
vscode配置drawio绘制流程图
最近课程设计需要画流程框图,所以在网上找找绘制流程图的软件。然后我选择了这个drawio,无他,只是因为用vscode插件就能使用。。本篇主要是介绍一下用vscode插件来使用drawio,并且做一些基础操作的教程,满足大多数人的需求。希望你能有所收获,据说其他人用的是WPS,不知道效果怎么样,vscode配置是很简单的一种方式,当然你觉得lazy,网页版是最好的选择。
目录
最近课程设计需要画流程框图,所以在网上找找绘制流程图的软件。然后我选择了这个drawio,无他,只是因为用vscode插件就能使用。
还有很多其他方法,比如GitHub上下载:Github桌面下载。
无需安装,网页使用:drawio网页使用
本篇主要是介绍一下用vscode插件来使用drawio,并且做一些基础操作的教程,满足大多数人的需求。
关于vscode的下载:vscode下载地址,一路通过即可
vscode配置drwaio
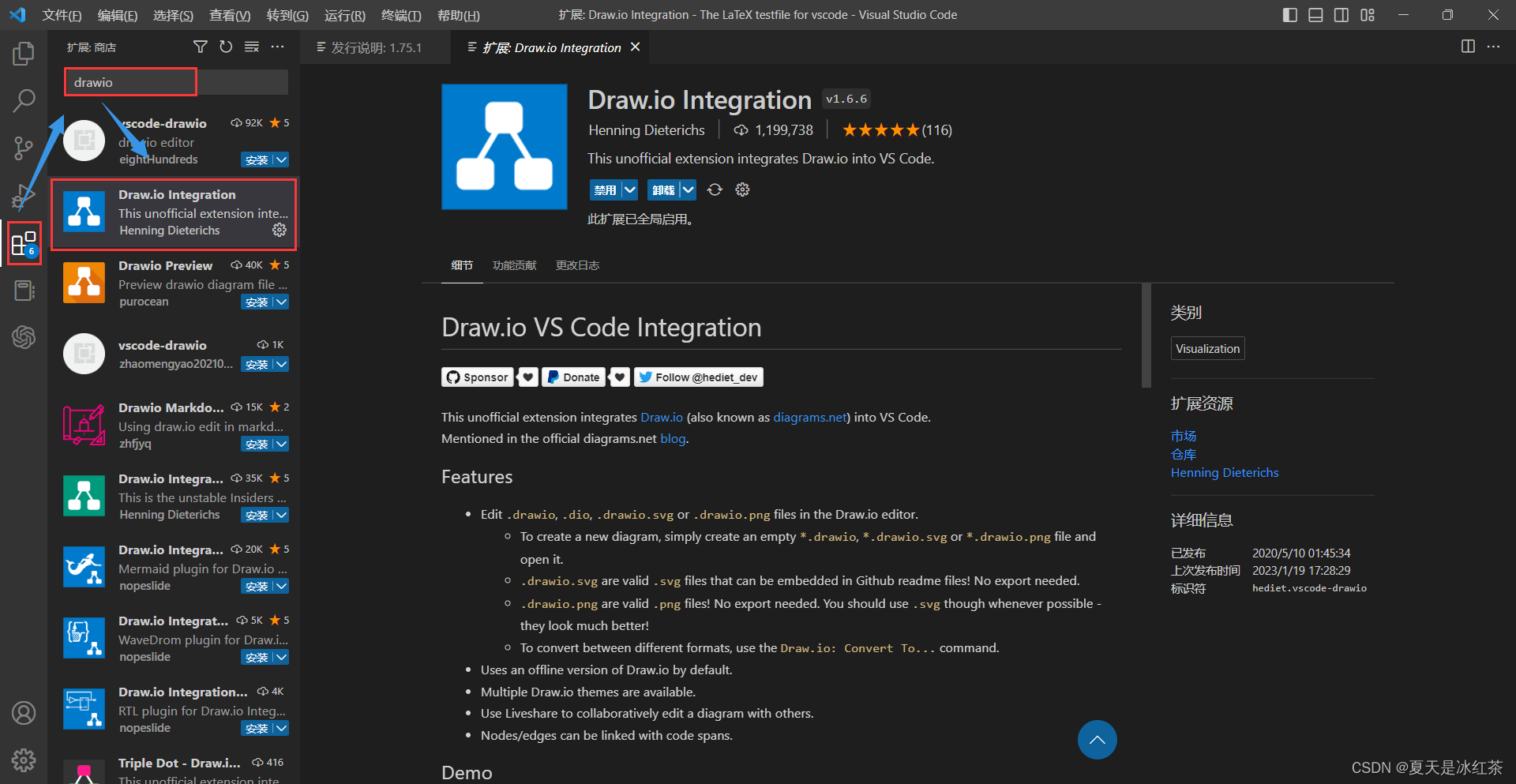
打开vscode,点击拓展,收索drawio,点击安装即可:

完成后,进行重启。
接下来新建一个文件,随意命名,但后缀一定为.drawio。

点击Enter键后,弹出文件保存的窗口,自行保存即可。

更改了一下颜色主题,浅色的更容易展示。
drawio使用
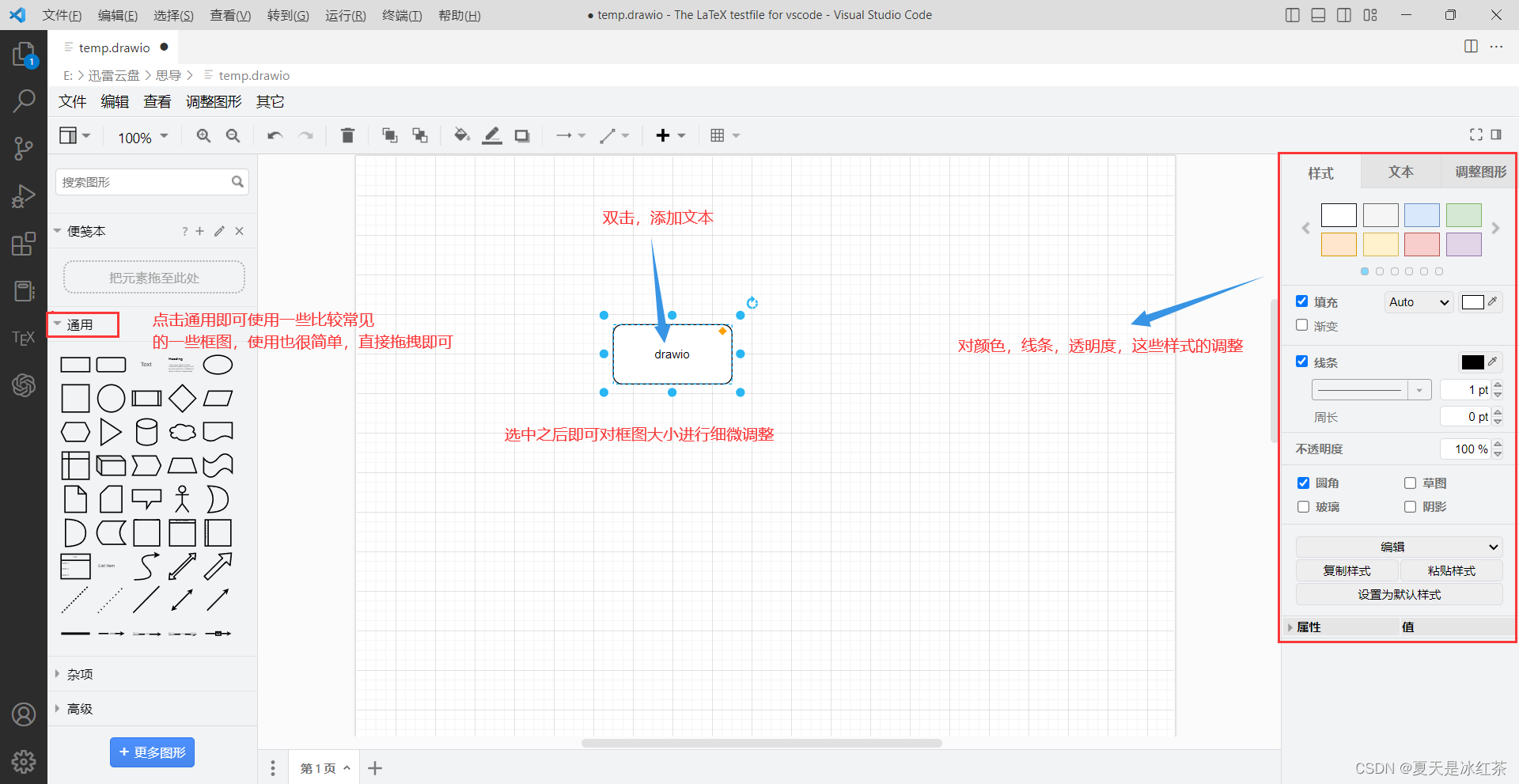
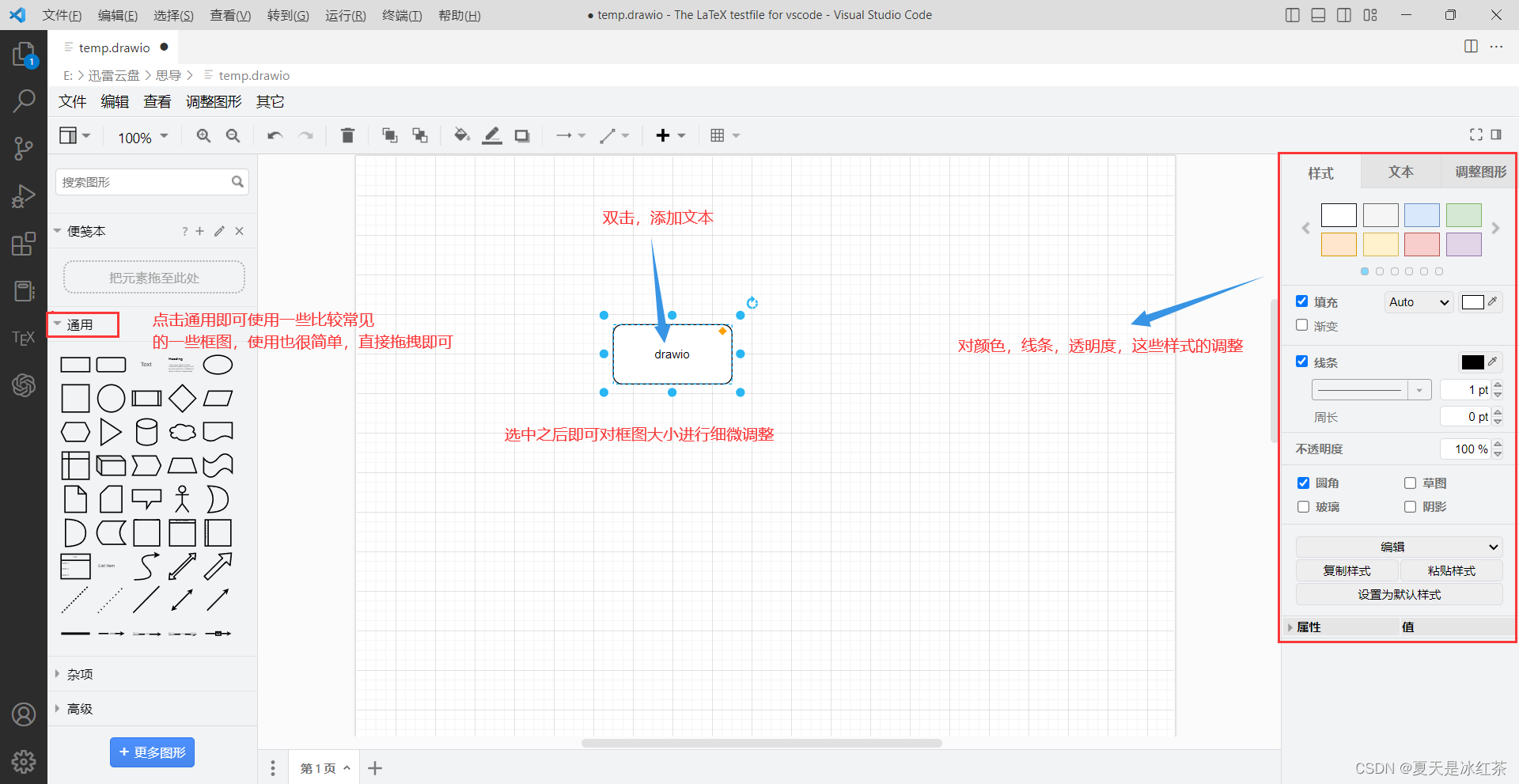
添加元素

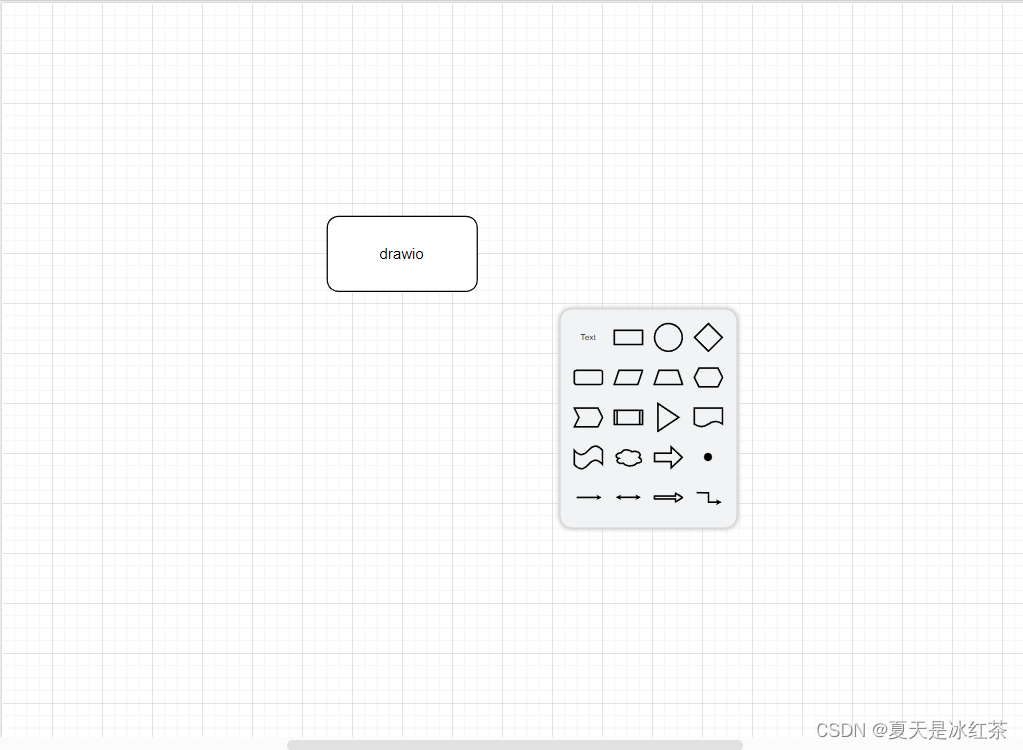
还有一个比较使用的技巧,就是双击界面,就会出现这样的图标:

常用的框图和文本就在这里,非常的实用。
调整元素
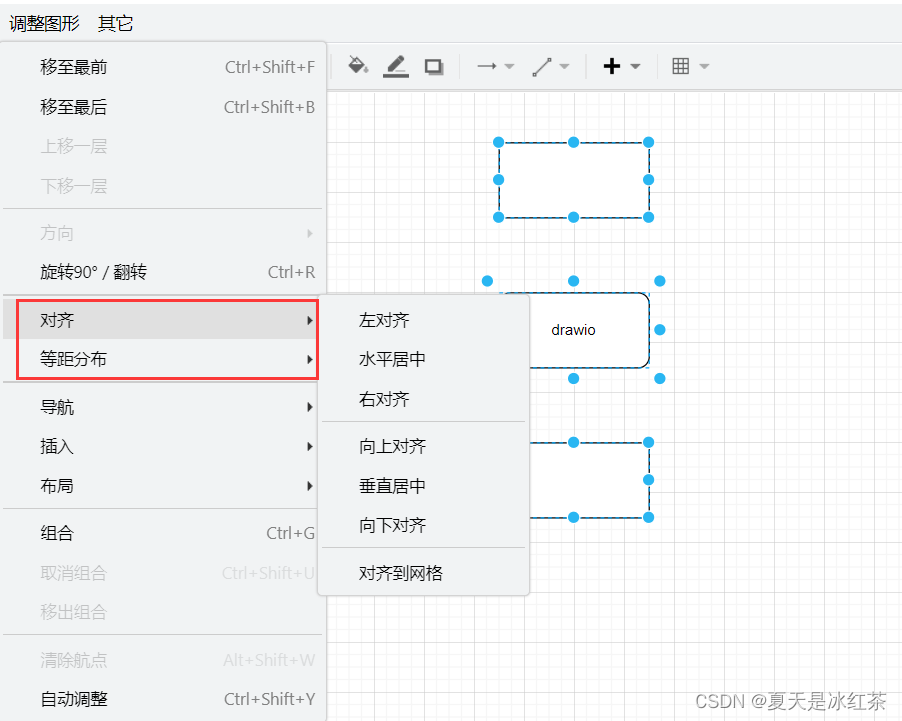
有的时候手动调整效果并不好,点击Ctrl键即可多目标选中对象,点击导航栏中的调整图像。

常用的还是对齐和等距分布。
连接元素
鼠标移向框图边缘,会出现四个方向的蓝色箭头,选择你想要画的箭头位置,出现绿色圆点后,按住左键不放即可画出箭头。

总共有十六个方向可以画出箭头。连接后点击线条,即可在右侧对其进行线条的调整。
添加公式
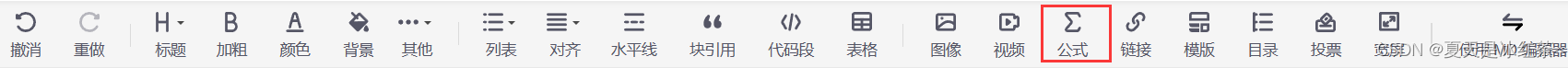
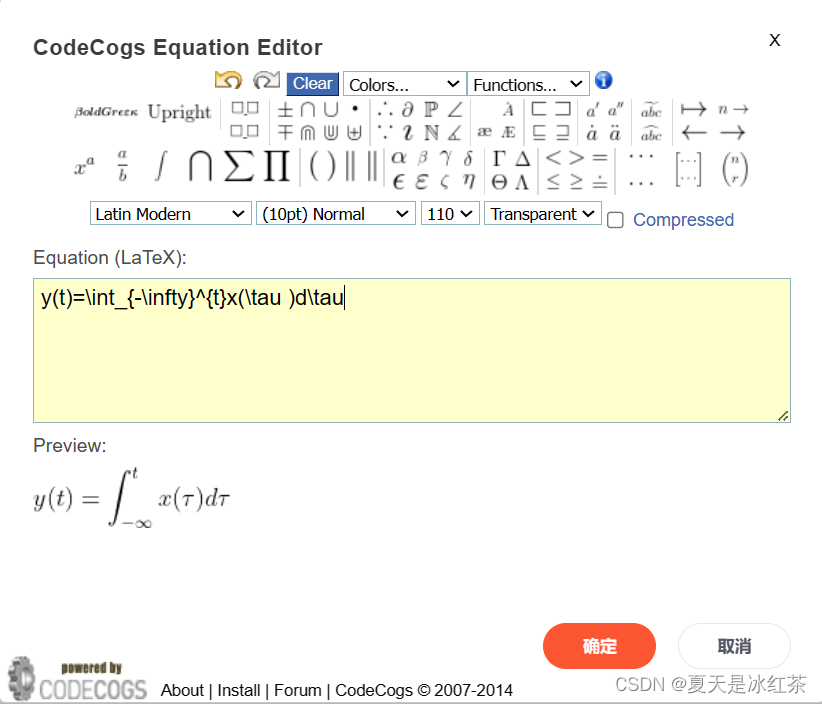
采用的是LaTeX格式,也就是常常写博客添加数学公式的方式,我自己也不是很了解,只是知道一些常用的,你可以在CSDN的富文本编辑器中使用。


我们把LaTeX内容复制过来即可。
记得首尾添加$$。
$$ y(t)=\int_{-\infty}^{t}x(\tau )d\tau $$
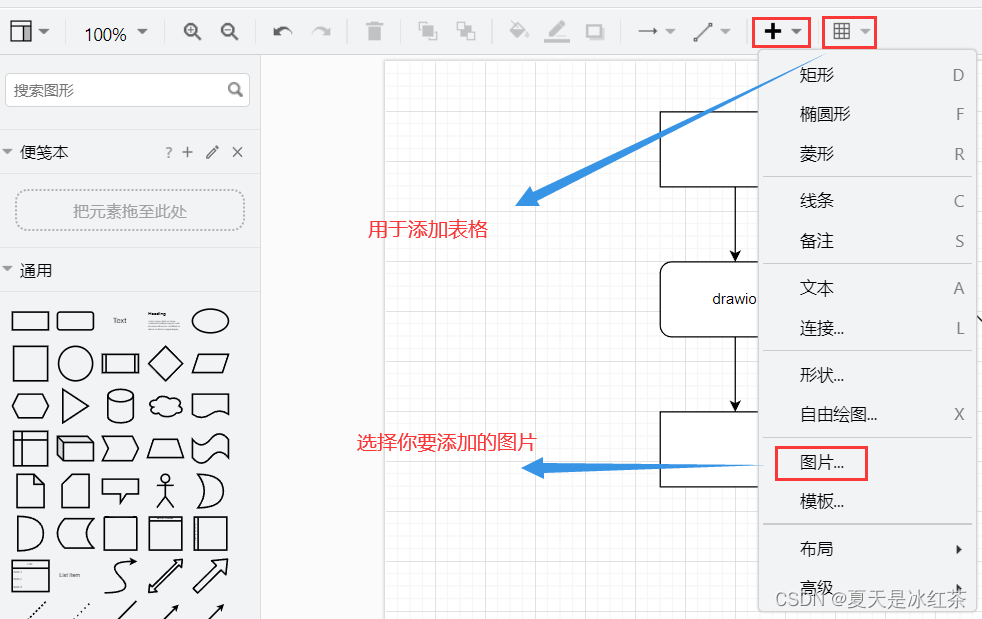
图像与表格

组合元素
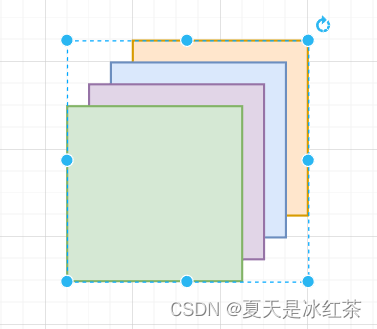
全部选中之后,右键选中组合即可,快捷键是Ctrl+G。

这个是效果图,让我感觉特别像卷积层(😀哈哈哈)。

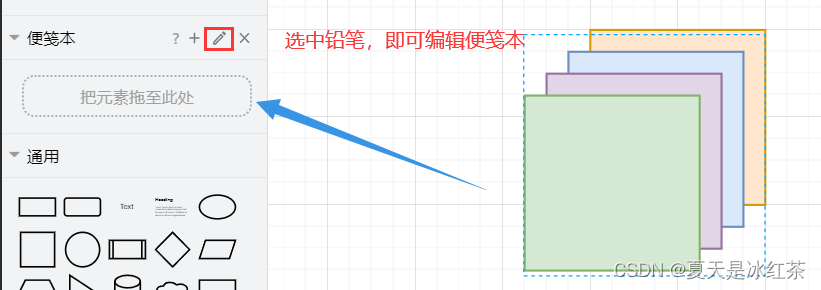
然后如果有需要可以保存为一个模板,将其拖进便笺本即可,点击铅笔,就可以编辑你添加的模板了。

保存以及导出
点击Ctrl+S,一定要有随时保存的习惯。

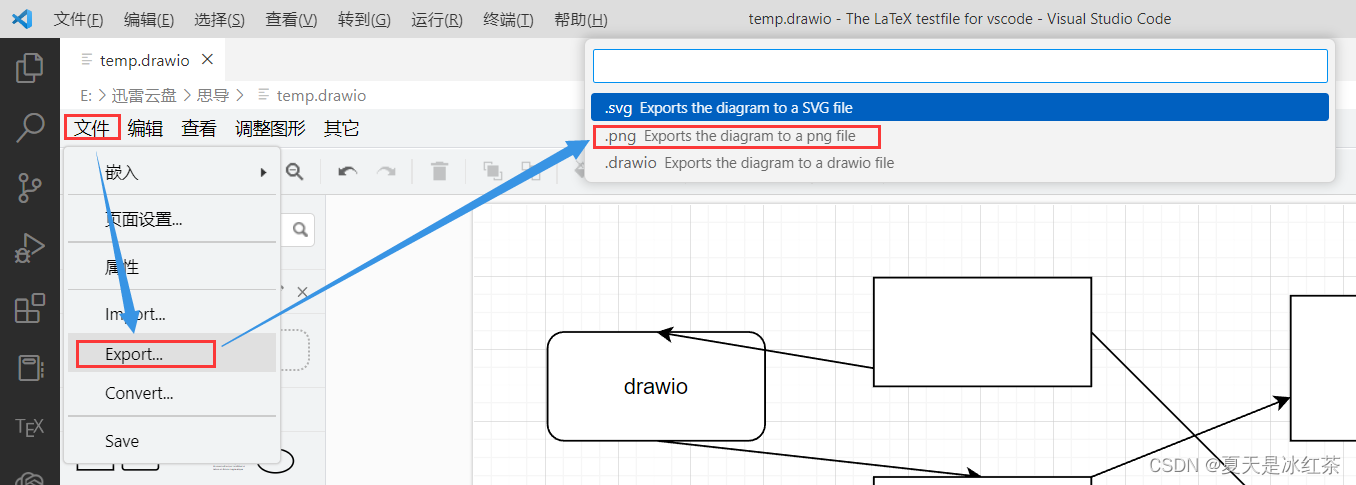
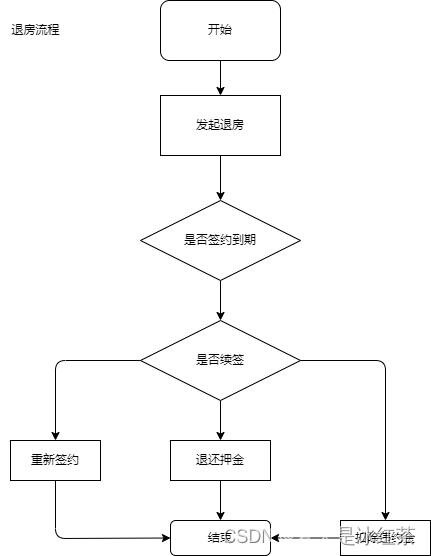
按照上图步骤,即可导出图片,记得选中后缀为.png格式的图片,导出的图片如下:

非常nice。本次教程到此结束,希望你能有所收获,据说其他人用的是WPS,不知道效果怎么样,vscode配置是很简单的一种方式,当然你觉得lazy,网页版是最好的选择。
2023/10/14 更新
更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容










所有评论(0)