-plus3.0搭建项目
·
一、初始化项目
创建

利用工具导入插件

说明已经导入
二、配置
1、先安装插件
uview-plus依赖SCSS,需要先下载sass 和 sass-loader
npm install sass sass-loader@10 -D
依次安装以下插件,如果有请忽略npm install dayjs npm install clipboard
2、配置文件
main.js

import uView from '@/uni_modules/uview-plus'
app.use(uView)
App.vue

@import "@/uni_modules/uview-plus/index.scss";
uni.scss
@import '@/uni_modules/uview-plus/theme.scss';
page.json

"easycom": {
"^u-(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue"
},
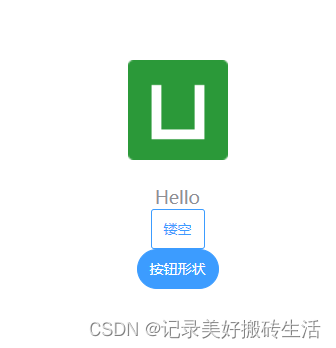
三、结果

<u-button type="primary" :plain="true" text="镂空"></u-button>
<u-button type="primary" shape="circle" text="按钮形状"></u-button>

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)