
【uni-app】银行卡卡包页面
银行卡卡包页面。
·
需求:
佣金提现银行卡。
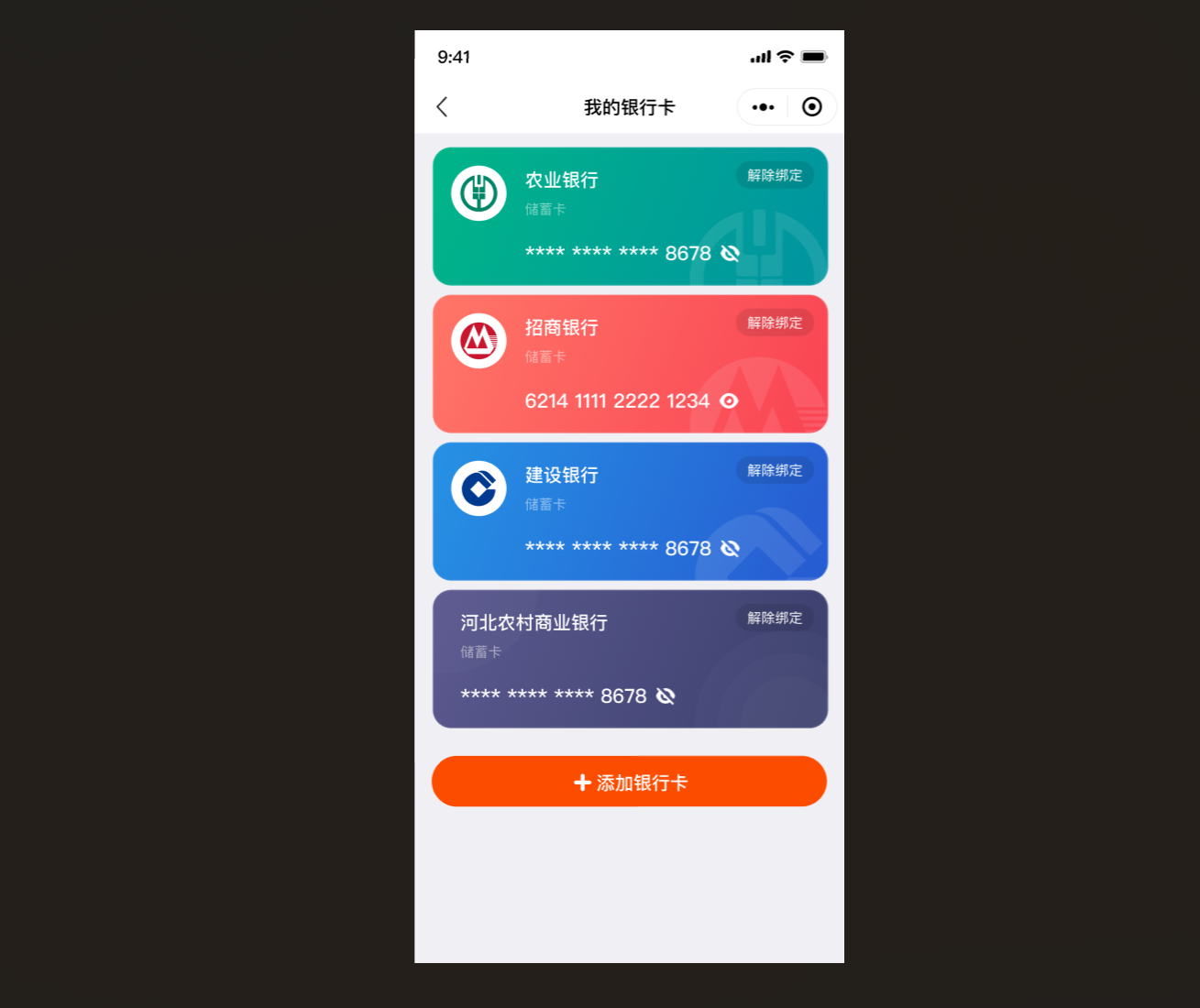
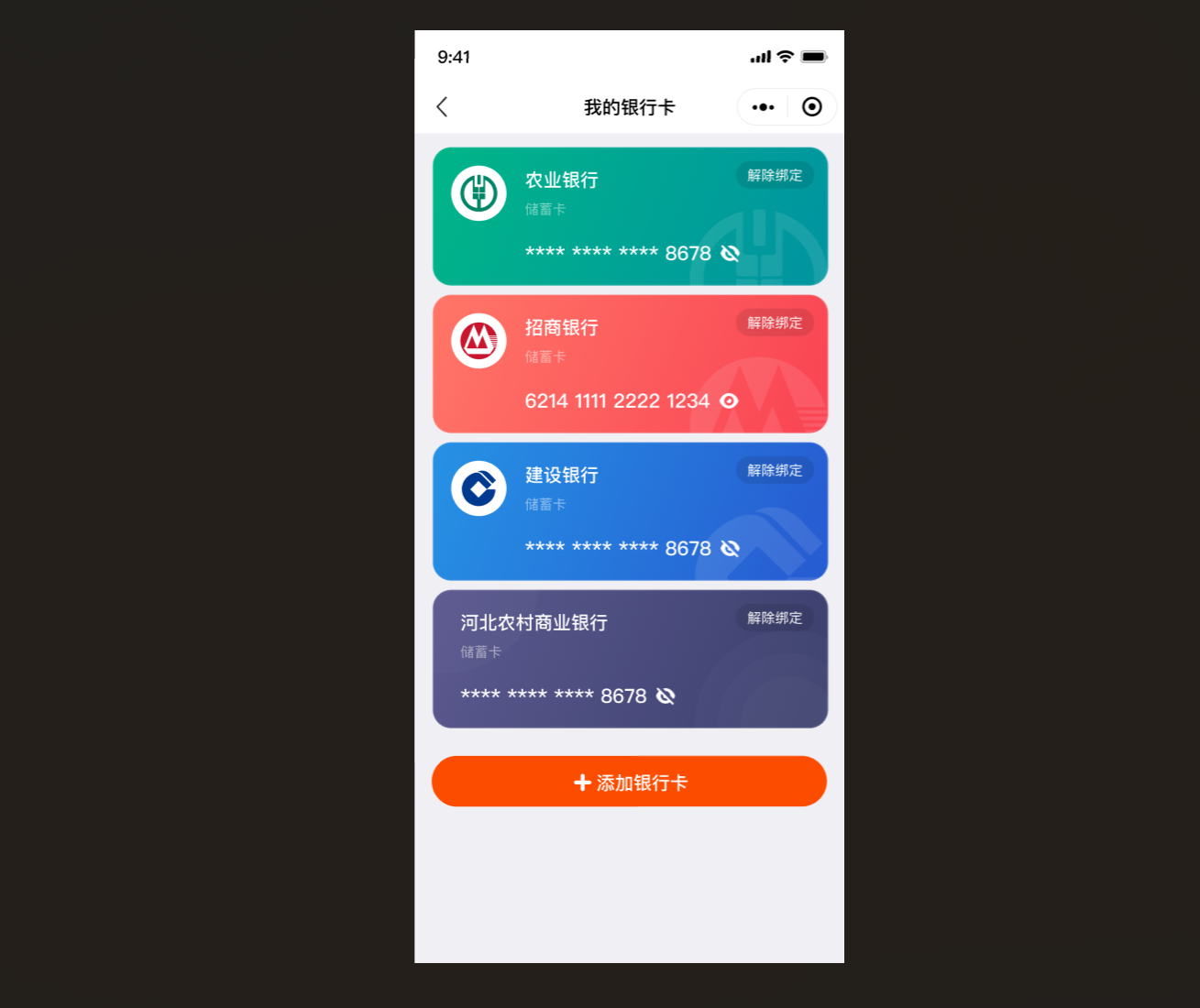
UI图:
要点:
卡片的颜色、logo以及右下角的阴影logo图需要根据不同的银行来与之相匹配。
这里给出了十个银行的图,不在这十个银行以外的统一用没有logo的默认背景图展示。

分析
这个页面,基本数据只有一个关于用户银行卡的对象数组。给的数据很有限,因为银行名称标识不同银行,这里我就用银行名称来映射判断展示。
1. 创建映射数组,这里我是在utils目录下创建了一个bankCard.js文件
定义了这个对象数组,bankName银行名称用来映射,只要匹配得上就将图赋值给用户银行卡的对象数组。
如果银行卡名称没有在这些对象数组里面,就给其匹配最后一个通用样式的数组 — — 所以要新增适配的银行不能放在最后一个。
需要注意的是,这里引入图片文件,需要用require,
export function bankCardInfo(bankName) {
// let obj = {a: 1}
// obj['b']
return (
{
中国农业银行: {
bank: "中国农业银行",
bankIcon: require("../assets/bank-card/agri.png"),
bankShadow: require("../assets/bank-card/agri_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/green_bg.png",
},
中国邮政储蓄银行: {
bank: "中国邮政储蓄银行",
bankIcon: require("../assets/bank-card/postal.png"),
bankShadow: require("../assets/bank-card/postal_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/green_bg.png",
},
中国招商银行: {
bank: "中国招商银行",
bankIcon: require("../assets/bank-card/CMB.png"),
bankShadow: require("../assets/bank-card/CMB_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/red_bg.png",
},
中国工商银行: {
bank: "中国工商银行",
bankIcon: require("../assets/bank-card/ICBC.png"),
bankShadow: require("../assets/bank-card/ICBC_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/red_bg.png",
},
中国银行: {
bank: "中国银行",
bankIcon: require("../assets/bank-card/BOC.png"),
bankShadow: require("../assets/bank-card/BOC_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/red_bg.png",
},
华夏银行: {
bank: "华夏银行",
bankIcon: require("../assets/bank-card/HX.png"),
bankShadow: require("../assets/bank-card/HX_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/red_bg.png",
},
浦发银行: {
bank: "浦发银行",
bankIcon: require("../assets/bank-card/PF.png"),
bankShadow: require("../assets/bank-card/PF_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/blue_bg.png",
},
中国建设银行: {
bank: "中国建设银行",
bankIcon: require("../assets/bank-card/CCB.png"),
bankShadow: require("../assets/bank-card/CCB_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/blue_bg.png",
},
交通银行: {
bank: "交通银行",
bankIcon: require("../assets/bank-card/JT.png"),
bankShadow: require("../assets/bank-card/JT_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/blue_bg.png",
},
上海银行: {
bank: "上海银行",
bankIcon: require("../assets/bank-card/SH.png"),
bankShadow: require("../assets/bank-card/SH_shade.png"),
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/blue_bg.png",
},
}[bankName] || {
bg: "https://img2.coocaa.com/ui/partner-mini-program/blank/other_bg.png",
bank: "",
bankIcon: "",
bankShadow: "",
}
);
}
2. 在需要匹配的页面引入这个js文件,并使用。
cardItem 的数据一般是从接口返回的,这里我使用了假数据来测试。
这里用的是 Object.assign 方法,这个方法会将第二个对象中,第一个对象不存在的KEY复制到第一个对象里。
import { bankCardInfo } from "@/utils/bankCard";
getCardList() {
this.cardItem = [
{
bankName: "中国农业银行",
accountType: "借记卡",
cardNo: "6214111122221234",
},
{
bankName: "中国建设银行",
accountType: "贷记卡",
cardNo: "6214111122221234",
},
{
bankName: "中国招商银行",
accountType: "预付费卡",
cardNo: "62141111222212345",
},
{
bankName: "河北农村商业银行",
accountType: "准贷记卡",
cardNo: "621411112222123475",
},
];
this.cardItem.forEach((item) =>
Object.assign(item, bankCardInfo(item.bankName))
);
最后实现的效果和UI图一模一样。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)