如何利用 ChatGPT 提升日常编码效率?
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以点此扫码加我微信lxchuan12参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。欢迎星标我的公众号~不错过推文~今天我们继续来聊 ChatGPT ,在上一期文章中我们聊了让 ChatG...
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 lxchuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。欢迎星标我的公众号~不错过推文~
今天我们继续来聊 ChatGPT ,在上一期文章中我们聊了让 ChatGPT 扮演一个编程导师的角色,从而提升我们的编码能力,错过的同学可以阅读下面的文章:
那么如何让 ChatGPT 在我们的日常编码中也发挥作用呢?最直接的方式就是和我们的代码编辑器结合了。
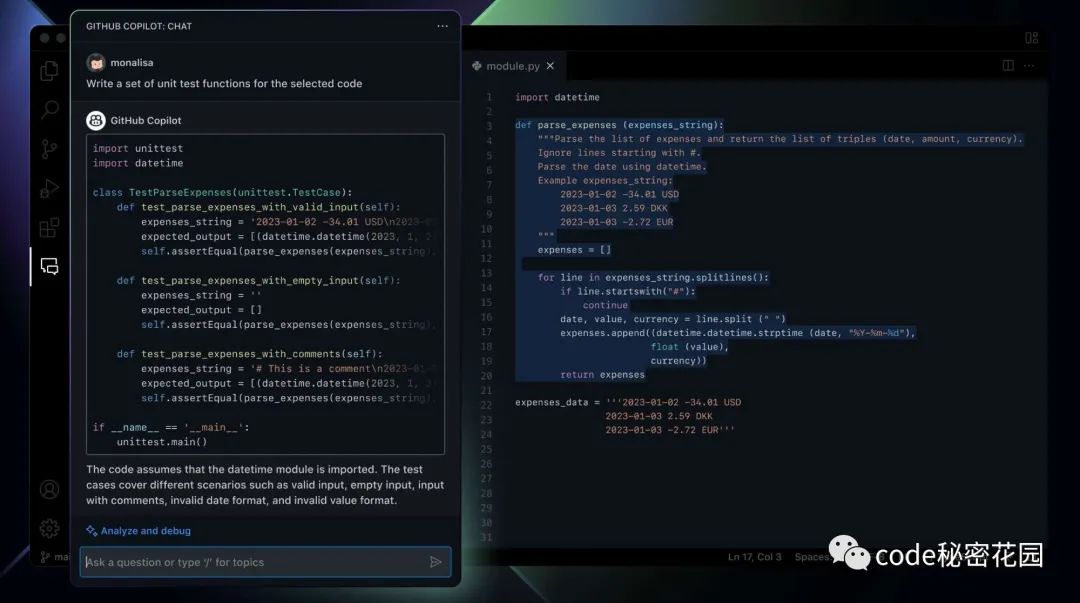
比如最近 GitHub 发布了新版编程工具 Copilot X,它使用了 OpenAI 的 GPT-4 模型,可以帮助我们解释代码、修复错误、生成单元测试、撰写 commit message 等。

不过根据这些公司的一贯作风,Copilot X 这种新型产品仍然需要排队等待,而旧版的 Copilot 也需要至少每年 100$ 的付费使用,这就劝退了一些同学。
今天我主要跟大家来介绍其他两个借助 ChatGPT 的能力提升编码效率的工具:
Cursor:一款基于GPT-4的智能代码编辑器(目前免费)。Code GPT:一款基于OpenAI API的VSCode插件,可辅助编写代码。
我们将从如下几个角度进行对比和分析:
环境配置
自动生成代码
解释代码
为代码添加注释
重构代码
寻找代码问题
环境配置
Cursor 配置
Cursor 是一款独立的编辑器,配置非常简单,因为内置了 ChatGPT 的能力,所以下载即用,我们可以到官网(https://www.cursor.so/)直接下载:

下载后即通过 Ctrl+k 调出对话框进行会话:

Code GPT 配置
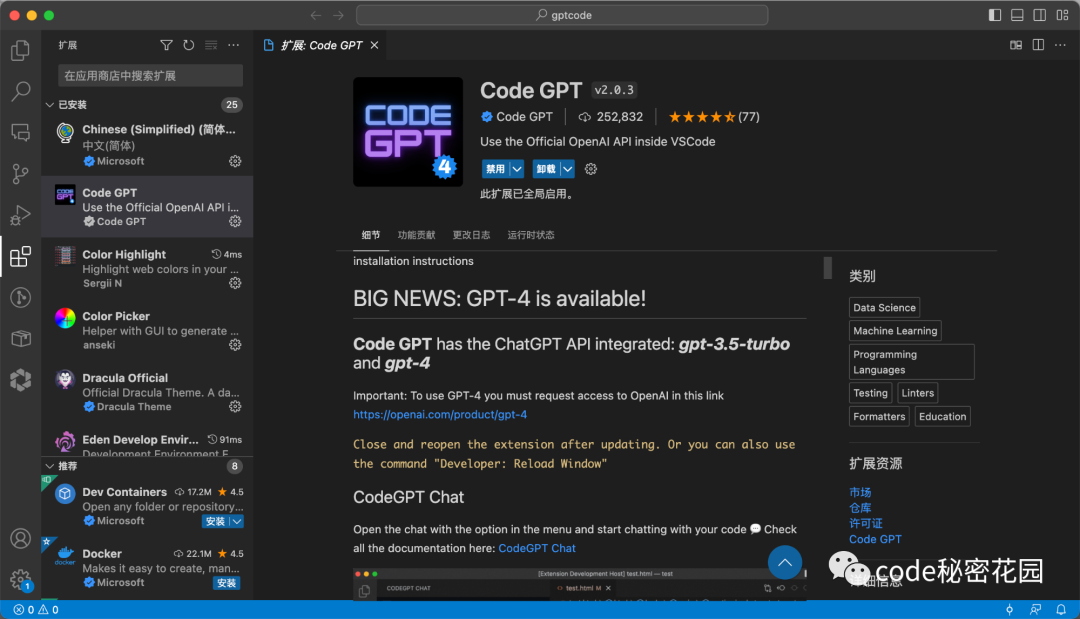
CodeGPT 是一款 VSCode 扩展,所以我们需要在 VSCode 扩展商店里找到并安装它:

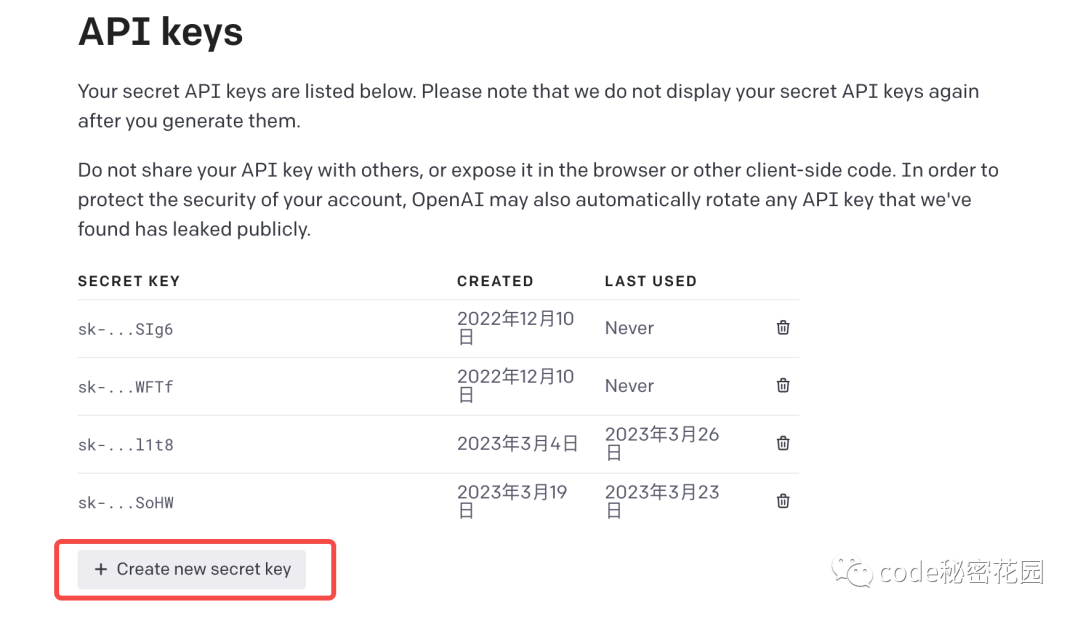
CodeGPT 的 ChatGPT 并非内置的,所以需要我们自己的 OpenAI API 密钥,可以到 https://platform.openai.com/account/api-keys 创建一个密钥:

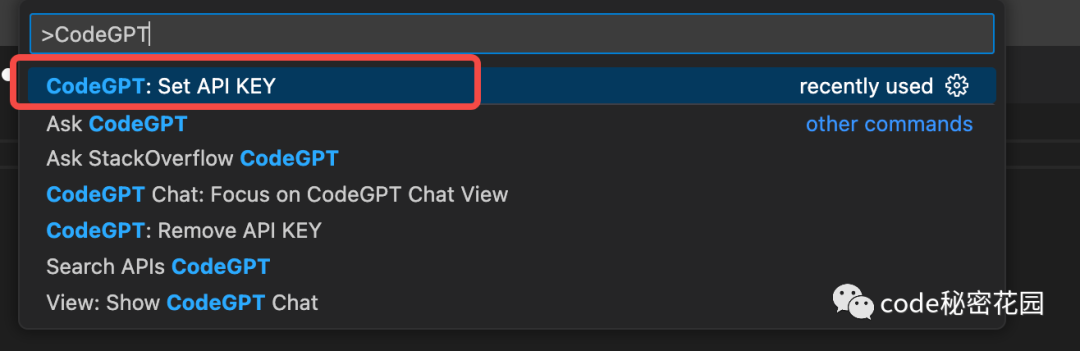
然后通过 cmd+shift+p 并搜索 “CodeGPT: Set API KEY” ,将自己的密钥设置上去:

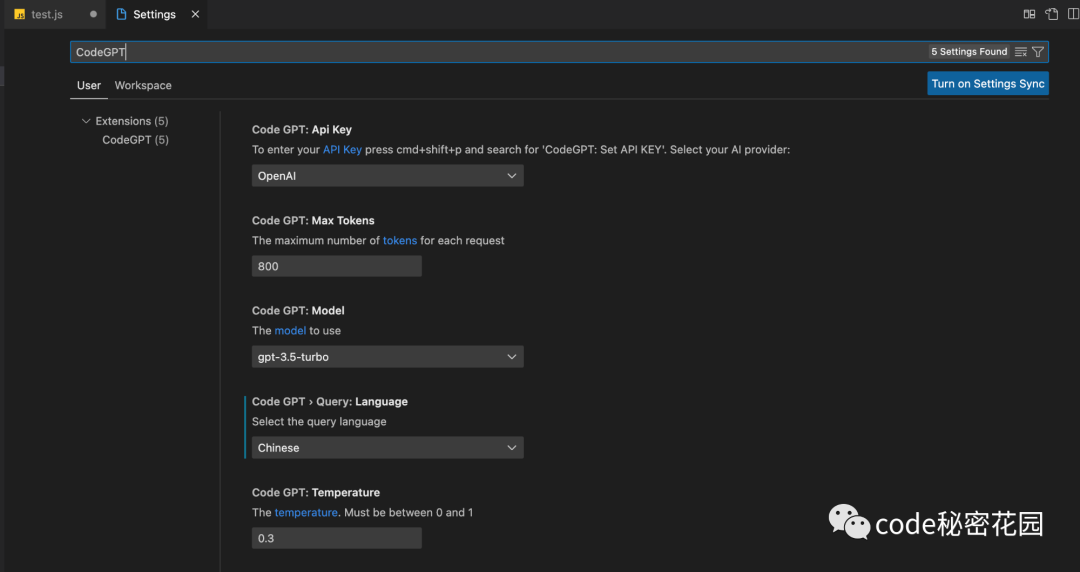
下面我们打开 Settings,并搜索 CodeGPT 看看它的一些其他选项:

Max Tokens:在API处理提示之前,输入会被分解成token,这个配置是是API应该取出并处理的最大token数量,因此它取决于你想要获取的响应长度。另外每个模型都有一个最大token数量限制。Model:CodeGPT在处理查询时将使用的OpenAI模型,目前已经支持了最强大的GPT-4。Language:设置你希望与API交互的语言,类似于“解释”或“文档”的功能也将在选择的语言中进行。Temperature:一个 0 到 1 之间的值,此设置可以确定所生成文本的随机性或“创意”水平。值越高,生成的输出随机性越高。
自动生成代码
下面我们分别让 CodeGPT、Cursor 来帮我们编写一段代码,使用下面的 prompts:
我现在有一个数据量非常大的数组,其中包括了
100w个随机大小的数字,请帮我设计一个你认为最高效的排序算法。
CodeGPT
我们在编辑器鼠标右键,点击 Ask CodeGPT:

然后输入我们的问题:

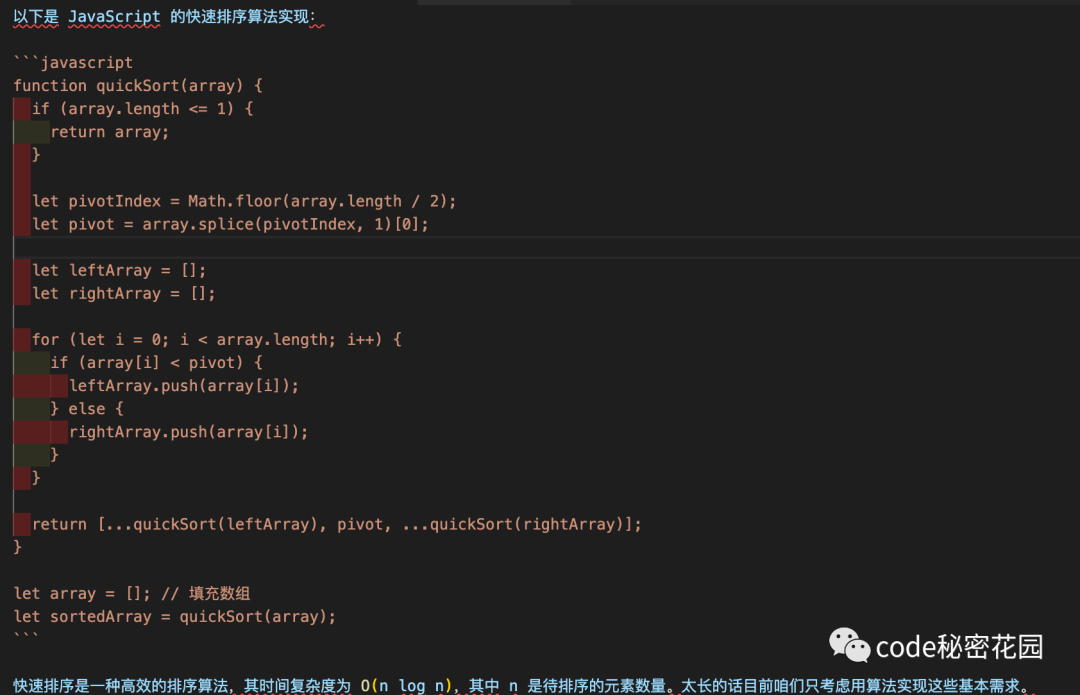
CodeGPT 给出的结果:

Cursor
在 Cursor 中我们使用 command+k ,然后输入 prompts:

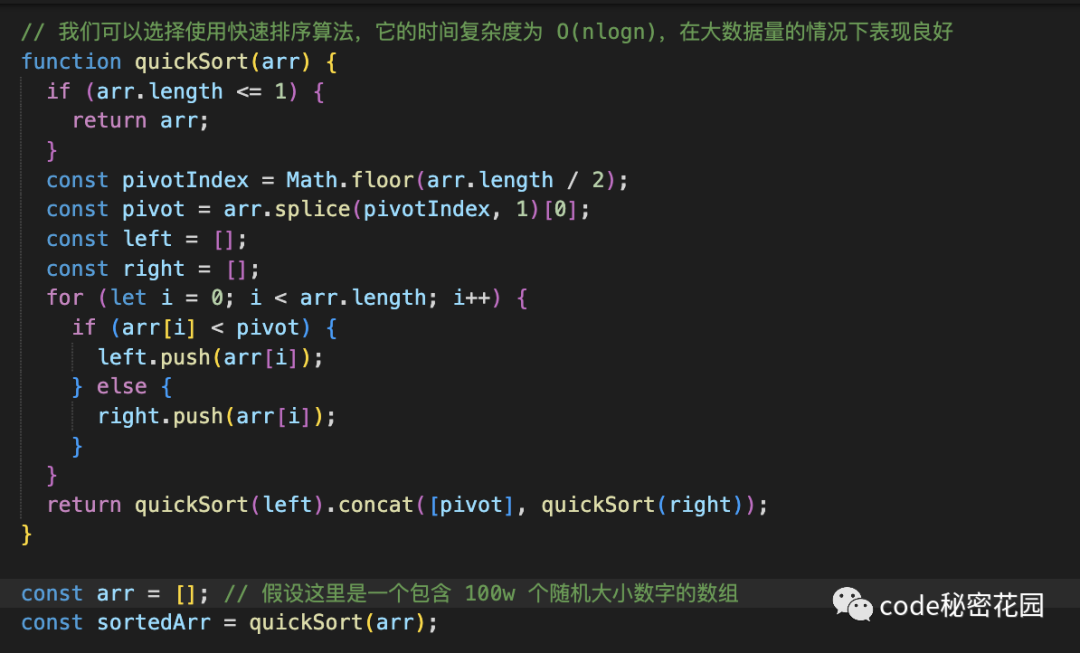
Cursor 给出的结果:

结果对比
CodeGPT:创建了一个新的.js文件,但是回复展示的还是MarkDown语法,速度略慢(可能是没有采用流式输出的原因,直接将完整的结果贴了出来)。Cursor:响应非常快,几乎输入的瞬间就开始给出结果(和ChatGPT一样的流式输出),而且直接在当前编辑器里输出,一些相关的说明使用注释进行展示,这一点体验更好一点。
生成的函数在实现上基本一致,有一些细微的区别,比如在 CodeGPT 中使用的几个变量都是 let 声明的,实际上完全没有必要;而最后拼接数组 Cursor 使用的是 concat 方法,而 CodeGPT 使用的是更现代一点的扩展运算符,如果非要抠细节的话,扩展运算符的性能要略优于 concat 方法(因为 concat 会开辟新数组),不过在这个函数中只会合并一次,差别不大。
解释代码
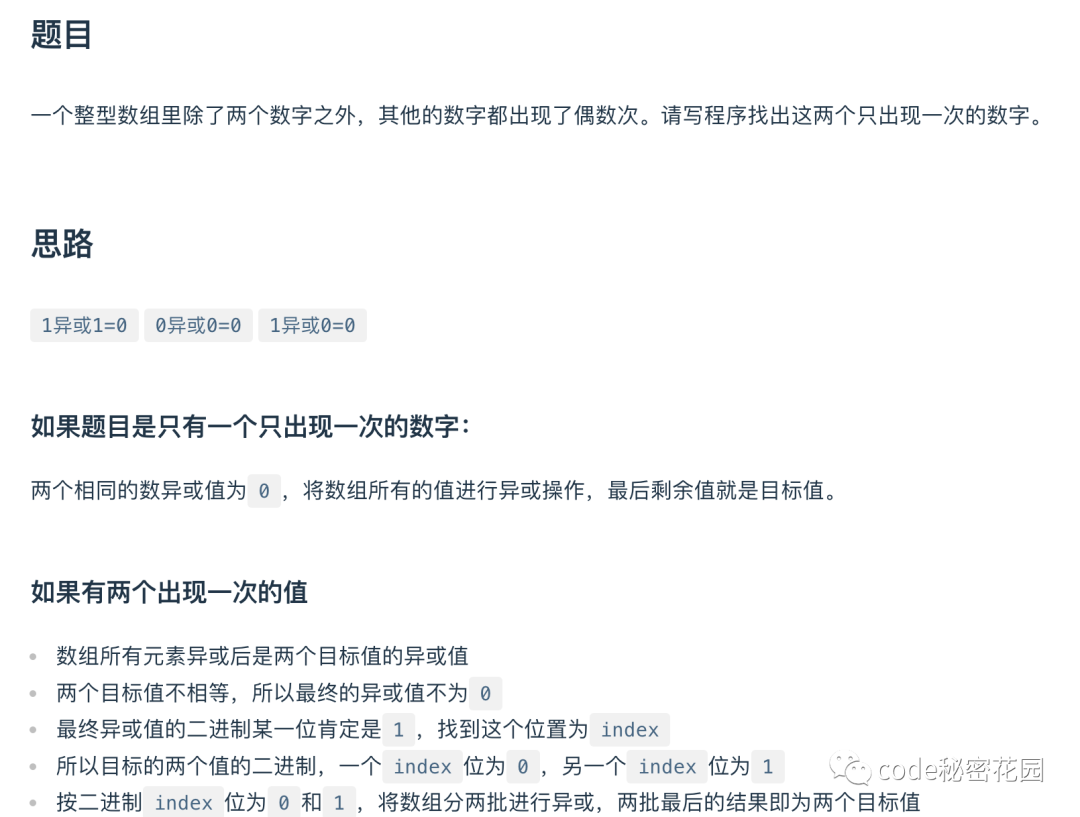
下面我们来测试解释代码的能力,我给了它一道 JavaScript 经典的编码题目的实现:

CodeGPT
我们选中需要分析的代码,然后鼠标右键,点击 Explain CodeGPT:

Cursor
我们选中需要分析的代码,按下 command+L,然后输入,'帮我解释这段代码':

结果对比
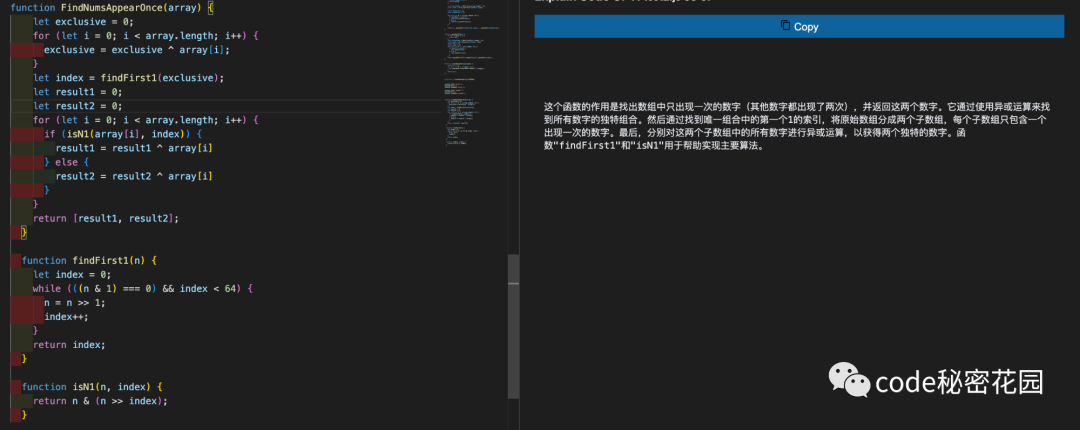
CodeGPT:给我感觉仍然比较慢,并且还是开了一个新的
tab按文本展示
展示的结果比较简单
使用内置的命令
Explain CodeGPT,比较方便
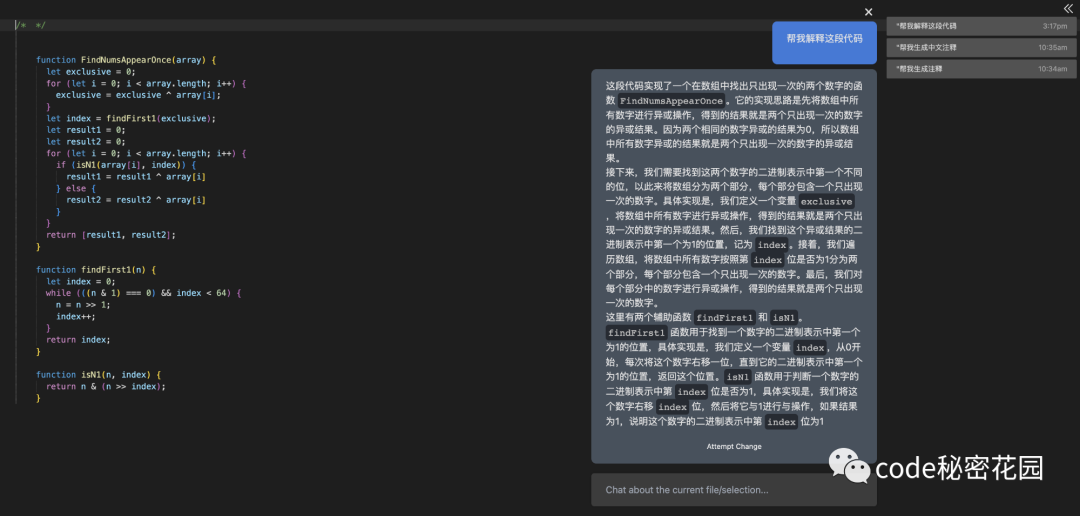
Cursor:在当前的编辑器弹出了一个新的窗口展示解释
按照
Markdown语法进行展示展示的结果明显要比
CodeGPT更丰富一点,具体到了每个变量和辅助函数的实现没有内置命令,需要手动输入指令
生成注释
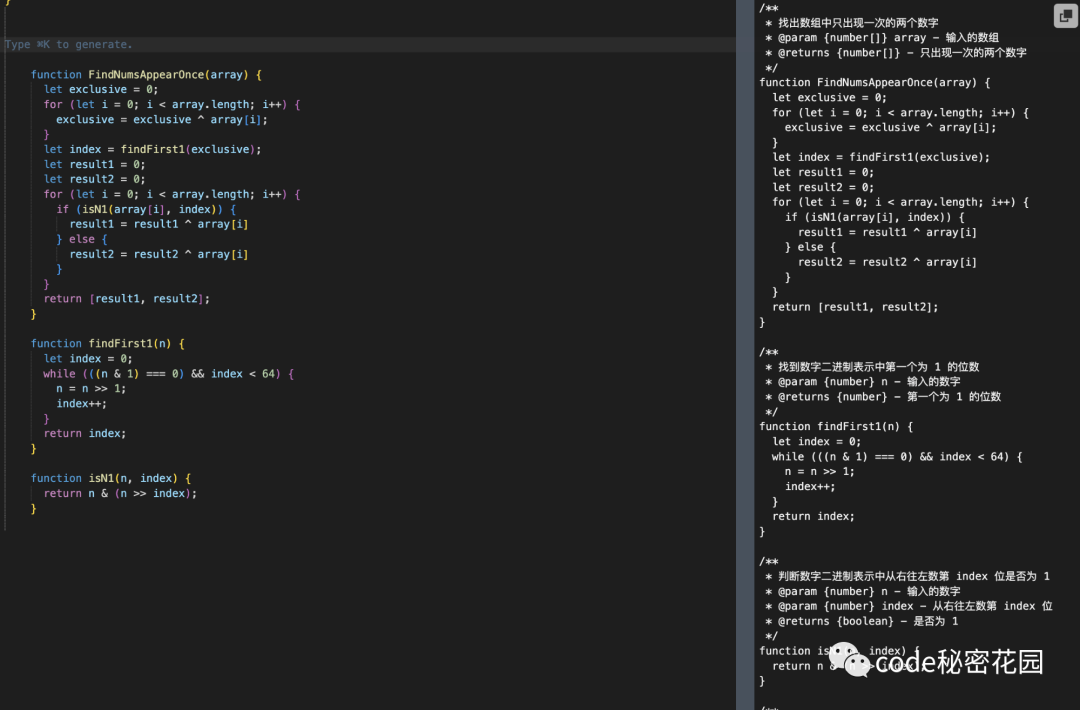
我们继续使用上面的 FindNumsAppearOnce 方法,让编辑器帮我们编写一些注释:
CodeGPT
CodeGPT 只有一个 Document CodeGPT 的功能可以为函数生成文档,没有内置注释能力,所以我们选中代码,然后鼠标右键,点击 Ask CodeGPT,输入请帮函数输入注释:

Cursor
我们选中需要分析的代码,按下 command+L,然后输入,'帮这个函数生成注释':

结果对比
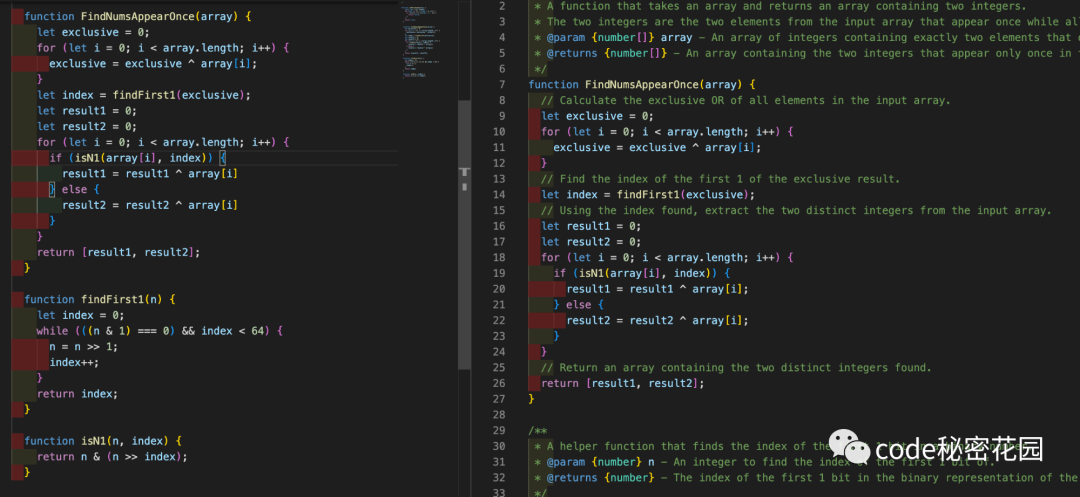
CodeGPT:语言配置在生成注释上失效了,生成的注释是英文的(我们可以在改一下 prompts 为请帮我生成中文注释),但是注释生成的比较详细,函数、参数、返回值都有注释。Cursor:语言上没有问题,注释生成的相对简洁一点,如果想要更详细的注释可以再继续引导。
重构代码
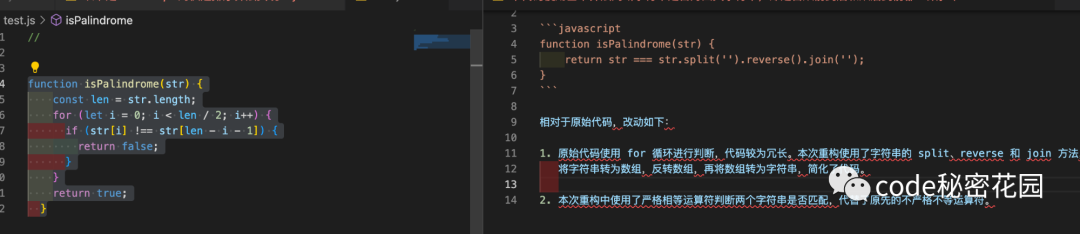
下面我们来测试重构代码的能力,我们使用一个判断字符串回文的函数:
function isPalindrome(str) {
const len = str.length;
for (let i = 0; i < len / 2; i++) {
if (str[i] !== str[len - i - 1]) {
return false;
}
}
return true;
}CodeGPT
我们选中需要分析的代码,然后鼠标右键,点击 Explain CodeGPT:

Cursor
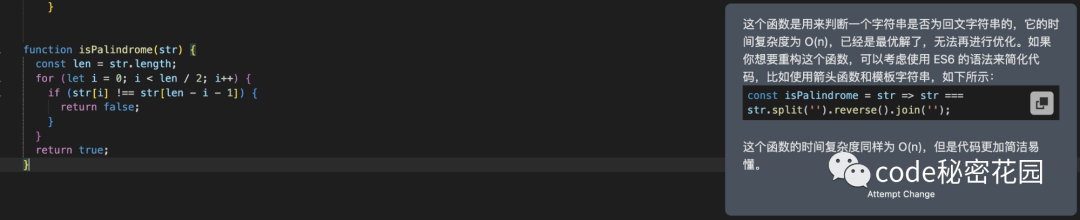
我们选中需要分析的代码,按下 command+L,然后输入,'帮我优化、重构这个函数':

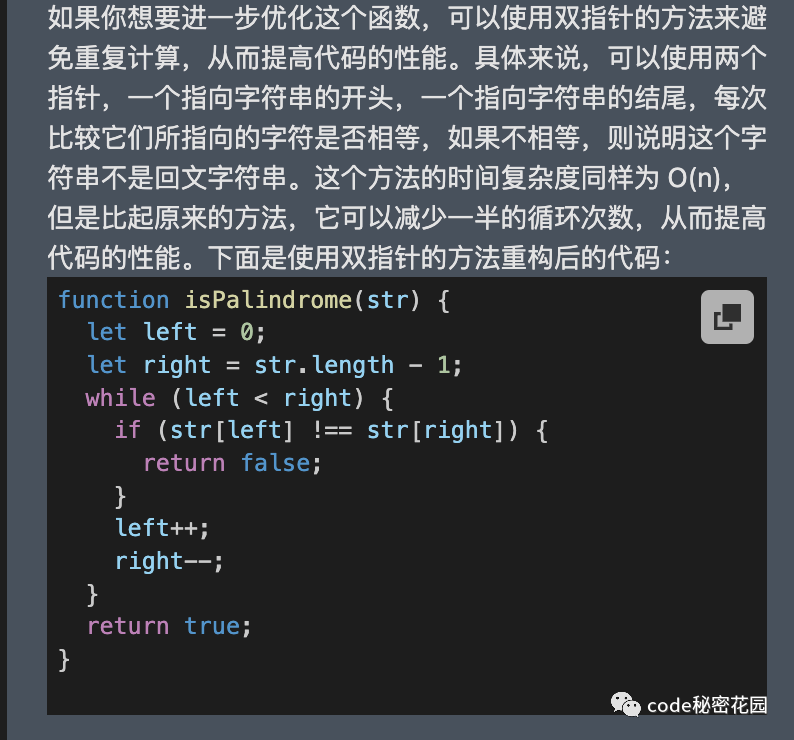
我们可以进一步提示 Cursor,让它给出更多的优化手段。

结果对比
两者对代码的优化措施基本一致,但是如果你对结果不满意,可以进一步提示 Cursor 给出其他优化,这一点体验更好,而 CodeGPT 无法进一步引导。
寻找代码 Bug
我们用下面这段代码(含有数组越界的问题)来测试寻找代码 Bug 的能力:
function calculateAverage(arr) {
let sum = 0;
for (let i = 0; i <= arr.length; i++) {
sum += arr[i];
}
return sum / arr.length;
}CodeGPT
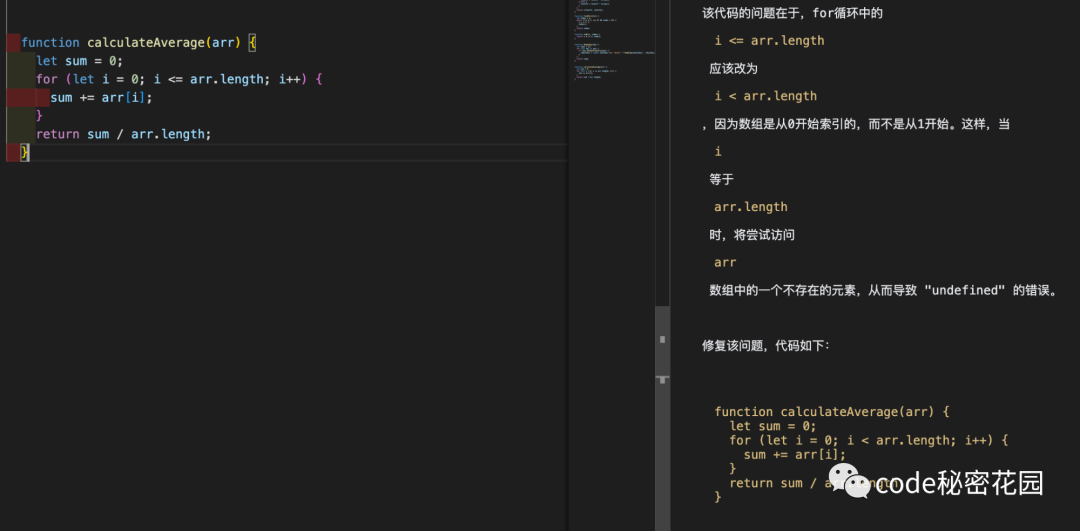
我们选中需要分析的代码,然后鼠标右键,点击 Find Problems CodeGPT:

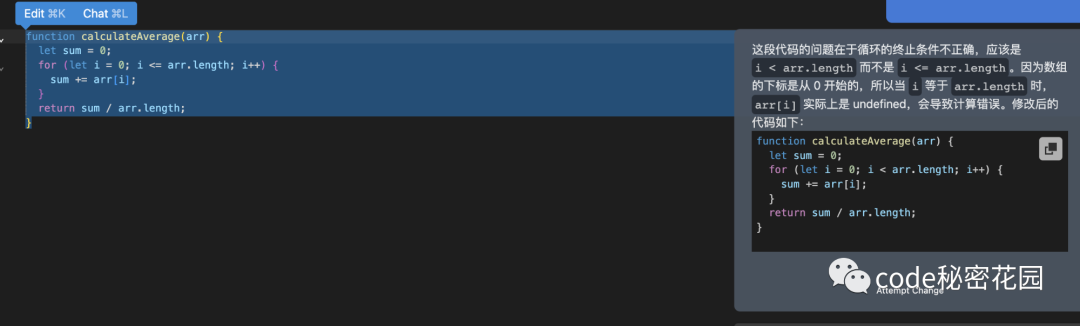
我们选中需要分析的代码,按下 command+L,然后输入,'帮我查找代码 Bug':
Cursor

Bug 比较简单,所以两者都很快给出了几乎相同的答案。
其他场景
另外其实还有非常多的场景我们可以借助 AI 的能力,例如为我们的函数生成类型声明、编写单元测试等等,更多的场景需要大家自己去挖掘了 ~
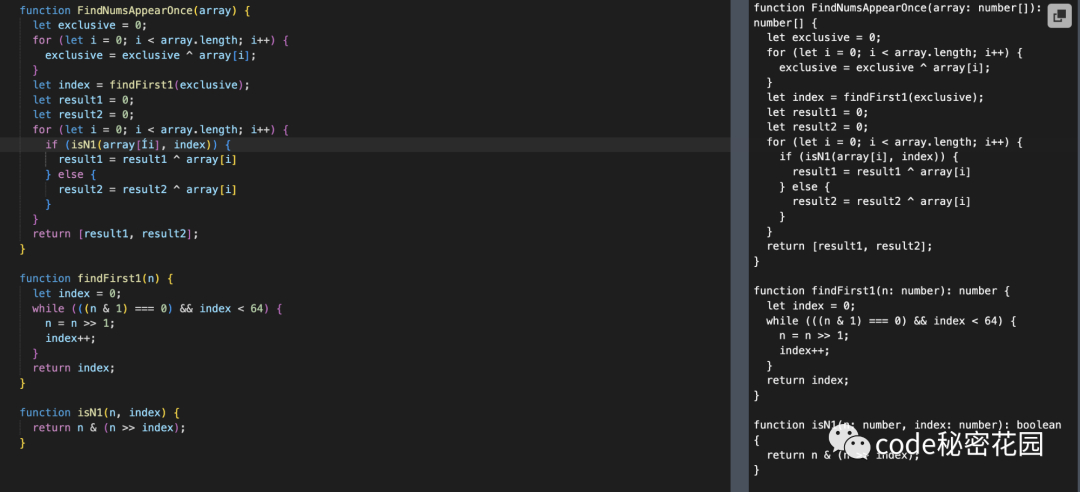
转换为 TypeScript:

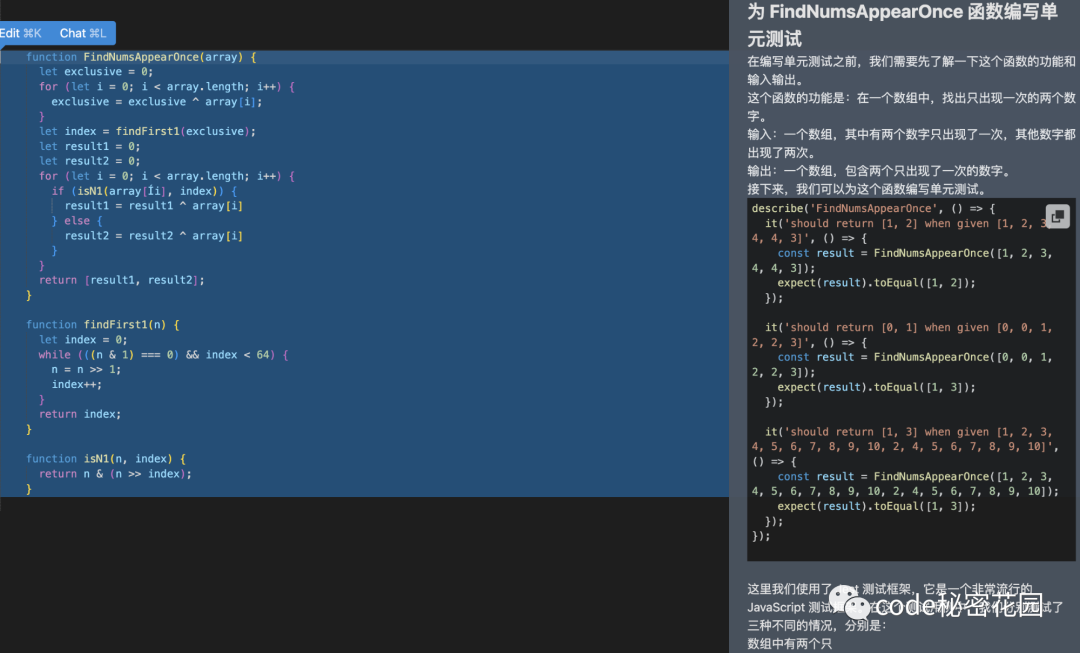
生成单元测试:

总结
经过这么多的对比,下面我们来对两个工具做个简单的总结:
Cursor:
优点:响应更快、同一上下文可以方便的持续引导、展示的结果更友好,目前免费;
缺点:脱离
VSCode环境,这是硬伤,无法将强大的生态利用起来,所以注定无法去使用它来开发大型项目,只能打打辅助;另外没有内置的命令,每次只能人工输入命令。
CodeGPT
优点:可以享受强大的
VSCode生态,有很多内置的命令;缺点:响应稍微慢一点,展示结果不够友好。
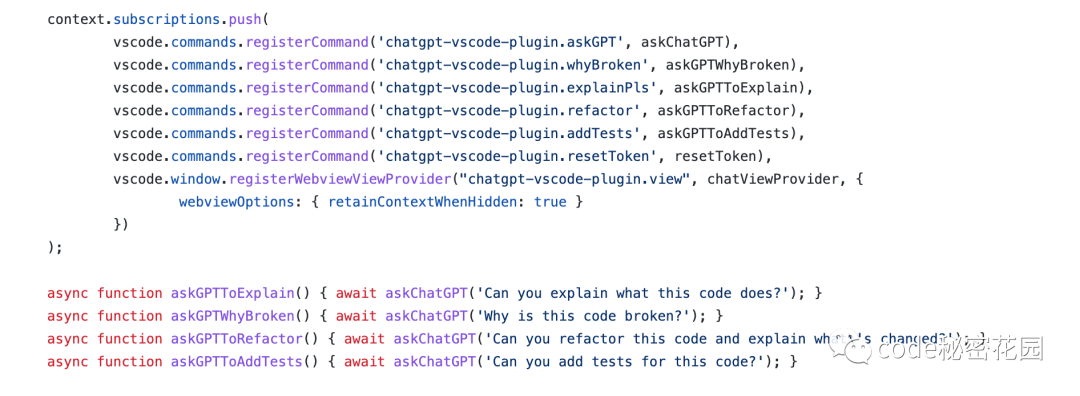
其实自己实现一个编辑器插件也非常简单,如果大家有精力的话我推荐大家按照自己的风格和习惯实现一个自己的插件,下面贴一段一个类似插件的代码,其实就是将固定的 prompts 喂给 ChatGPT ,非常简单:

经过今天的测试,我认为 AI 确实是可以在编写代码这项工作中提升生产力的,特别是在生成一些特定的算法和函数、对代码进行重构上。因为编写代码的本质就是将人类可以理解的需求文字转换为机器可以理解的代码上,很多场景下 AI 要比人脑完成的更快,这不可否认。
但是如果你说让一名小白直接利用 AI 就可以快速编程,这是不现实的,因为机器生成出来的代码也不是那么完美,有一些瑕疵,这些只能通过人来发现。另外很多复杂的需求 AI 并不能一下就可以完成代码,而是需要人类在有一定的知识背景下持续引导,一名完全不懂编程的小白是无法完成这件事的。
所以 AI 并不能完全替代一个程序员,但是本身能力就比较强的人会在 AI 的加持下更加强大,而弱者的机会会越来越少。
所以我还是坚持我的观点,在未来一段时间里,用不好 AI 的程序员必定淘汰,这就是时代的浪潮,必须要跟上。
安全性
不过大家在使用这些插件的时候一定要考虑好安全性,因为目前无论是哪款工具都会将你的代码上传至 ChatGPT 的服务器,并且将其作为模型训练数据的一部分,这就存在极大的代码泄漏的风险。
目前阿里、腾讯、字节等公司已经有了明确的要求禁止在业务代码中使用 Github Copilot 这样的插件,如果你公司的业务对安全性要求比较高,那建议暂时不要直接在业务代码中使用这些插件,自己的个人项目、或者开源项目使用一下还是不错的。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)