
uniapp点击按钮跳转高德地图进行导航
this.list.list.store_info.latitude数据返回格式为字符串格式需要进行number转换才能进行展示。1.在高德地图->控制台->应用管理->我的应用中添加。4.data中定义list用来承接后台传递数据。2.在配置文件中添加申请到key和安全密钥。使用应用内置地图查看位置。5.调用接口获取数据。
·
1.在高德地图->控制台->应用管理->我的应用中添加
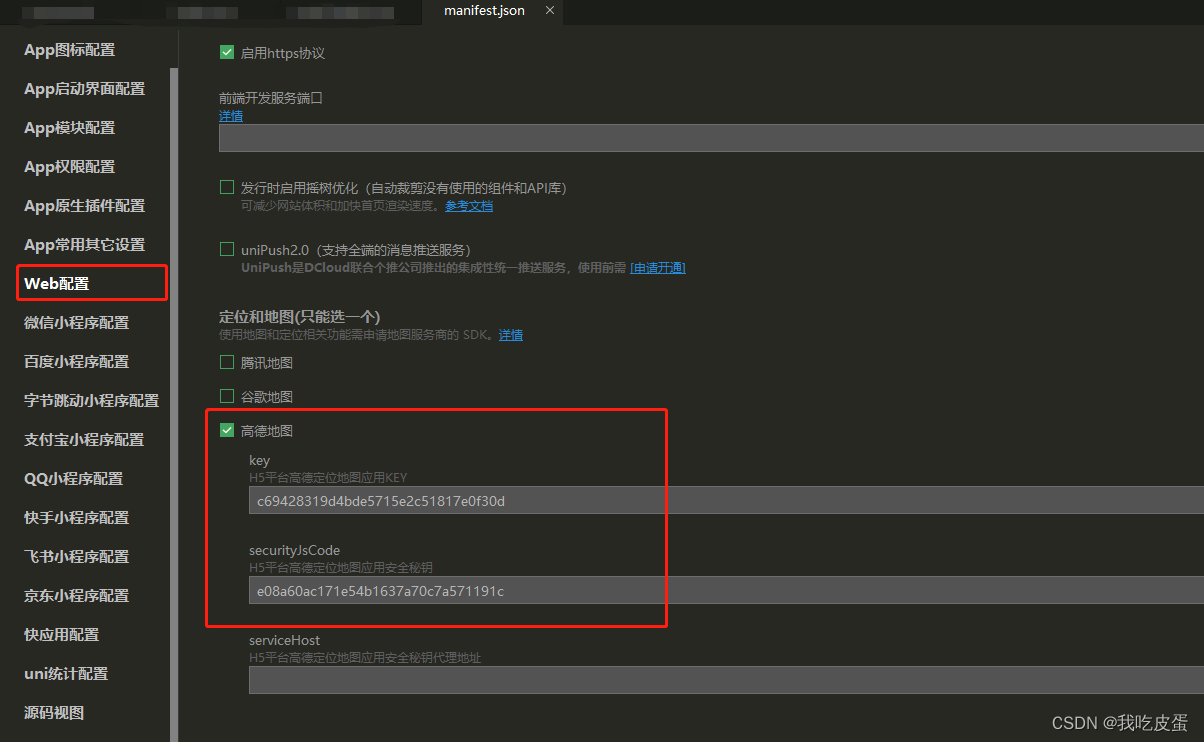
2.在配置文件中添加申请到key和安全密钥

3.页面使用
<view @tap="goMap1" class="navigation-right">
<image src="../../static/index/Map-index.png" mode=""></image>
</view>4.data中定义list用来承接后台传递数据
data() {
return {
list: []
};
},5.调用接口获取数据
getOrder_info() {
let that = this
server.getOrder_info(that.model).then(res => {
this.list = res.data;
console.log('订单详情接收', this.list)
})
},6.uni.openLocation(OBJECT)
使用应用内置地图查看位置。
goMap1() { //
console.log('纬度',this.list.list.store_info.latitude)
console.log('经度',this.list.list.store_info.longitude)
uni.openLocation({
latitude: Number(this.list.list.store_info.latitude),//维度
longitude: Number(this.list.list.store_info.longitude),//经度
scale: 18,//缩放比例,范围5~18,默认为18
name: '' + this.list.list.store_info.store_name,//地址名称
address: '' + this.list.list.store_info.address,//地址详情
})
},this.list.list.store_info.latitude数据返回格式为字符串格式需要进行number转换才能进行展示
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)