
十九、全新的 Web 开发构建工具——Vite
● 使用 Vite● 与 Vue CLI 的不同
本章概要
- 使用 Vite
- 与 Vue CLI 的不同
Vite 是 Vue 的作者尤雨溪开发的 Web 开发构建工具,它是一个基于浏览器原生 ES 模块导入的开发服务器,在开发环境下,利用 浏览器解析 import ,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随启随停。
同时,Vite 不仅对 Vue 文件提供了支持,还支持热更新,而且热更新的速度不会随着模块增多而变慢。在生产环境下使用 Rollup 打包。
Vite 具有以下特点:
- 快速的冷启动
- 及时热模块更新(hot module replacement,HMR)
- 真正按需编译
Vite 是在推出 Vue 3.0 时开发的,目前仅支持 Vue 3.x ,这意味着与 Vue 3.0 不兼容的库也不能与 Vite 一起使用。
19.1 使用 Vite
与 Vue CLI 类似,Vite 也提供用 npm 或 yarn 命令生成项目结构的方式。选择一个目录,打开命令提示符窗口,依次执行下面的命令构建脚手架项目,并启动项目。
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
如果使用 yarn ,则依次执行下面的命令。
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
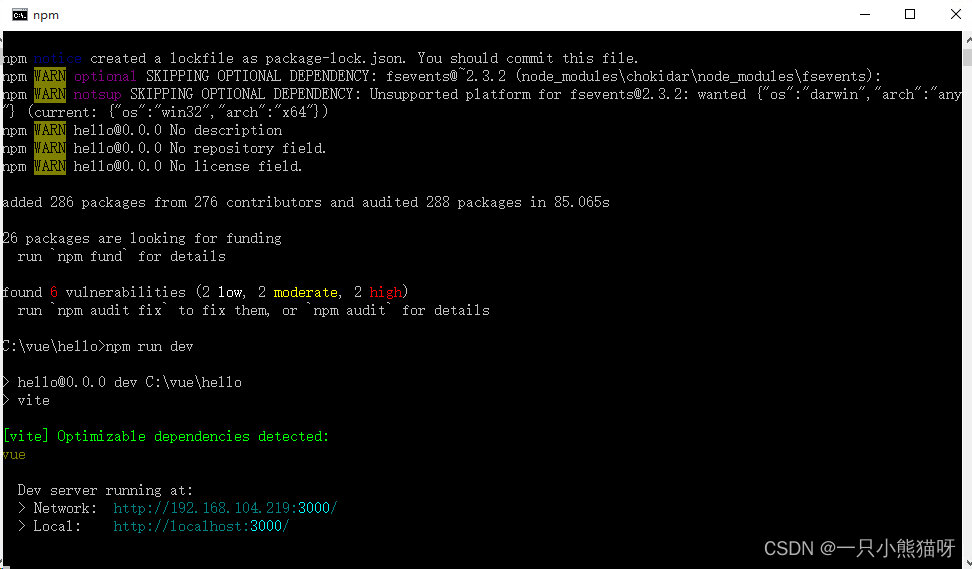
例如,创建项目名为 hello。执行完最后一个命令的结果如下:

由于 Vite 使用了浏览器原生的 ES 模块导入功能,但 IE11 并不支持 ES 的模块导入,因此基于 Vite 开发项目,浏览器不能使用 IE11,其它主流的浏览器均支持 ES 模块的模块功能。
打开 Chrome 浏览器,访问 http://localhost:3000/。hello 项目的默认页面如下:

使用Vite 生成的项目目录结构如下:

可以发现,Vite 生成的脚手架项目的目录结构与 Vue CLI 生成的项目目录结构很类似,而且开发方式也基本相同。不过 Vite 项目默认配置文件时 vite.config.js ,而不是 vue.config.js。
package.json 文件内容如下:

如果要构建生产环境下应用的发布版本,则只需要在终端窗口中执行下面的命令即可。
npm run build
虽然 Vite 的作者已经在背后做了很多工作,让我们能够沿用基于 Vue CLI 建立的脚手架项目的开发习惯,但仍然会有一些细微的差别,详细的介绍可以参看 Vite 源码库的 GitHub 网址:https://github.com/vitejs/vite。
19.2 与 Vue CLI 的不同
Vite 与 Vue CLI 的主要区别在于,对于 Vite 开发过程中没有捆绑。源代码中的 ES Import 语法直接提供给浏览器,浏览器通过原生的 script module 支持解析这些语法,并为每次导入发起 HTTP 请求。dev 服务器拦截请求,并在必要时执行代码转换。例如,导入到 *.vue 文件的内容在发送回浏览器之前被即时编译。
这种方法有以下优点:
- 因为没有打包工作要做,所以服务器冷启动非常快
- 代码是按需编译的,因此只有在当前页面上实际导入的代码才会编译,不必等到整个应用程序打包后才开始开发,这对于有几十个页面的应用程序来说是一个很大的不同
- 热模块更新(HMR)的性能与模块总数解耦,这使得无论应用程序有多大,HMR 都能保持快速
整个页面的重新加载可能比基于绑定包的设置稍慢,因为本机 ES 导入会导致具有深度导入链的网络瀑布。但是,由于这是本地开发,所以与实际编译时间相比,差异是很小的。由于已编译的文件缓存在内存中,因此在页面重新加载时没有编译开销。
简单来说,使用 Vite 开发 Vue 3.0 项目可以减少不必要的等待项目重启或模块更新的时间,加快开发速度。在生成环境下,我们依然是需要对项目进行打包的,以避免频繁的网络请求,Vite 也提供了一个 vite build 命令来实现这一点,在终端窗口执行 npm run build,实际执行的就是 vite build 命令。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)