
VSCode 中,TS 提示 ”无法找到 *.vue 声明文件“ 的解决方案,ts(2307)
github上找到的vue3-admin项目,下载后启动发现vscode总报错。找不到模块“@/components/xxx/xxx”或其相应的类型声明。extends了tsconfig.base.json这个文件,其中有两项。这里记得修改成true,否则js中会报错。需要配置tsconfig.json。tsconfig.json配置。
·
github上找到的vue3-admin项目,下载后启动发现vscode总报错
找不到模块“@/components/xxx/xxx”或其相应的类型声明
需要配置tsconfig.json
tsconfig.json配置
{
"extends": "./tsconfig.base.json",
"compilerOptions": {
"paths": {
// "@/*": ["src/*"],
"@/*": ["src/*"],
"~/*": ["typings/*"]
},
"typeRoots":[
"./typings"]
},
"include": ["src", "typings"],
// "include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue","src/**/*.js",],
"exclude": ["node_modules", "**/dist"]
}
extends了tsconfig.base.json这个文件,其中有两项
// 允许编译器编译JS,JSX文件
"allowJs": true,
// 允许在JS文件中报错,通常与allowJS一起使用
"checkJs": true,这里记得修改成true,否则js中会报错
还有一点也容易忽略,在VSCode中需要设置
1、点击右下角

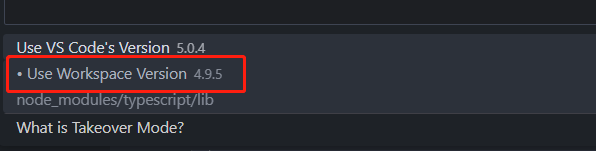
2、选择

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)