uniapp实现微信H5扫码
在uni-app官网上发现uni-app不支持H5扫码功能,但是下面的提示说明可以通过微信的JS-SDK实现扫码功能,下面这篇文章主要给大家介绍了关于uniapp实现微信H5扫码功能的完整步骤,需要的朋友可以参考下。借鉴:https://www.jb51.net/article/267540.htm。首先打开uniapp官网,发现uni-app不支持H5扫码。but,继续往下看:引用微信的SDK去
·
在uni-app官网上发现uni-app不支持H5扫码功能,但是下面的提示说明可以通过微信的JS-SDK实现扫码功能,下面这篇文章主要给大家介绍了关于uniapp实现微信H5扫码功能的完整步骤,需要的朋友可以参考下
页面如下:

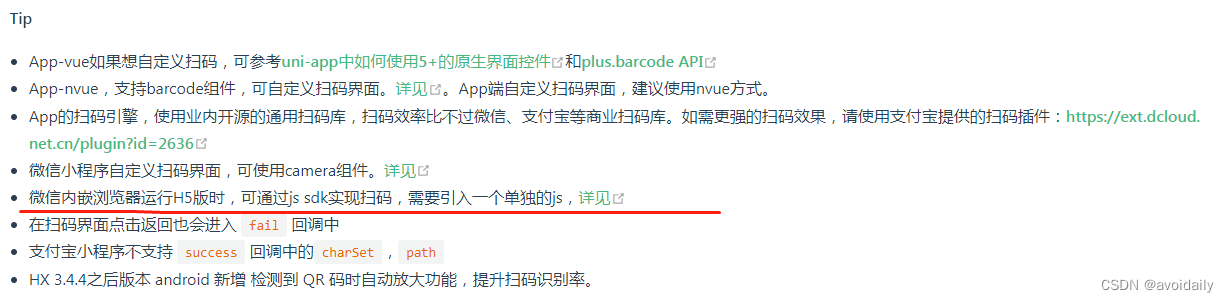
首先打开uniapp官网,发现uni-app不支持H5扫码 。
uni.scanCode(OBJECT)

but,继续往下看:引用微信的SDK去实现扫码

第一步:引入SDK 文档
1.下载js文件,直接引入到项目里 下载地址
<script>
import wx from '/common/jweixin.js';
export default{
...
}
</script>
2.通过npm安装,按需引入
npm install weixin-js-sdk --save
<script>
import wx from 'weixin-js-sdk';
export default{
...
}
</script>
第二步:配置微信config信息
onLoad: function () {
this.getCofig();
},
methods: {
getCofig() {
uni.request({
url: '/Common/In?action=get_wxconfig',
method: 'post',
success: (res) => {
if (res) {
wx.config({
debug: true, // 开启调试模式,
appId: res.appId, // 必填,企业号的唯一标识
timestamp: res.timestamp, // 必填,生成签名的时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串
signature: res.signature, // 必填,签名
jsApiList: ['scanQRCode', 'checkJsApi','chooseImage'], // 必填,需使用的JS接口列表
});
wx.ready(() => {
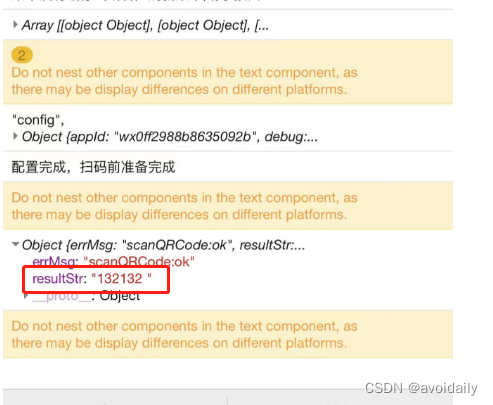
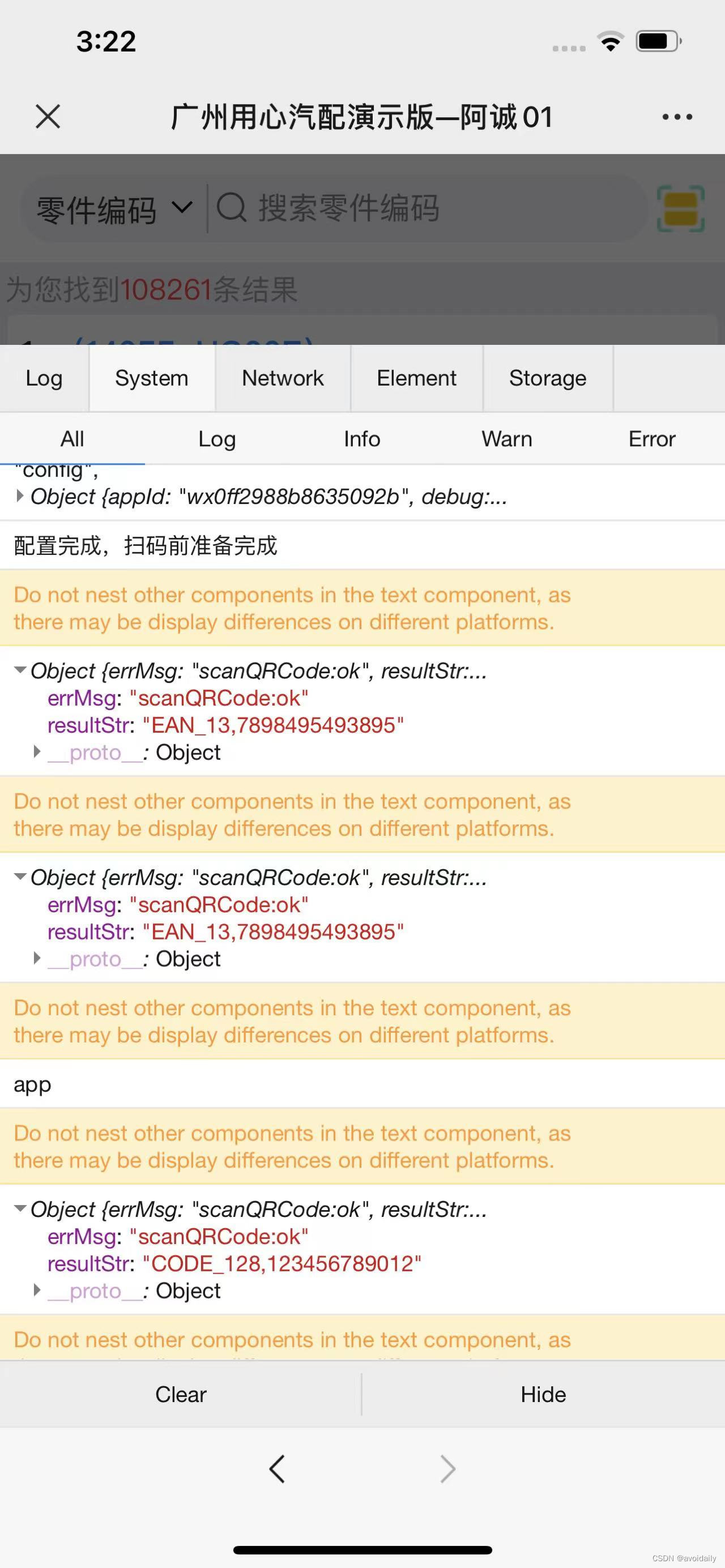
console.log('配置完成,扫码前准备完成')
});
wx.error(function (res) {
//wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。
console.log('出错了:' + res.errMsg);
});
} else {
console.log('获取配置信息返回为空');
}
},
fail: error => {
console.log(error, '请求获取微信配置失败');
},
});
},
}
第三步:触发事件
// 点击扫码 区分普通扫码和H5扫码
scan() {
// #ifndef H5
uni.scanCode({
success: function (res) {
console.log("进来了1")
console.log('条码res:' + res);
console.log('条码类型:' + res.scanType);
console.log('条码内容:' + res.result);
},
fail: error => {
console.log("暂不支持1")
}
});
// #endif
// #ifdef H5
// this.log("暂不支持H5扫码 走onScan这个方法")
this.onScan()
// #endif
},
// h5扫描二维码并解析
onScan() {
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
var result = res.resultStr; // 当 needResult 为 1 时,扫码返回的结果
var resultArr = result.split(','); // 扫描结果以逗号分割数组(一维码)
var codeContent = resultArr[resultArr.length - 1]; // 获取数组最后一个元素,也就是最终的内容
},
fail: function (response) {
console.log("调用wx.scanQRCode扫码失败");
},
});
},
二维码:

一维码/条形码:

借鉴:https://www.jb51.net/article/267540.htm
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容










所有评论(0)