
uniapp小程序热更新!每一次发版本(版本号大于上一个才能生效)!且只能在线上版本生效
1.在App.vue里onLaunch周期中写以下代码。(2) 勾选编译设置中下次编译时模拟更新。2.可以使用微信开发者测试效果是否生效。(1)开发者点击添加编译模式。
·
1.在App.vue里onLaunch周期中写以下代码
onLaunch: function() {
if (wx.canIUse('getUpdateManager')) {
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function(res) {
if (res.hasUpdate) {
updateManager.onUpdateReady(function() {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success: function(res) {
if (res.confirm) {
updateManager.applyUpdate()
}
},
})
})
updateManager.onUpdateFailed(function() {
wx.showModal({
title: '已经有新版本了哟~',
content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~'
})
})
}
})
} else {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
},2.可以使用微信开发者测试效果是否生效
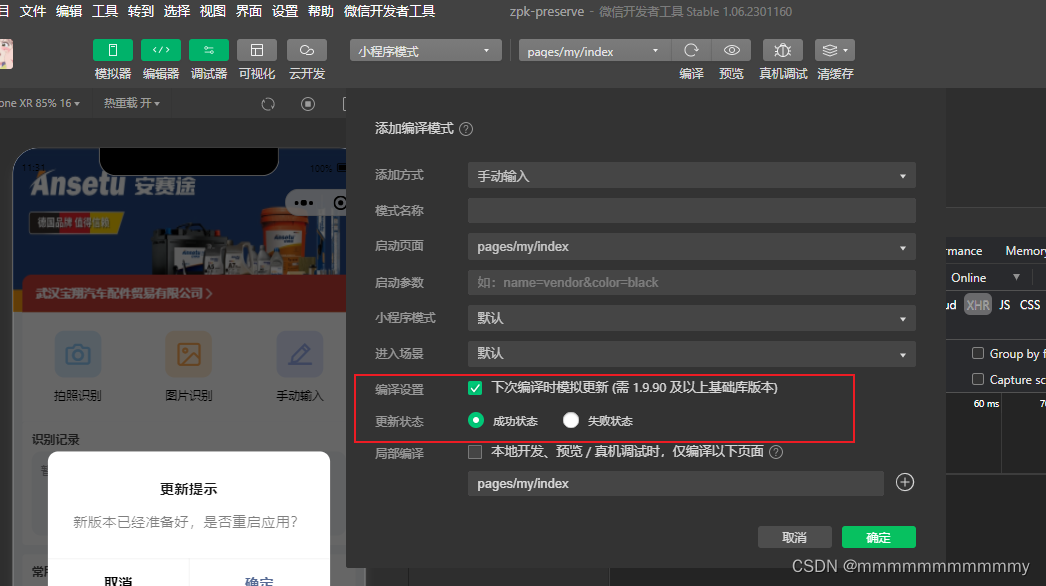
(1)开发者点击添加编译模式
(2) 勾选编译设置中下次编译时模拟更新
(3)等3秒钟!!


效果图!!!!!出现就为成功
注意:发布线上版本必须本次版本号大于上一次发布的版本号才能成功显示弹框!!!

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)